در این مقاله از دکتر گرافیک، 2 روش برای فهمیدن قالب سایت وردپرس را خواهیم گفت.
معمولاً کسانی که با وردپرس سروکار دارند و یا یک کسبوکار اینترنتی با کمک وردپرس راهاندازی کردهاند، به دنبال این هستند که قابلیتها و امکانات بیشتری را به سایت خود اضافه کنند، شاید خود شما هم بهمحض ورود به یک سایت وردپرسی کنجکاو افزونه یا قالبی شدهاید که آن سایت استفاده کرده است و بخواهید آن را بر روی سایت خود نیز نصب کنید. برای پیدا کردن قالب سایت وردپرس مورد نظرتان میتوانید از این روشها استفاده کنید.
درواقع بسیاری از سایتهای بزرگ در دنیای وب وجود دارند که بهعنوان یک منبع الهام برای مدیران کسبوکارهای اینترنتی بهحساب میآید و این افراد دوست دارند دقیقاً همان پوسته وردپرسی را روی سایت خود نصب کنند.
اما خب در بسیاری از مواقع شما قادر نیستید متوجه شوید که این وبسایتها از چه پوسته وردپرسی بر روی سایت خود استفاده کردهاند، ازاینرو امروز تصمیم داریم به شما دوستان دکترگرافیک دو روش بسیار ساده را برای مشخص کردن قالب سایتهای دنیای وب آموزش دهیم.
2 روش برای فهمیدن قالب سایت وردپرس
یکی از آسانترین روشهایی که میتوانید از آن برای تشخیص قالب یک سایت در وردپرس استفاده کنید، IsItWP میباشد. IsItWP درواقع یک ابزار آنلاین است که اطلاعات هر سایتی که بخواهید را در اختیار شما قرار میدهد، این اطلاعات شامل افزونهها و قالبهایی است که بر روی سایت نصب شده است.
برای استفاده از این ابزار باید وارد سایت www.isitwp.com شوید و آدرس دامنه سایت موردنظر خود را در فیلد مشخص شده در تصویر زیر وارد کنید، سپس بر روی گزینه LOOK UP کلیک کنید.
حالا باید کمی صبر کنید تا این ابزار رایگان کار خود را انجام دهد و اطلاعات سایت را به شما نمایش دهد. در مرحله اول مشخص میکند سایتی که جستجو کردید از وردپرس استفاده کرده است یا خیر، سپس جزئیات بیشتری در مورد قالب و افزونههای استفاده شده در سایت وردپرسی را برای شما به نمایش میگذارد.
تشخیص قالب وردپرس سایت مورد نظر با بررسی کدها
گر روش بالا را امتحان کردید ولی به نتیجه نرسیدید پس باید این کار را به روش دستی انجام دهید، درواقع برخی مواقع مدیران سایتهای وردپرسی اسم قالبی که روی سایت نصب کردهاند را تغییر میدهدند و در این صورت روش بالا انتخاب درستی برای تشخیص اسم قالب نیست.
بنابراین باید روش زیر را برای فهمیدن قالب سایت استفاده کنید. البته اصلاً نیازی به نگرانی نیست، این روش هم بسیار ساده است و شما بدون هیچ مشکلی میتوانید از آن استفاده کنید.
خب اولین کاری که باید انجام دهید این است که وارد سایت موردنظر خود شوید و در صفحهنمایش کلیک راست کنید و روی گزینه View Page Source کلیک کنید، همچنین میتوانید بعد از وارد شدن به سایت از کلیدهای Ctrl+U استفاده کنید.
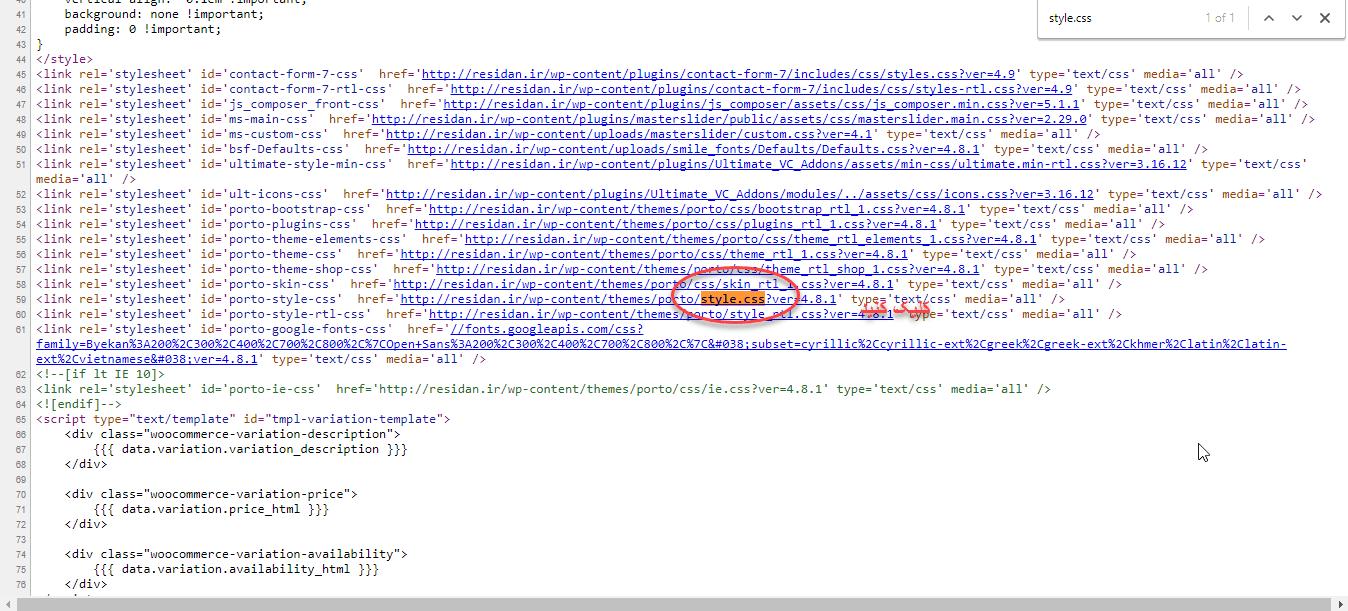
با انتخاب این گزینه یک تب جدید برای شما باز خواهد شد که پر از کد است، حالا شما باید عبارت یا همان کدی که در این قسمت برایتان قرار دادهایم را در این صفحه جستجو کنید، برای این کار باید از کلیدهای Ctrl+F استفاده کنید.
<link rel='stylesheet' id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />
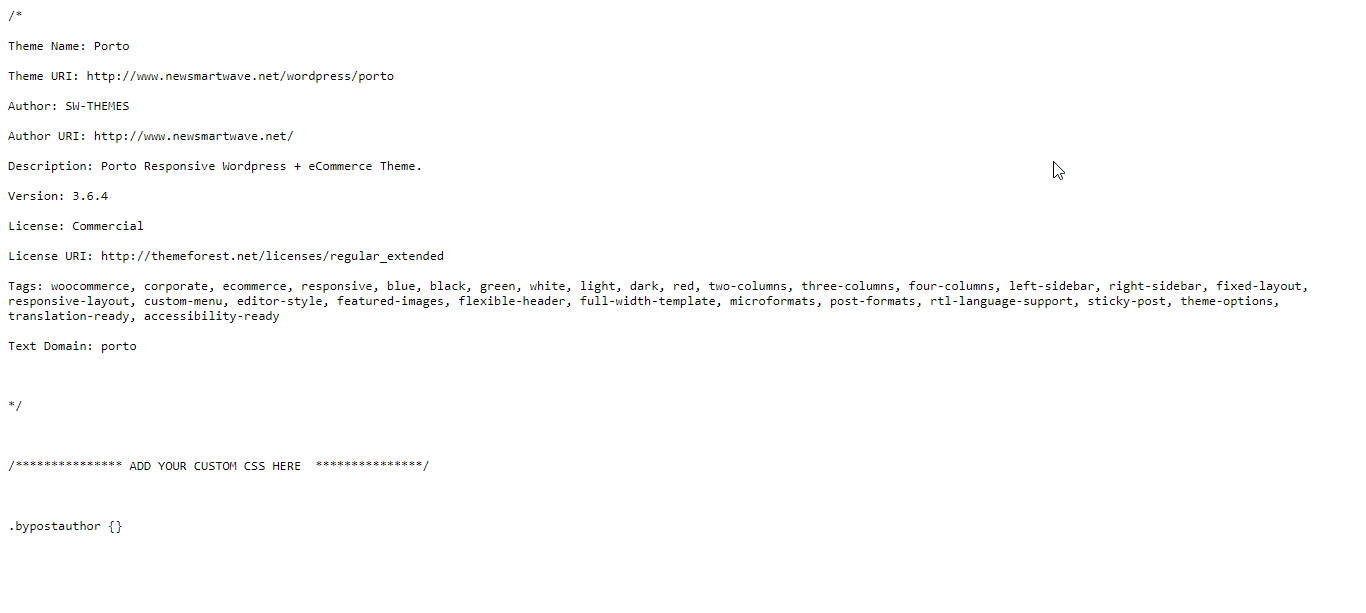
در قطعه کد بالا فایل Style.CSS را مشاهده میکنید این فایل در تمامی قالبهای وردپرسی موجود میباشد که درون آن اطلاعات کامل قالب مانند نام قالب، نویسنده قالب، آدرس نویسنده و نسخه قالب میباشد. برای اینکه بتوانید تمامی اطلاعات قالب استفاده شده را مشاهده کنید باید روی فایل Style.CSS کلیک کنید.
در این آموزش از دکتر گرافیک، سعی کردیم دو راه کلی برای فهمیدن قالب یک سایت وردپرسی را برای شما عزیزان بیان کنیم. امیدواریم این مقاله به شما برای تشخیص قالب سایتها کمک کرده باشد. هرگونه سوالی در این مورد داشتید، در بخش نظرات با ما در میان بگذارید.
سپاس از همراهی شما…
منابع: wikipedia – wordpress.org – mihanwp – youtube