در این مقاله از دکتر گرافیک، به سوال چگونه مطالب را در وردپرس فهرست بندی کنیم؟ پاسخ خواهیم داد.
در این مطلب میخواهیم یک راهحل خیلی راحت و درعینحال کاربردی به افرادی ارائه کنیم که در وبسایت خودشان مطالب بسیار زیادی دارند و به دنبال این هستند که این مطالب برای کاربر خواناتر و قابل درک شود. همه ما این موضوع را میدانیم که کاربران علاقه زیادی به مطالب بسیار طولانی که پشت سر هم نوشته شدند، ندارد؛ از این رو معمولاً وبسایتهایی که قرار دادن نوشتههای زیاد، زمینه اصلی و از واجبات اصلی است، با مشکل روبهرو هستند.
اگر شما هم با این مشکل سروکار دارید، میتوانید از فهرست بندی و جدولبندی مطالب استفاده کنید، درواقع شما باید یک سری فهرست ایجاد کنید و در آن اطلاعاتی را قرار دهید که کاربر بتواند با خواندن آن، به کلیت موضوع پی ببرد.
درصورتیکه سایت خود را با وردپرس راهاندازی کرده باشید، میدانید که این سیستم، همیشه برای هر قابلیت جدیدی، یک افزونه طراحی شده دارد؛ پس شما میتوانید از امکان را بهراحتی به سایت خود اضافه کنید، در ادامه این مورد را بهصورت کامل برای شما آموزش خواهیم داد، پس با ما همراه باشید.
فهرست بندی چه اهمیتی دارد؟
خب در این قسمت یک توضیح مختصر در مورد میزان اهمیت فهرست بندی در وبسایتهایی که مطالب زیادی دارند را به شما بدهیم و بعدازآن به سراغ راهحل برویم. اولین و مهمترین تأثیر جدولبندی، در تجربه کاربری است، شما به کاربر این امکان را میدهید که بدون تلف کردن وقت برای خواندن آن مطلب طولانی، اول یک نگاه مختصر به کلیت موضوع داشته باشد و اگر نظرش جلب شد، کل مطلب را مطالعه کند.
از طرف دیگر شما با این کار در سئو سایت خود هم تأثیر مثبت خواهید گذاشت، چراکه این موضوع برای رتبهبندی گوگل هم اهمیت زیادی دارد. پس درنهایت به این نتیجه میرسیم که فهرست بندی میتواند مطالب را برای کاربر خواناتر و رتبه سئو سایت را هم بهتر کند.
موضوعی که داریم در مورد آن صحبت میکنیم در وبسایت ویکیپدیا هم انجام شده و شما میتوانید نمونه کار را در آن وبسایت مشاهده کنید.
چگونه مطالب را در وردپرس فهرست بندی کنیم؟ افزونه Table Of Contents Plus
Table Of Contents Plus، افزونهای است که برای فهرست بندی مطالب در وبسایتهای با محتوای زیاد و طولانی طراحی شده است و هدف آن راحتی کاربر میباشد. این پلاگین مطالب سایت را فهرست بندی میکنند و بهصورت لیست نمایش میدهدند. یک افزونه قدرتمند و کاربرپسند میباشد که بهطور اتوماتیک یک شاخص خاص یا جدول محتوا (TOC) برای صفحات طولانی (و انواع پست سفارشی) ایجاد میکند.
این افزونه علاوه بر نظمی که به مطالب سایت شما میدهد، مطالب را هم لینک گذاری میکند، بهصورت کلی محتوای جدول بهطور پیشفرض قبل از اولین عنوان در یک صفحهنمایش داده میشود؛ همچنین میتوانید بعد از عنوان یا بالا و پایین، جدول را به نمایش بگذارید که با این کار خلاصه مطالب سایتتان را در اختیار کاربران قرار میدهید.
و اما مورد آخر این است که این افزونه تأثیر زیادی در میزان بازدید از سایت و بهینهسازی سایت شما دارد، همچنین این افزونه جدول محتوا را بر اساس انتخاب هدینگ، به ترتیب و بهصورت منحصربهفرد شمارهگذاری میکند.
این افزونه کاملاً رایگان است و تاکنون بیشتر از 300 هزار نصب فعال داشته است؛ شما میتوانید آن را از مخزن وردپرس خود دانلود و روی سایت خود فعال کنید.
آموزش کار با افزونه Table Of Contents Plus
بعدازاینکه شما این افزونه را روی سایت خود نصب و آن را فعال کنید، یک گزینه به اسم TOC+ به بخش تنظیمات پنل مدیریتی وردپرس سایتتان اضافه خواهد شد که شما برای دسترسی به تنظیمات افزونه باید روی آن کلیک کنید.
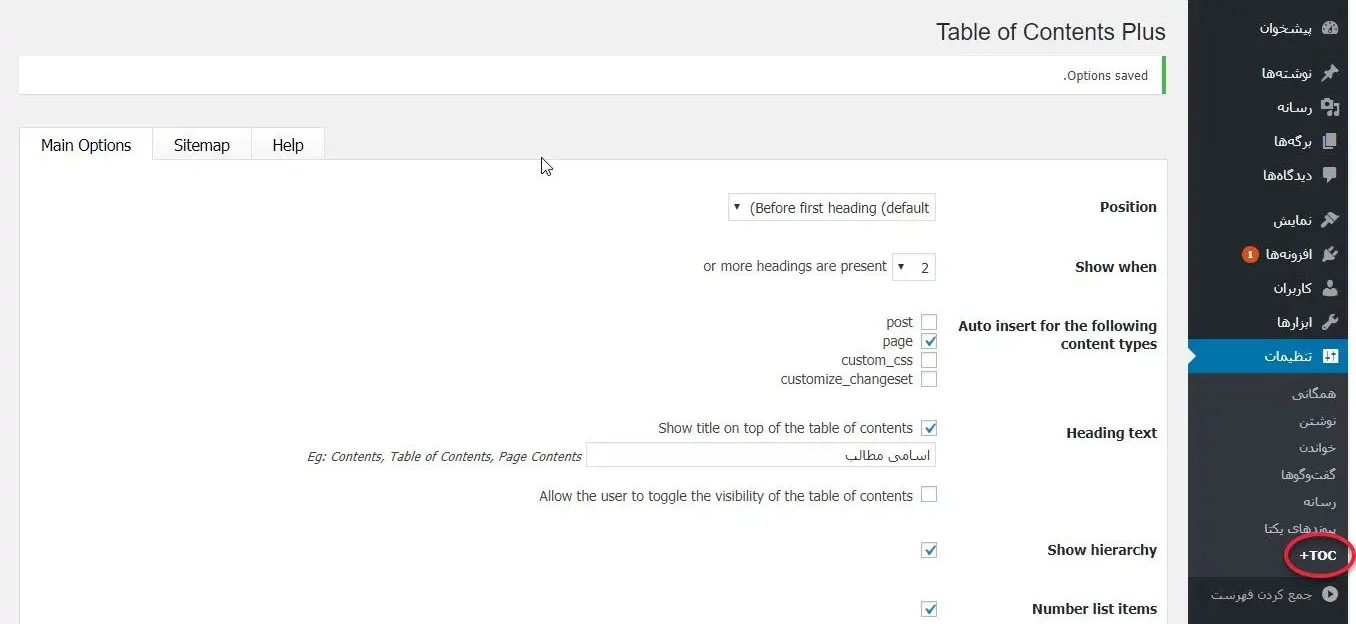
همانطور که در تصویر زیر مشاهده میکنید، این تنظیمات شامل 3 تب مختلف است، ازآنجاییکه این افزونه به زبان فارسی موجود نیست و شما باید از نسخه انگلیسی آن استفاده کنید، ما در این بخش گزینههای هر تب را برای شما بررسی خواهیم کرد.
تب Main Options
در این بخش شما به تنظیمات اساسی و اصلی افزونه دسترسی دارید که شامل موارد زیر است:
Position: در باکس روبهروی این بخش، چند گزینه قرار داده شده است، که شما باید با استفاده از آنها مشخص کنید که جدول در کجا قرار بگیرد.
Show When: این گزینه برای زمانی است که مثلاً شما نمیخواهید برخی مطالبی که تنها 3 تیتر دارند، شامل جدول باشند. هر عددی که در اینجا وارد کنید به این معناست که افزونه برای مطالبی که بیشتر از این تعداد سرتیتر داشته باشد، بهصورت خودکار، جدول تهیه کند.
Auto Insert For The Following Content Types: تیک گزینههایی که میخواهید افزونه بهصورت اتوماتیک آنها را جدولبندی کند را بزنید. درواقع میتوانید هر برگه، نوشته و دستهبندی را بهطور جداگانه فهرست بندی کنید.
Heading Text: در این قسمت هم میتوانید تنظیمات مربوط به متن عنوان جدول را سفارشی کنید، یعنی باید عنوان جدول را مشخص کنید.
Show Hierarchy: اگر تیک این بخش فعال شود، یعنی تمامی بخشهای جدول بهصورت سلسله مراتبی نمایش داده خواهند شد.
Number List Items: اگر میخواهید مواردی که در جدول قرار میگیرند، شمارهگذاری شوند باید تیک این بخش را فعال کنید.
Enable Smooth Scroll Effect: در صورتی که تیک این گزینه را بزنید، اسکرول نرم یا همان Smooth Scroll بهجای پرش فعال خواهد شد.
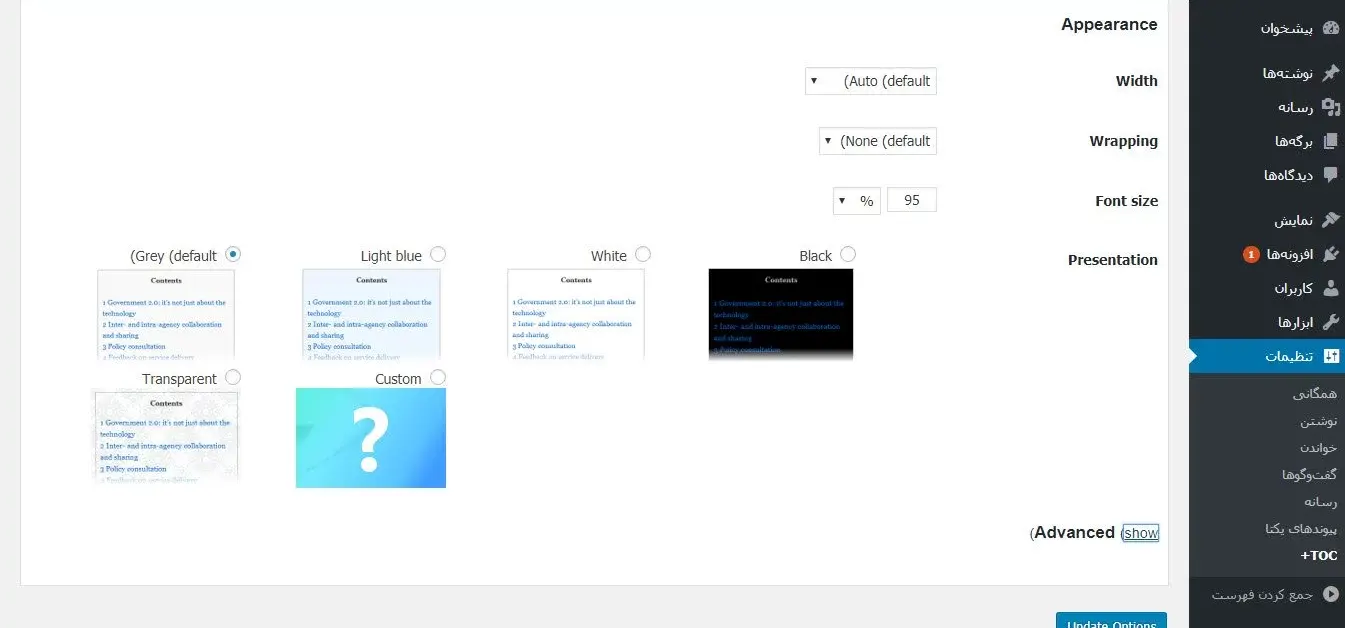
Appearance
بخش بعدی که در این تب مشاهده میکنید در مورد ظاهر کلی جدول است که دارای چندین گزینه است.
Width: عرض موردنظر خود برای فهرست را باید از باکس روبهروی این گزینه مشخص کنید.
Wrapping: این بخش دارای دو گزینه Left یعنی چپ و Right یعنی راست است که برای مشخص کردن موقعیت جایگذاری جدول در سایت است.
Font Size: اندازهی فونت دلخواه خود را باید در این بخش وارد کنید، دقت کنید که این بخش برای نوشتههای داخل جدول است.
Presentation: شما دو راه دارید، یا میتوانید از 5 طرحی که در این بخش برای شما قرار داده شده است که از پیش طراحی شده است و شما تنها باید آن را انتخاب کنید، استفاده کنید و یا اینکه روی گزینه “Custom” کلیک کنید و طرح دلخواه خود را از نو ایجاد کنید.
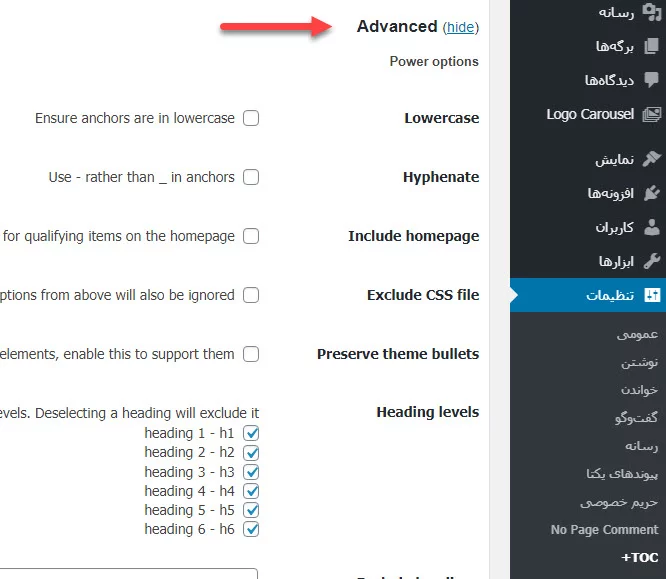
Advanced
این قسمت درواقع پنهان است و شما برای دسترسی به گزینههای موجود در این بخش باید روی “Show” کلیک کنید و در صورت دلخواه آنها را سفارشی کنید. این بخش شامل موارد زیر است:
Lowercase: این بخش برای افرادی است که سایت آنها به زبان انگلیسی است و برای استفاده از حروف کوچک استفاده میشود.
Hyphenate: اگر این گزینه را استفاده کنید، در متن از (-) به جای (_) استفاده میشود.
Include homepage: اگر میخواهید فهرست در صفحه اصلی نمایش داده شود باید تیک این بخش را فعال کنید.
Exclude CSS file: در صورتی که این گزینه را فعال کنید، هر تغییراتی که با استفاده از CSS، انجام شده باشد، غیرفعال میشود. این مورد شامل سفارشیسازی استایل در بخش قبل هم میشود.
Preserve Theme Bullets: اگر پوستهای که روی سایت فعال دارید، دارای تصاویر پسزمینه برای عناصر نامرتب در فهرست است، میتوانید این بخش را تیک بزنید تا از قابلیت قالب سایت پشتیبانی شود.
Heading Levels: با کمک این گزینه میتوانید ترتیب قرار گرفتن عناوین را مشخص کنید.
Exclude Headings: روبهروی این گزینه یک باکس قرار داده شده است که شما میتوانید در آن عناوینی که نمیخواهید جزء فهرست باشند را مشخص کنید.
Smooth Scroll Top Offset: اگر یک منو ثابت در بالای سایت خود دارید میتوانید در این بخش فاصله تیتر تا رسیدن به موضوع بعدی را مشخص کنید.
Restrict Path: اگر میخواهید فهرست مطالب را به صفحاتی با مسیر وارد شده در سایت شما محدود شود، میتوانید از این گزینه استفاده کنید.
Default Anchor Prefix: این گزینه هم برای پیشوند پیشفرض لنگر است که در حال حاضر “i” میباشد.
زمانی که همه موارد را سفارشی کردید، باید روی “Update Options” کلیک کنید تا تغییرات روی سایت شما اعمال شوند.
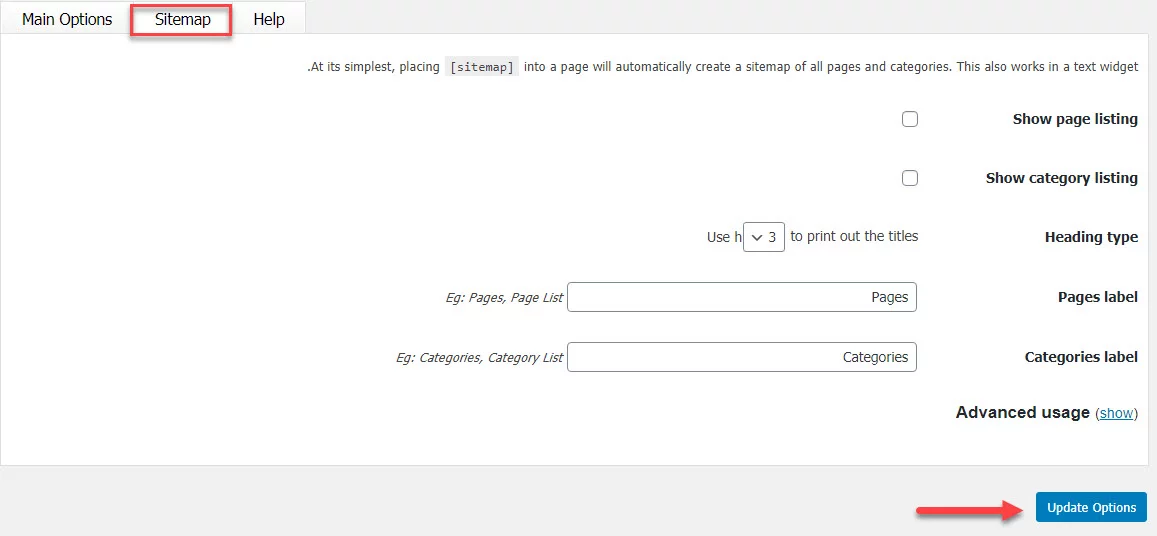
تب Sitemap
شما این امکان را دارید که یک Sitemap گرافیکی مانند فهرست بندی ویکیپدیا ایجاد کنید، کافی است یک برگه بسازید و [Sitemap] را در قسمت متن آن صفحه بنویسید و ذخیره کنید یعنی در نقشه سایت میتوانید لیست کاملی از تمامی صفحات و موضوعات سایتتان را بهصورت فهرست به وجود بیاورید.
همچنین شما این امکان را دارید که این سایت مپ را بهدلخواه خود سفارشی کنید که این قسمت از تنظیمات افزونه دقیقاً همین امکان را در اختیار شما قرار میدهد، این بخش شامل موارد زیر است:
Show Page Listing: درصورتیکه میخواهید لسیت صفحات در سایت مپ نمایش داده شود باید تیک این گزینه را بزنید.
Show Category Listing: اگر تیک این بخش را فعال کنید، سایت مپ دستهبندی نمایش داده خواهد شد.
Heading Type: در این بخش هم میتوانید سرتیترهایی که در سایت مپ قرار دارند را سفارشی کنید.
Pages Label: در باکس روبهروی این گزینه باید اسم برچسب صفحات را در سایت مپ مشخص کنید.
Categories Label: این بخش هم برای تنظیم برچسب دستهبندی است.
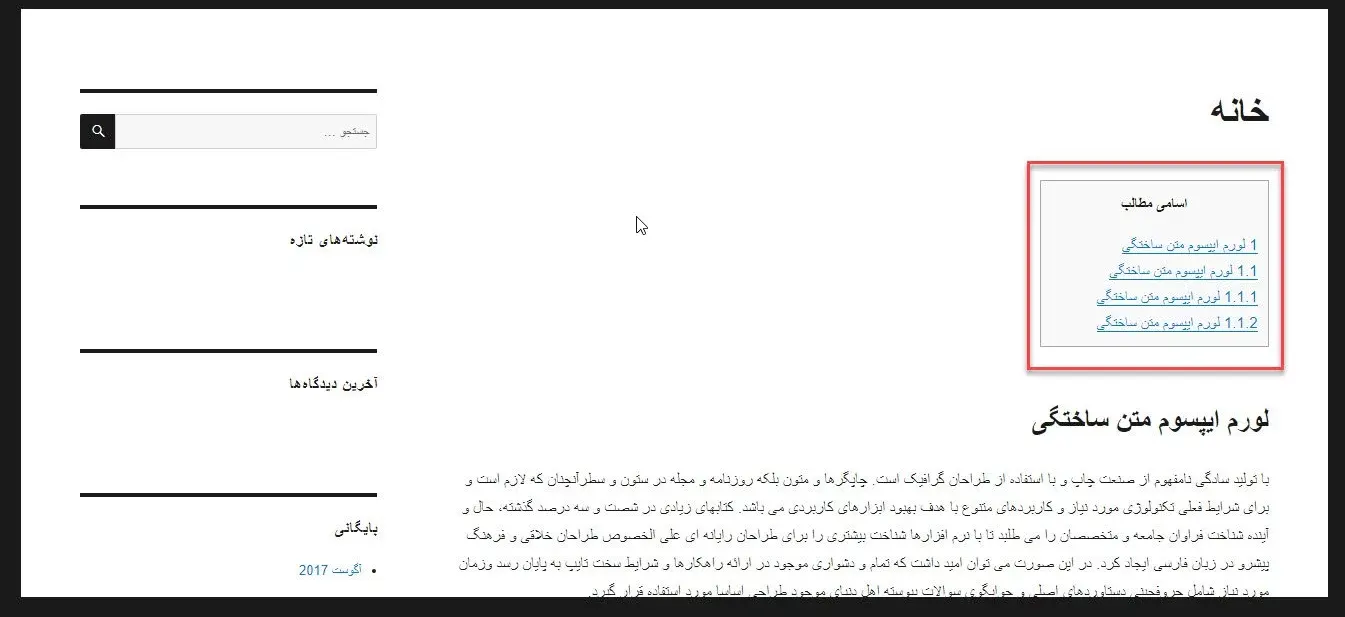
در آخر و بعد از پیکربندی تنظیمات، باید برای اجرا شدن آنها در سایت، روی “Update Options” کلیک کنید. درنتیجه یک بخش مانند تصویر زیر به سایت شما اضافه خواهد شد:
چطور فهرست بندی را در سایت اضافه کنیم؟
شما میتوانید با کمک ابزارکهای سایت خود، جدولبندی را در بخشهای مختلفی از سایت خود قرار دهید، برای این کار کافی است وارد پیشخوان وردپرس خود شوید و روی گزینه نمایش » ابزارکها کلیک کنید، سپس ابزارک مربوط به این افزونه را با کشیدن و رها کردن، در بخش موردنظر خود مانند سایدبار یا غیره قرار دهید.
البته شما میتوانید این فهرست بندی را در مطالب نیز جایگذاری کنید، برای این کار باید شورتکدی که در زیر برای شما قرار داده شده است را در نوشته یا برگه موردنظر خود جایگذاری کنید:
[toc]
امیدواریم این مقاله برای شما مفید واقع شده باشد. اگر سوالی در این مورد داشتید، در بخش نظرات با ما در میان بگذارید. سپاس از همراهی شما…
منابع: wikipedia – wordpress.org – mihanwp – youtube