زمانی که شما از سیستم مدیریت محتوای وردپرس استفاده میکنید، برای استفاده از امکانات مختلف در سایت خود هیچگونه محدودیتی ندارید و میتوانید هر قابلیتی که میخواهید را در وبسایت خود ایجاد کنید. یکی از قابلیتهایی که در وبسایتهای گوناگون بنا بر دلایل مختلف کاربران به آن احتیاج دارند نمایش موقعیت مکانی در وردپرس با استفاده از گوگل مپ است. ما نیز امروز در این آموزش از دکترگرافیک قصد داریم نحوه ایجاد این نقشه در سایت را به شما آموزش دهیم.
نمایش موقعیت مکانی در وردپرس
این نقشه وابسته به شرکت گوگل میباشد و کاربرد زیاد آن در پیدا کردن آدرسهای گوناگون است. علاوه بر اینکه کاربران شما میتوانند توسط این نقشه به خوبی آدرسها را پیدا کنند، باعث افزایش سئو محلی شما خواهد شد.
اگر شما بهعنوان مدیر سایت به طراحی صفحات سایت خود و همچنین ارتباط کاربران با شما اهمیت میدهید این نقشه میتواند کمک زیادی به شما کند. شما میتوانید در صفحه تماس با ما خود از این نقشه استفاده کنید و بتوانید آدرسها را به کاربران خود نمایش دهید. این موضوع همچنین باعث میشود که طراحی سایت شما جذاب شود و وبسایت شما را به یک وبسایت حرفهای از نظر کاربران تبدیل میکنند. با دکترگرافیک همراه باشید.
همچنین برای اطلاع از خدمات طراحی سایت در مجموعه دکترگرافیک، صفحه طراحی سایت اختصاصی وردپرس را مطالعه کنید.
افزونه WP Google Maps
برای اینکه شما بتوانید نقشه گوگل را در وبسایت خود نمایش دهید راههای مختلفی وجود دارد. اما ما به شما پیشنهاد میکنیم از این روش ساده و کاربردی برای نمایش نقشه استفاده کنید. ما در اینجا یک افزونه رایگان را به شما معرفی کردهایم که میتوانید بدون اینکه یک خط کد نویسی انجام دهید و تنها در عرض چند دقیقه این نقشه را در وبسایت خود نمایش دهید.
افزونه Google Maps سادهترین افزونه برای استفاده از نقشههای گوگل در سایت است. شما میتوانید یک نقشه گوگل سفارشی به پستهای وردپرس و یا صفحات را بهسرعت و بهراحتی اختصاص دهید. شما میتوانید این کار را بدون فریم و فوقالعاده آسان برای استفاده انجام دهید. چند وقت پیش آقای راد آموزش قرار دادن نقشه در سایت را قرار دادند اما این بار قصد داریم بدون کد نویسی این کار را در وردپرس انجام بدهیم. استفاده از این افزونه ایده آل برای نقشههای صفحه تماس، راه، نقشهها، نمایش مناطق تحویل و هرگونه استفاده دیگر شما است.
این پلاگین توسط توسعهدهندگان وردپرس بهصورت کاملاً رایگان در اختیار کاربران قرار گرفته است و شما میتوانید در عرض چند دقیقه با استفاده از آن و بدون کد نویسی نقشه گوگل را در وبسایت خود نمایش دهید. البته این افزونه در دو نسخه رایگان و حرفهای وجود دارد و طبیعتاً اگر میخواهید از امکانات بیشتری استفاده کنید میتوانید نسخه حرفهای ان را تهیه کنید.
این افزونه از محبوبیت بسیار بالایی در سایتهای وردپرسی برخوردار است و تاکنون بیش از 400 هزار نصب فعال در وبسایت های گوناگون داشته است. این افزونه به شما اجازه میدهد که نقشههای گوگل سفارشی را با استفاده از نشانگر با کیفیت بالا شامل مکان، توصیف، تصاویر، دستهها، لینکها و دستورالعملها ایجاد کنید.
امکانات این افزونه
- محبوبترین افزونه نقشههای گوگل در وردپرس
- فوقالعاده آسان برای استفاده، بدون نیاز به برنامه نویسی !
- نقشه پاسخگو
- ویرایش نشانگر نقشه خود با یک کلیک
- ایجاد یا اضافه کردن موضوع نقشه خود
- پشتیبانی از UTF-8
- پشتیبانی از محلیسازی
- برای مشاهده امکانات بیشتر به سایت افزونه مراجعه کنید.
امکانات نسخه حرفهای افزونه
- ایجاد نقشههای مختلف گوگل
- اجازه به بازدیدکنندگان خود برای دریافت مسیرهای نشانگر خود
- اضافه کردن توضیحات، لینکها و تصاویر به نشانگر نقشه خود
- افزودن دسته به نشانگر نقشه خود
- فیلتر نشانگرهای دسته
- ترکیب نقشههای متعدد گوگل
- جداول لینک فیوژن به نقشههای گوگل
- نمایش مکان بازدیدکننده خود بر روی نقشه
- و بسیاری از امکانات دیگر که میتوانید آنها را در سایت افزونه مشاهده کنید.
نحوه کار با افزونه WP Google Maps
شما میتوانید خیلی راحت از انتهای این صفحه یا مخزن وردپرس خود این افزونه را دریافت و روی سایتتان فعال نمایید.
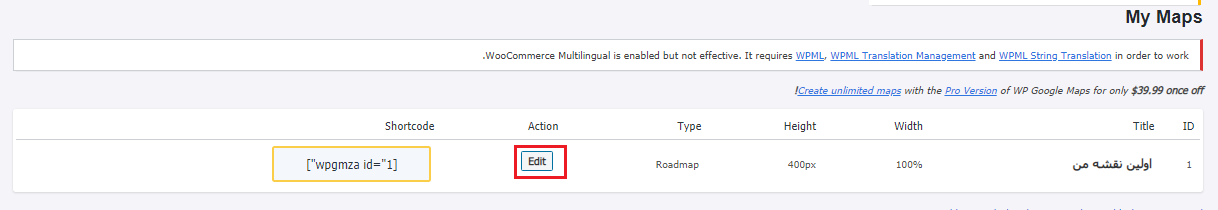
بعدازاینکه این افزونه را در وبسایت خود فعال کردید یک بخش جدید به نام Maps به پیشخوان وردپرس شما اضافه میشود که میتوانید از این قسمت تنظیمات مربوط به نقشه را انجام دهید. پسازاینکه روی این گزینه کلیک کردید با یک صفحه مانند زیر مواجه میشوید که دران یک لیست از تمامی نقشههایی که ایجادشدهاند را برای شما نمایش میدهد.
در این صفحه شما میتوانید با ویرایش “اولین نقشه من” نقشه دلخواه خود را ایجاد کنید. بنابراین در اینجا باید روی Edit کلیک کنید. سپس به یک صفحه مانند زیر مواجه مشوید که در اینجا میتوانید این نقشه را طبق نظر خود سفارشیسازی کنید. این صفحه دارای زبانههای گوناگون است که ما برای شما آنها را توضیح خواهیم داد.
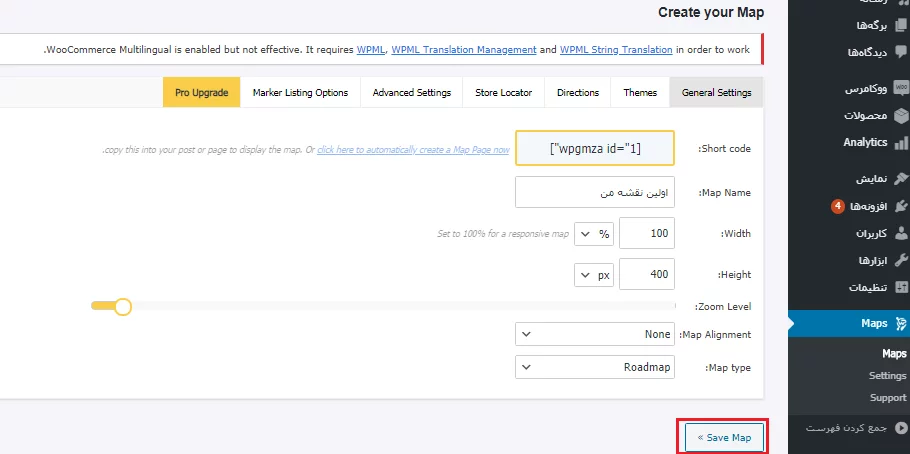
این زبانه شامل تنظیمات عمومی افزونه است که دارای گزینههای زیر میباشد:
Short code: اولین گزینه این تنظیمات یک شورت کد برای شما نمایش داده است که میتوانید از این کد کوتاه برای نمایش نقشه در برگههای مختلف سایت استفاده کنید.
Map Name: شما میتوانید یک نام دلخواه برای نقشه خود در اینجا انتخاب کنید و در کادر مربوطه وارد کنید.
Width و Height: توسط این گزینه ها شما میتوانید عرض و ارتفاع نقشه خود را به پیکسل و یا درصد وارد نمایید. عرض و ارتفاع پیشفرض روی 100 و 400 است که این اندازههای قابلاستفاده در موبایل و تبلت نیز هستند. پس اگر میخواهید این نقشه رسپانسیو باشد این تنظیمات را تغییر ندهید.
Zoom Level: این بخش مربوطه به تنظیمات بزرگنمایی نقشه است. شما میتوانید توسط این گزینه مشخص کنید که سطح بزرگنمایی نقشه سایت شما در چه حد باشد.
Map Alignment: این گزینه برای تعیین تراز نقشه است که میتوانید گزینههای مرکز، چپ، راست و یا هیچکدام را انتخاب کنید. Map type نیز برای این است که شما نوع نقشه را بین گزینههای ماهوارهای، زمینی، نقشه راه و ترکیبی انتخاب کنید.
در پایان باید روی گزینه Save map کلیک کنید تا تغییرات شما روی نقشه اعمال شود.
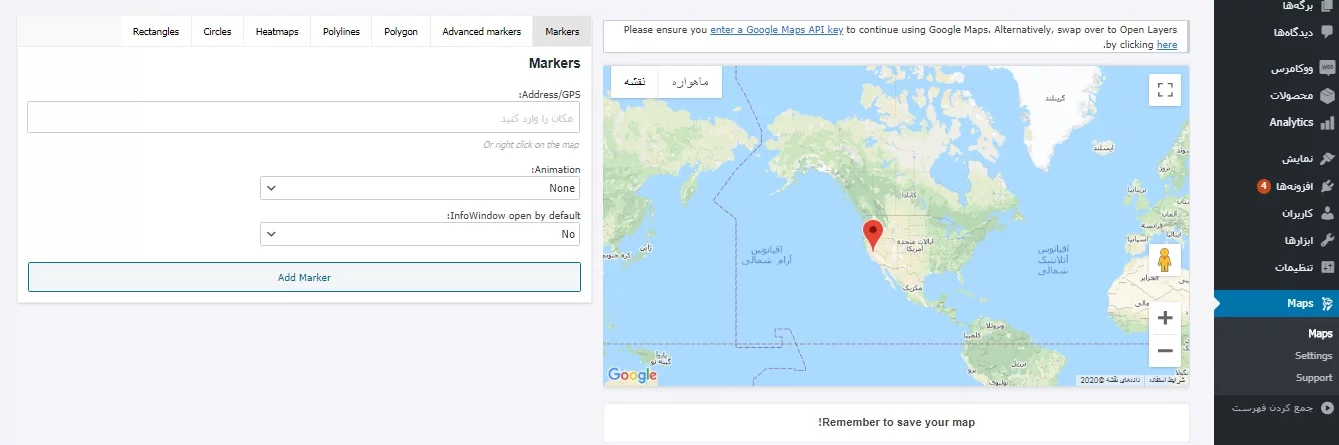
تنظیمات نشانگر
زمانی که شما همین صفحه را اسکرول کنید چندین زبانه مشاهده میکنید که دارای گزینههای گوناگونی هستند که برای تنظیمات نشانگرها از آنها استفاده میشود.
Address/GPS: در این قسمت شما باید مختصات GPS آدرسی که قرار است نمایش دهید را در اینجا وارد کنید. همچنین اگر با این کار آدرس شما بهصورت دقیق نمایش داده نشد میتوانید این آدرس را بهصورت دستی با موس تعیین کنید.
Animation: شما امکان این را دارید که برای نشانگری که روی نقشه سایت قرار میگیرد یک انیمیشن انتخاب کنید و همچنین اگر میخواهید هیچ انیمیشنی انتخاب نکنید گزینه None را انتخاب کنید.
InfoWindow open by default: این گزینه مربوط به نمایش پنجره اطلاعات نشانگر سایت شما است که در صورت دلخواه خود میتوانید آن را باز یا بسته بگذارید.
درنهایت برای اینکه تغییرات شما اعمال شود روی دکمه Add Marker کلیک کنید.
در این قسمت زبانه Advanced Marker امکانات بیشتری را در اختیار شما قرار میدهدند ولی برای استفاده از آنها باید نسخه حرفهای را خریداری کنید.
نمایش نقشه در برگه سایت
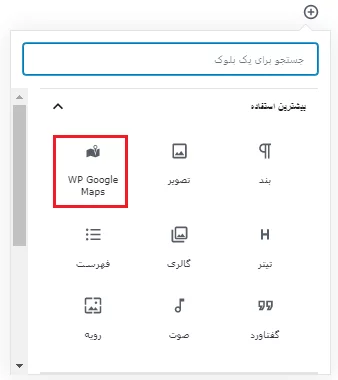
اکنونکه شما تنظیمات این افزونه را روی وبسایت خود انجام دادید میتوانید این نقشه را در برگهها و نوشتههای سایت خود نمایش دهید. برای اینکه این کار را انجام دهید باید وارد ویرایشگر وردپرس خود شوید و علامت + را انتخاب کنید. در بلوک بازشده برای شما باید روی WP Google Maps کلیک کنید. در ستون سمت چپ نیز میتوانید به اطلاعات این نقشه دسترسی داشته باشید.
امیدوارم که این آموزش برای شما مفید بوده باشد.
منابع: wikipedia – wordpress.org – mihanwp – youtube