یکی از بخشهای وردپرس که معمولاً افراد زمان زیادی را در آن صرف میکنند، ویرایشگر ویژوال وردپرس است. شما با استفاده از این ویرایشگر، امکان ایجاد محتوا در WYSIWYG را دارید. اما شما باید بهعنوان یک کاربر حرفهای، یک سری نکات را در مورد این ویرایشگر بدانید و ترفندهایی را برای بهرهوری بیشتر یاد بگیرید. با دکترگرافیک همراه باشید.
امروز قصد داریم در این مقاله آموزشی به شما 14 نکته بسیار مهم را در خصوص تسلط هرچه بیشتر بر روی این ویرایشگر بیان کنیم، که بتوانید با استفاده از این ترفندها، بهترین استفاده را از افزونه ویرایشگر ویژوال وردپرس داشته باشید و بتوانید بهصورت حرفهای از آن استفاده کنید. پس اگر میخواهید یک کاربر قدرتمند در این زمینه باشید، این مقاله را دنبال کنید.
همچنین برای دریافت مطالب آموزشی بیشتر میتوانید وبلاگ دکترگرافیک را مشاهده کنید.
کار با ویرایشگر کلاسیک وردپرس
ویرایشگر ویژوال وردپرس از یک نسخه TinyMCE که یک نرمافزار منبع مانند وردپرس است استفاده میکند. ویرایشگر ویژوال وردپرس به این معناست که شما این امکان را دارید گزینه و دکمههای بیشتر به آن اضافه کنید.
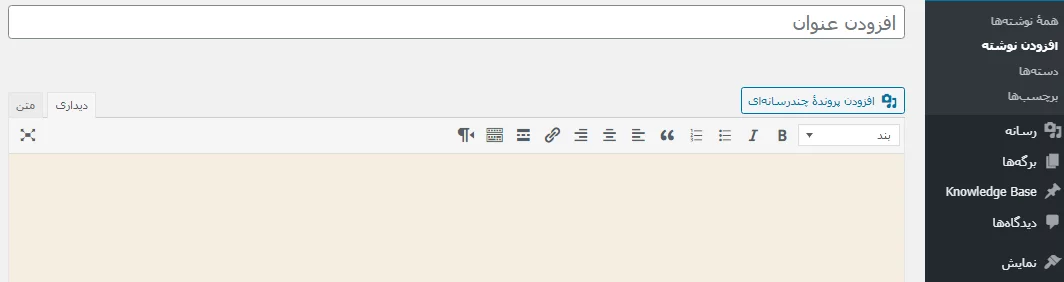
یعنی شما بهراحتی میتوانید این ویرایشگر را سفارشی کنید و قابلیتهای مختلفی را اضافه یا از آن کم کنید، تصویر زیر نمای یک ویرایشگر ویژوال را برای شما نشان میدهد:
خب حالا بریم سراغ ترفندهایی که به شما برای استفاده بهتر از این ویرایشگر کاربردی، کمک میکند:
The Kitchen Sink
مورد اولی که قصد داریم در اینجا برای شما بیان کنیم، The Kitchen Sink میباشد، همانطور که اطلاع دارید، بهطور پیشفرض ویرایشگر ویژوال فقط یک سطر از دکمهها را در ویرایشگر نمایش میدهد.
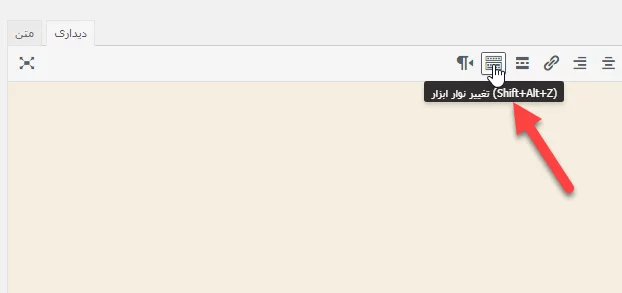
Kitchen Sink آخرین دکمه در این ردیف است، با کلیک روی آن یک سطر دیگر از دکمهها با گزینههای بیشتر نمایش داده میشود. درواقع این آیکون به شما این امکان را میدهد که دکمههای بیشتری را برای استفاده در دسترس داشته باشید.
شورتکاتهای کیبورد
اینکه با حرکت دادن ماوس تنها برخی از متنها بلد شوند یا برخی لینکها اضافه شوند آزاردهنده است. ویرایشگر ویژوال همراه با یک دسته از میانبرهای صفحهکلید مفید برای کارهای قالببندی رایج میآید. استفاده از میانبرهای صفحهکلید بهجای ماوس نه تنها در زمان صرفهجویی میکند بلکه نوشتن را نیز برای شما راحتتر میکند.
فاصله تک خطی و دو خطی
بیشتر مواقع افراد مبتدی درزمینهٔ وردپرس و کسانی که با ویرایشگر ویژوال آشنایی ندارند، برای ایجاد پاراگراف و رفتن به سطر بعدی با مشکل مواجه هستند. درحالیکه این کار با استفاده از Enter key برای آنها امکانپذیر است.
البته به یاد داشته باشید که وردپرس پاراگراف جدید را با دو فاصله بین خطوط اضافه میکند. اگر میخواهید تنها با یک فاصله به سطر بعدی بروید، باید از دو کلید Shift+ Enter بهصورت همزمان استفاده کنید.
تنظیمات صفحه نوشتن پست
صفحه ویرایشگر پست در وردپرس نباید فقط ویرایشگر پست داشته باشد و باید دارای بخشهای دیگری برای موارد بیشتر مانند دستهبندی، نویسنده و فیلد سفارشی نیز باشد. زمان نوشتن پست احتمالاً از تعداد کمی از جعبهها استفاده میکنید و بقیه آنها را فقط ثابت نگه داشتهاید.
شما برای اینکه بتوانید با تمرکز بیشتر و بدون حواسپرتی بر روی نوشتن خود تمرکز کنید میتوانید از گزینه نوشتن آزاد کمک کنید، خوشبختانه وردپرس به شما اجازهی نمایش دادن و مخفی کردن آیتم از صفحه ویرایش پست را میدهد. حتی میتوانید به میل خود این موارد را مجدداً تنظیم کنید.
همچنین اگر کسب و کار آنلاین دارید و میخواهید ورودی گوگل از کیوورد های خود را داشته باشید، صفحه خدمات سئو وردپرس را مطالعه کنید.
استفاده از حالت تمام صفحه
برخی مواقع ممکن است شما بخواهید تمام توجه خود را بر روی نوشتن یک مقاله کنید و گزینههای فراوانی که روی صفحه وجود دارند باعث حواسپرتی شما میشوند و تمرکز شما را کاهش میدهد.
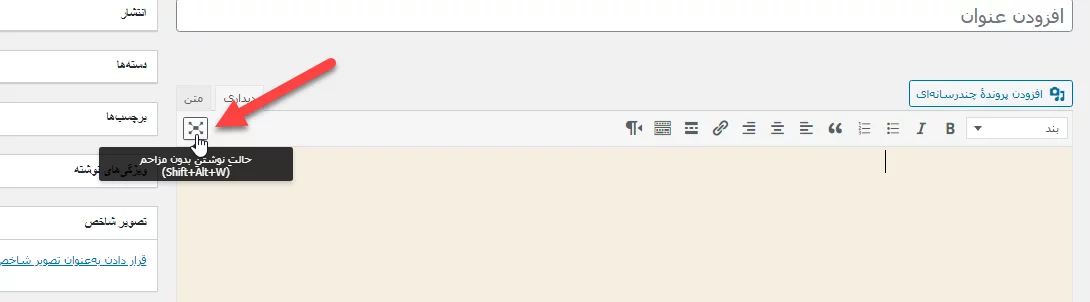
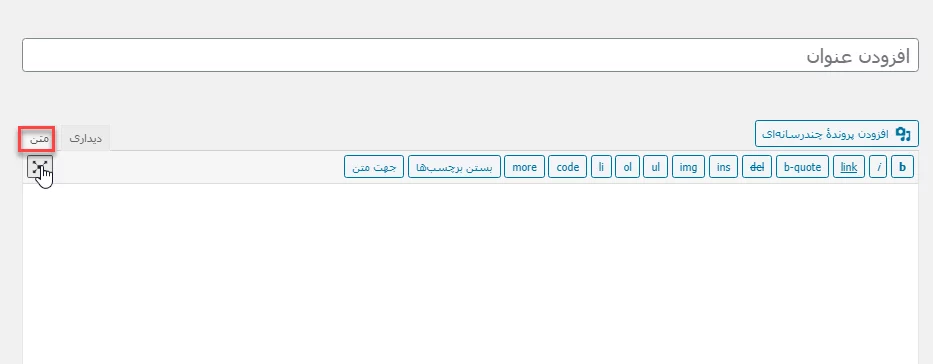
در چنین حالتی شما میتوانید از گزینه تمام صفحه استفاده کنید. برای این کار باید بر روی آیکون Full Screen که در تصویر زیر برای شما نمایش داده شده است کلیک کنید و بهراحتی به نوشتن مطالب خود، بدون اشتباه ادامه دهید.
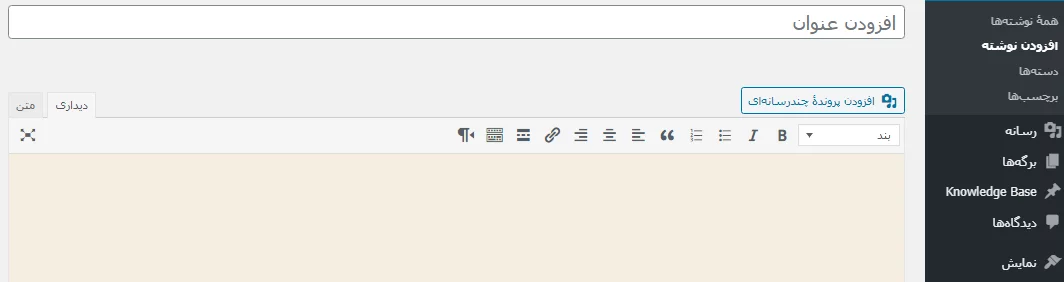
بعدازاینکه بر روی گزینه گفتهشده کلیک کردید، صفحه شما مشابه تصویر زیر خواهد بود:
تغییر سایز فونت و انتخاب سرتیتر برای نوشته
اهمیت تایپوگرافی را در محتوای وب دستکم نگیرید! همانطور که مسلماً شما هم اطلاع دارید، اندازه فونت شما میتواند تأثیر زیادی برای جلبتوجه کاربر داشته باشد، ازاینرو ممکن است شما بخواهید یک بخشهایی از مقاله خود را با استفاده از یک فونت متفاوت، برجسته کنید.
خوشبختانه وردپرس این امکان را در اختیار شما قرار میدهد که بهراحتی هراندازه دلخواهی را به مطالب خود در پاراگرافهای مختلف دهید. برای این کار باید مطابق با تصویر زیر روی گزینه Paragraph کلیک کنید و اندازه فونت موردنظر خود را انتخاب کنید.
ستونبندی کردن نوشته وردپرس
ویرایشگر پست وردپرس با یک راهحل پیشفرض برای افزودن محتوای چند ستون در پست یا صفحه نیامده است. بااینحال شما میتوانید محتوای چند ستون را با تغییر دادن به حالت متن و نوشتن HTML برای ایجاد ستون اضافه کنید.
البته که این سادهترین راه برای انجام این کار نیست. اما خبر خوب این است که شما نیاز به نوشتن HTML برای ایجاد محتوای چند ستون ندارید.
ساخت جدول در نوشته
مورد دیگری که در ویرایشگر پست وردپرس پیشفرض قابلدستیابی نیست دکمهای برای ایجاد جدول است. گاهی اوقات نیاز به جدول داده در پست وردپرس دارید. یک راه برای افزودن جدول در وردپرس استفاده از برخی ژنراتورهای جدول آنلاین است اما این جدولها زیبا نیستند. خوشبختانه یک راه ساده برای افزودن جدول به پست وردپرس بهطور مستقیم از ویرایشگر پست وجود دارد.
افزودن ویدیو از یوتیوب
اگر قانون سایت شما این است که شما هرگز نباید ویدئوهای خود را در وردپرس آپلود کنید در عوض باید از سرویسهای میزبانی ویدئو نظیر یوتیوب و ویمئو برای به اشتراک گذاشتن محتوای ویدئوی خود استفاده کنید. ابتدا نیاز دارید ویدئوی خود را در یوتیوب آپلود کنید سپس بهراحتی آدرس ویدئوی خود را در ویرایشگر پست خود کپی کنید.
تغییر به حالت ویرایشگر کد
درحالیکه سهولت استفاده از ویرایشگر دیداری عالی است اما میانبرهای صفحهکلید و ظاهر ویژوال، قدرت ویرایشگر متن را دستکم نمیگیرد. گاهی اوقات زمانی که با مسائل ترازی تصویری مبارزه میکنید یا ویرایشگر به شما اجازهی رفتن به سطر بعد تصویر گذاشته شده را نمیدهد رفتن به ویرایشگر HTML سریعترین راهحل است، میتوانید تنها روی گزینه Text کلیک کرده و نوشتن را ادامه دهید.
افزودن دکمه به نوشته
افزونههای وردپرسی زیادی وجود دارد که به شما اجازهی افزودن پاسخ زیبا به دکمههای عمل در وردپرس با استفاده از کد کوتاه را میدهدند. مشکل اینجاست که این دکمه، فوراً در ویرایشگر قابلمشاهده نیست. چه میشود اگر ما به شما بگوییم که میتوانید دکمه را بیفزایید و آنها را دقیقاً همانطور که هستند در وردپرس یا پست خود ببینید.
حل مشکلات نوشتاری در زبان انگلیسی
غلط املایی و اشتباهات دستور زبانی کاملاً معمولی هستند. ویرایش مقالات خودمان دشوار است و گاهی اوقات نمیتوانید تمام اشتباهات را بهسادگی با دوباره خواندن مقاله درست کنید. خوشبختانه یک راه ساده برای غلبه بر این مشکل وجود دارد.
شما باید مطابق با گزینه زیر برای پیدا کردن مشکلات املایی در مقالات از گزینه Proofread Writing استفاده کنید.
پیست کردن بصورت متن ساده
اگر برخی از مطالب را از صفحات وب دیگر کپی کنید، TinyMCE سبک قالببندی متن را کپی میکند. برای حل این مشکل باید قبل از کپی کردن متن در ویرایشگر، بر روی گزینه Paste As Text کلیک کنید.
افزودن کاراکترهای سفارشی
گاهی اوقات ممکن است نیاز به افزودن کپیرایت، ثبتنام و نشانه علامت تجاری در پستها داشته باشید. راحتترین راه برای افزودن این موارد و دیگر کاراکترها، استفاده از دکمه کاراکترهای خاص در ویرایشگر پست میباشد.
بهسادگی گزینه Special Characters را انتخاب کرده تا یک پنجره حاوی کاراکترهای خاص برای شما نمایش داده شود.
منابع: wikipedia – wordpress.org – mihanwp – youtube