در این مطلب از دکتر گرافیک، به سوال “چگونه در وردپرس صفحه تمام عرض بسازیم؟” پاسخ خواهیم داد.
ظاهر سایت و نحوه نمایش آنیکی از فاکتورهای بسیار مهم در کسب و کار های اینترنتی بهحساب میآید و قابلیت تمام عرض بودن صفحات سایت شما یکی از مهمترین فاکتورهای نحوه نمایش سایت محسوب میشود. صد البته که بعضی از قالبهای وردپرسی، ویژگی قالب صفحه تمام عرض دارند، اما در این مقاله تمرکز ما بر روی قالبهایی که این ویژگی را ندارند است. با ما همراه باشید.
چگونه در وردپرس صفحه تمام عرض بسازیم؟
در اینجا سه روش برای ساخت صفحه تمام عرض در وردپرس شرح خواهیم داد.
روش اول: استفاده از قالب آماده تمام عرض
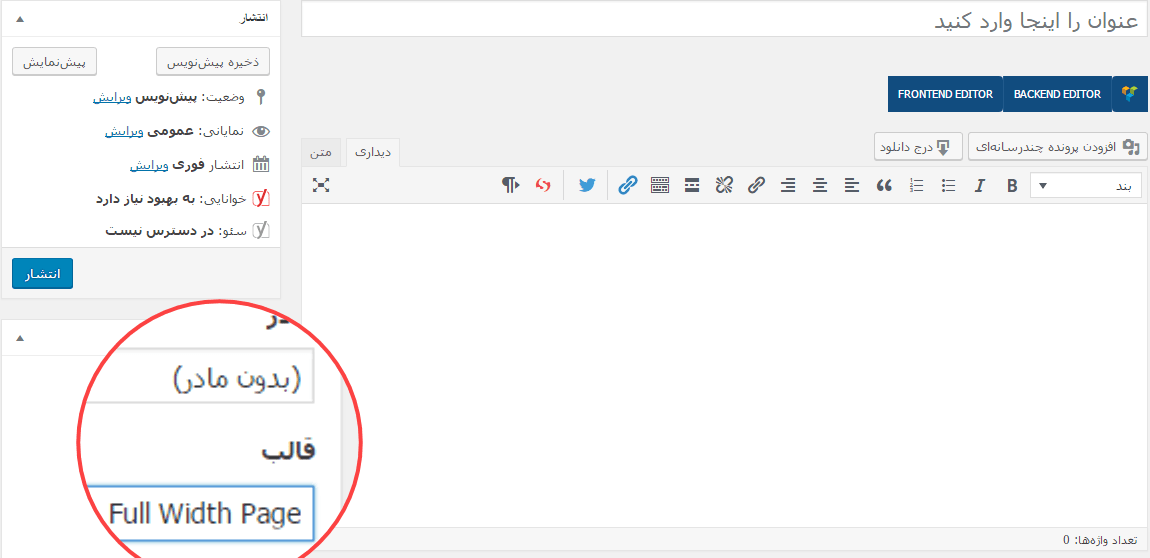
خب وقتی صحبت از قالب ساختهشده میکنیم یعنی اینکه از قابلیتهای کد نویسی شده قالب در تنظیم و مدیریت صفحههای سایت استفاده میکنیم. درنتیجه این روش زمانی توصیه میشود که قالب شما دارای قالب صفحه تمام عرض باشد. در مرحله اول شما نیاز دارید یک صفحه را ویرایش کنید یا یک صفحه جدید ایجاد کنید [برگه ها-افزودن برگه] در صفحه بازشده در قسمت چپ صفحهنمایش، ویژگیهای برگه، قالب را full width page انتخاب کنید.
سپس برگه مورد نظر را ذخیره کرده و یا اضافه کردن محدرات و زدن دکمه پیش نمایش می توانید صفحه تمام عرض را ببینید.
روش دوم: ساخت قالب تمام عرض برای برگه
اگر قالب شما همچین ویژگی نداشت می توانید به آن اضافه کنید، در این روش لازم است شما فایل های قالب وردپرس ویرایش کنید و مفاهیم پایه PHP،css،HTML را بدانید. قبل از این که کاری انجام دهید یک بکاپ از قالبتون بگیرید چون ممکن است اشتباه عمل کنید و بتوانید قالبتون باز گردانید.
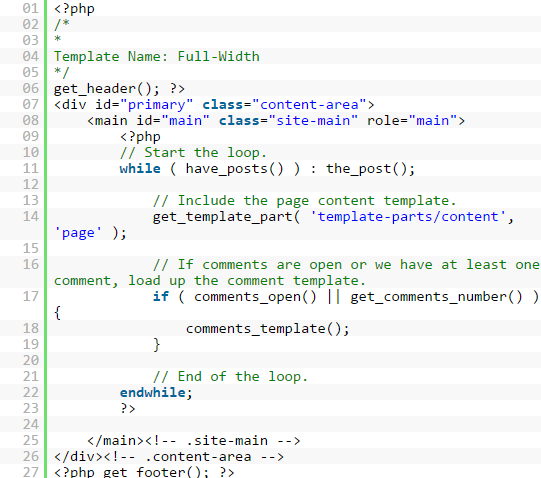
حال شما یک ویرایشگر متنی مانند ++Notepad باز کنید و کد زیر را در آن بنویسید و با نام full-width.php آن را در کامپیوتر خود ذخیره کنید،این کد نام یک فایل قالب را تعریف می کند.
سپس به وب سایت خود از طریقFTP یا فایل منیجر در سی پنل خود متصل شوید و وارد پوشه wp-content/themes (پوشه قالب خود)شوید، فایل page.php را باز کرده، این فایل قالب صفحه پیش فرض پوسته شما می باشد،بعد از خط ()get_header همه کدها را کپی کرده و در فایل full-width.php ذخیره کنید.در این فایل کد زیر را حذف کنید.
با حذف این کد دیگر سایدبار در قالب شما نمایش داده نمی شود و صفحه شما تمام عرض نمایان می شود. ممکن است بیش از یکبار این کد را در قالب خود ببینید در صورتی که قالب شما چندین سایدبار (ناحیه ابزارک فوتر هم سایدبار نامیده می شود) داشته باشد، شما می توانید تصمیم بگیرید کدام ساید بار نگه دارید و کدام را حذف کنید.
بعضی از قالب ها ساید بار ندارند و شما این کد را درون فایل قالب خود نمی بینید، تغییرات ایجاد شده فایل full-width.php را در زیر ببینید.
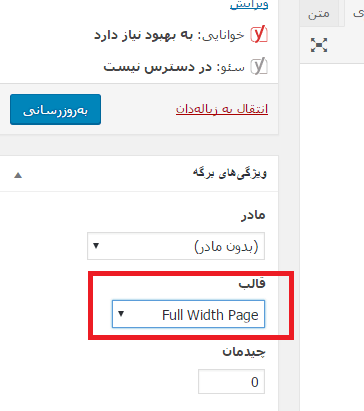
حال شما در فایل منیجر در پوشه فالب خود فایل full-width.php را آپلود کرده،و حال قالب شما به صورت پیش قرض در قسمت ویژگی برگه ها گزینه فالب full width نشان داده می شود و با انتخاب آن برگه را به روز رسانی کنید.
روش سوم: ساخت صفحه تمام عرض در وردپرس با صفحه سازها
این روش آسان به همه کاربران توصیه می شود.این افزونه اجازه به شما می دهد به راحتی صفحه تمام عرض را ویرایش کنید. در مرحله اول افزونه Beaver Builder را نصب کنید. این افزونه یکی از بهترین دراگ و دراپ افزونه های صفحه ساز می باشد و به شما این امکان را می دهد که به آسانی طرح بندی صفحه بدون کدنویسی ایجاد کنید. بعد از نصب، افزونه را فعال کنید سپس یک صفحه جدید ایجاد کنید در سمت چپ، ویژگی برگه ها، گزینه قالب full width را انتخاب و ذخیره پیش نویس کنید.
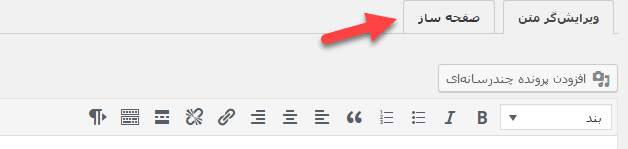
اگر قالب شما همچین ویژگی نداشت طبق روش دوم عمل کنید، در حال حاضر شما آماده استفاده از افزونه برای ایجاد طرح بندی خود دارید، شما با کلیک کردن بر روی زبانه صفحه ساز در قسمت افزودن برگه، ویرایشگر صفحه را می توانید آغاز کنید.
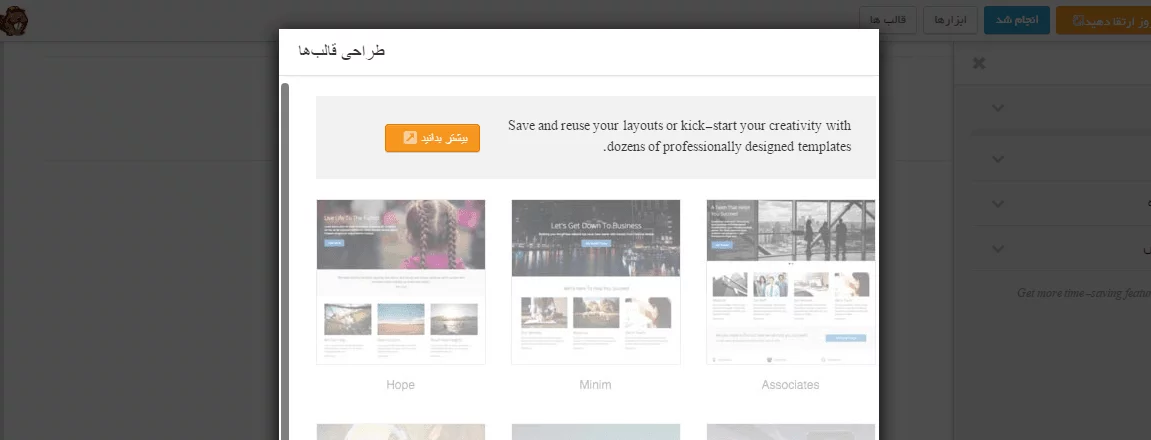
برای شروع در بالای صفحه روی گزینه قالب کلیک کنید در صفحه باز شده قالب های طراحی شده حرفه ای را میبینید و می توانید به صورت دلخواه از آنها استفاده کنید.
پس از انتخاب، صفحه ساز قالب شما را بارگذاری کرده که شامل طرح بندی، تصاویر و محتوا می باشد، همچنین می توانید روی blank کلیک کرده و طرح بندی ذلخواه تان ایجاد کنید. طرح بندی صفحه ساز از ردیف ها و ماژول ها ساخته شده است، در هر ردیف چندین ستون و داخل هر ستون می توانید محتوا، ماژول، ابزارک اضافه کنید. برای ویرایش کردن ردیف یا ماژول ها فقط با کلیک کردن در آن نقطه میتوانید شروع کنید.
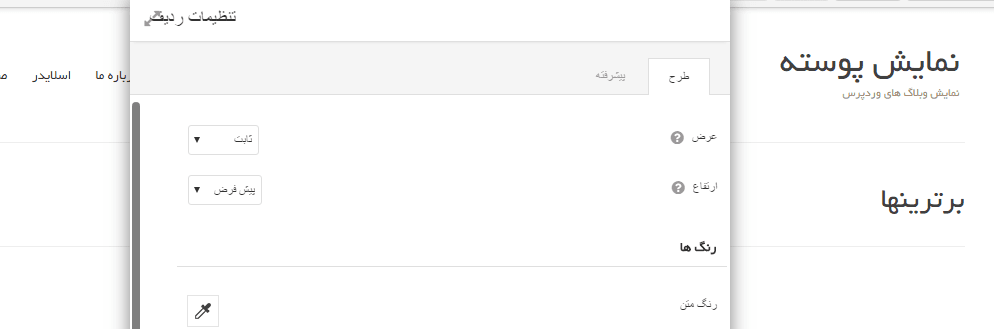
در اینجا روی تنظیمات ردیف کلیک کرده و جزئیات آیتم ها در پنجره تنظیمات نمایش داده می شود که می توانید رنگ ها، اندازه، تصویر پس زمینه و متن را تغییر دهید.
همچنین می توانید ماژول ها و ابزارک دلخواه تان در هر زمان به طرح بندی ردیف اضافه کنید و در سمت راست صفحه ساز، ماژول های پایه و پیشرفته وچود دارد که تنها با دراگ و دراپ کردن در صفحه تان می توانید از آنها استفاده کنید.
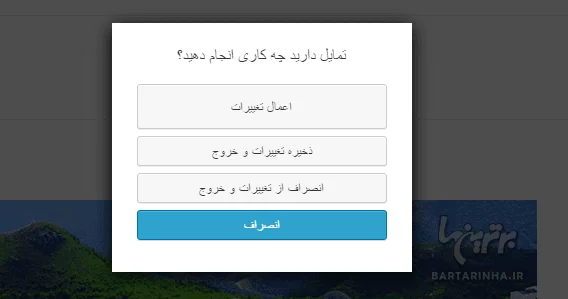
در آخر زمانی که ویرایشتون تمام شد با کلیک بر دکمه انجام شد در بالای صفحه ساز پنجره زیر نمایان می شود که می تونید طرح خود را ذخیره یا انتشار یا لغو کنید.
حال صفحه شما بصورت تمام عرض قابل مشاهده است. امیدوارم این مطالب برای شما مفید واقع شود. اگر سوالی در این مورد داشتید در بخش نظرات با ما در میان بگذارید. سپاس از همراهی شما…
منابع: wikipedia – wordpress.org – mihanwp – youtube