در این مقاله از دکتر گرافیک، به سوال “چگونه در وردپرس ویدیو ها را به صورت لایت باکس نمایش دهیم؟” پاسخ خواهیم داد.
همه ما این موضوع را میدانیم که محتوای تصویری، یکی از بخشهای بسیار مهم در وبسایتها است و شما برای اینکه بتوانید کاربر را به سمت موضوعاتی خاص جذب کنید، میتوانید از ویدئو از در سایت استفاده کنید. از طرف دیگر نحوه نمایش این ویدئوها باید برای شما اهمیت زیادی داشته باشد. این موضوع برای وبسایتهایی که محتوای آنها شامل تعداد بسیار زیادی ویدئو است، باید در اولویت اول باشد. بهترین راه برای نمایش ویدیوهای سایت، نمایش ویدیو به صورت لایت باکس هست.
چگونه در وردپرس ویدیو ها را به صورت لایت باکس نمایش دهیم؟
قرار دادن ویدئوها در یک لایت باکس میتواند گزینه بسیار مناسبی برای سایت باشد، چراکه نظم خاصی به آنها میدهد و نحوه نمایش آنها را بسیار زیباتر خواهد کرد، برای این کار میتوانید از یک افزونه کمک بگیرید و ویدئوهای موجود در سایت را در معرض دید کاربر با جذابیت بیشتر قرار دهید.
معرفی افزونه WP Video Lightbox
افزونهای که امروز قصد داریم آن را به شما معرفی کنیم و روند کار با آن را آموزش دهیم، یکی از کاربردیترین ابزارها برای وبسایتهایی است که محتوای تصویری بهصورت ویدئو دارند، میباشد. WP Video Lightbox یک پلاگین وردپرسی است که برای همه افراد چه مبتدی و چه حرفهای مفید واقع خواهد شد و میتواند نتیجه دلخواهی را به آنها بدهد.
WP Video Lightbox بهصورت کاملاً رایگان در اختیار شما قرار میگیرد و شما میتوانید آن را از مخزن وردپرس خود آن را دانلود کنید.
بهعلاوه با استفاده از این افزونه میتوانید تصاویر و ویدئوهای یوتیوب، Vimeo، فلش و Iframe را در لایت باکس مشاهده کنید و همچنین تمامی فیلمها را میتوانید بر روی iPhone و iPad ببینید.
ویژگیهای افزونه WP Video Lightbox
این افزونه قابلیتهای بسیار زیادی دارد و هر آنچه شما برای زیباتر کردن نحوه نمایش ویدئوها در سایت خود نیاز داشته باشید را در اختیارتان قرار میدهد، در این بخش برخی از مهمترین ویژگیهای این افزونه را برای شما بیان کردیم:
- برای استفاده از کتابخانه جی کوئری باید گزینه Pretty Photo فعال کنید.
- تنظیم سرعت انیمیشن (Slow/Fast/Normal)
- پخش خودکار اسلایدشو (True/False)
- شفافیت فیلم (بین 0 و 1)
- نمایش عنوان
- امکان تغییر اندازه تصاویر
- تغییر عرض و ارتفاع لایت باکس
- حداکثر تعداد تصاویر در گالری
- تغییر تم لایت باکس
- تغییر فاصله افقی
- مخفی کردن فلش
- شروع فیلم بهصورت خودکار
- میانبرهای صفحه کلید
- جایگذاری شورت کد در برگهها یا نوشتهها
- امکان گذاشتن تصویر بندانگشتی برای فیلمها
- پخش فیلمهای یوتیوب و Vimeo
- غیرفعال کردن فیلمهای پیشنهادی در یوتیوب
آموزش کار با افزونه WP Video Lightbox
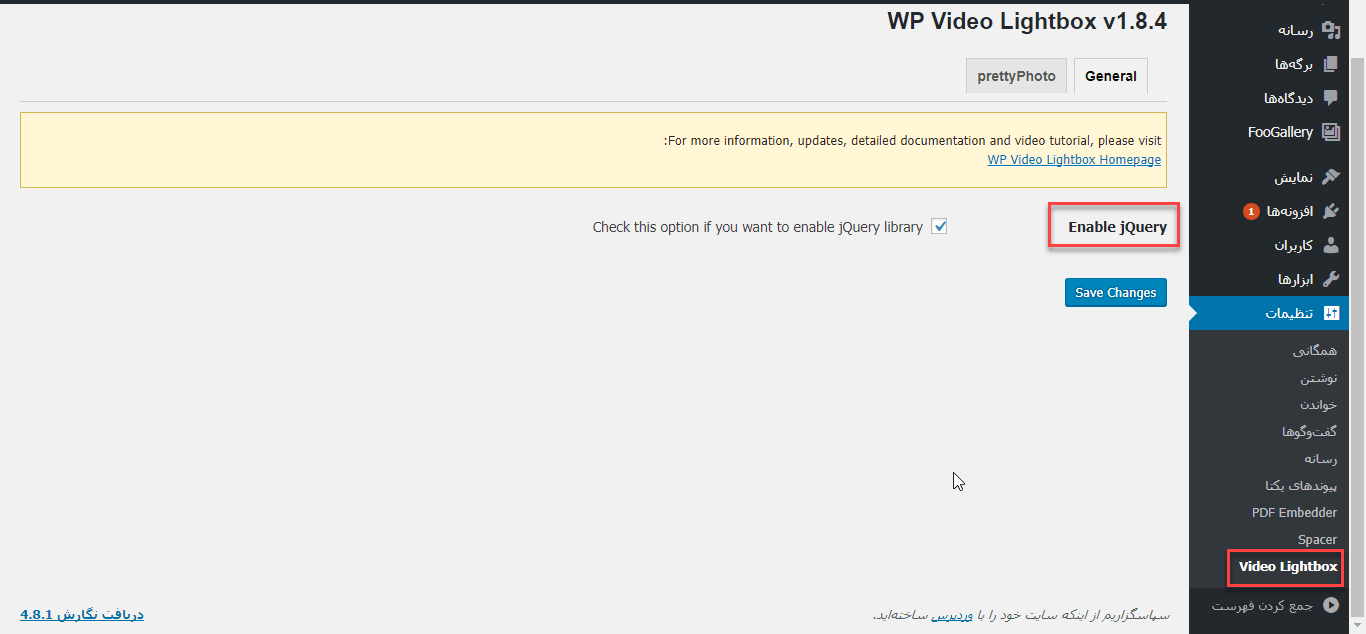
طبق روال همیشه، در وهله اول شما باید افزونه را نصب و آن را روی سایت خود فعال کنید، سپس به پیشخوان وردپرس خود بروید و روی تنظیمات » Video Lightbox کلیک کنید تا به تنظیمات افزونه دسترسی پیدا کنید؛ یک صفحه جدید برای شما باز خواهد شد که شامل گزینههای پیکربندی افزونه است و شما میتوانید تغییرات موردنظر خود را از آن طریق انجام دهید. مانند تصویر زیر:
همانطور که مشاهده میکنید، این صفحه دارای 2 تب General و Pretty Photo است، در تب اول یا همان General باید برای استفاده از کتابخانه جی کوئری، تیک آن را فعال کنید و سپس روی گزینه “Save Changes” کلیک کنید تا ذخیرهسازی انجام شود.
تب Pretty Photo
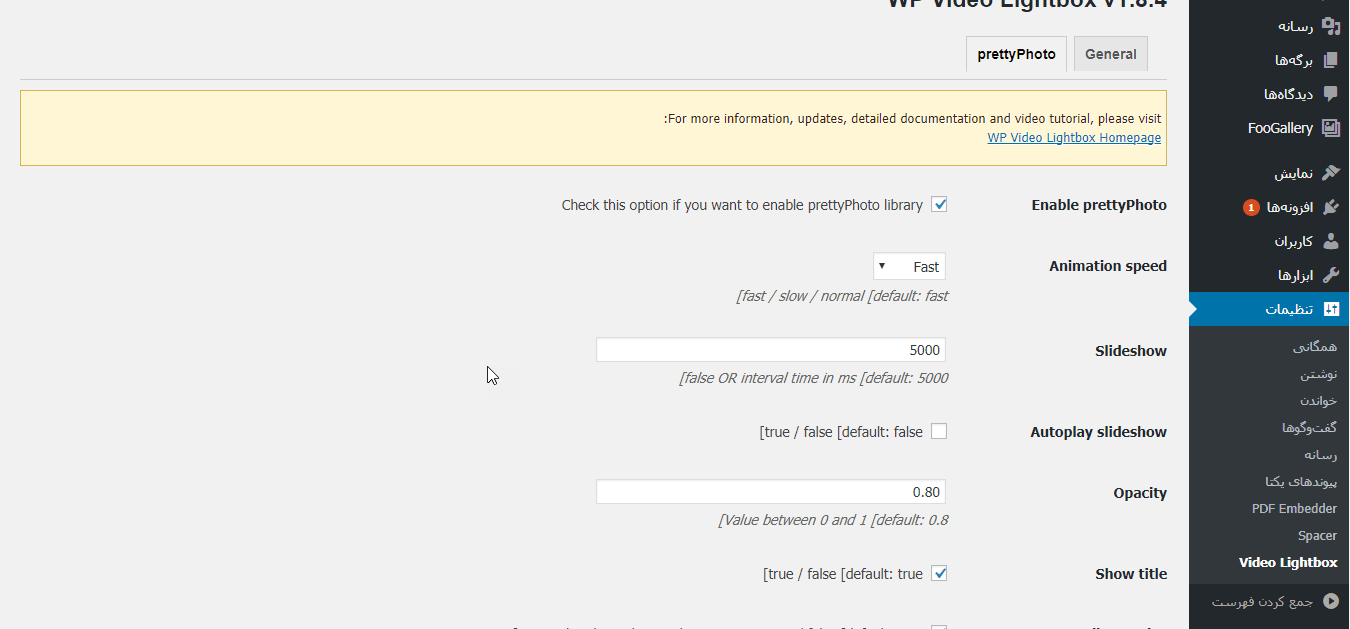
و اما تب اصلی که به ما امکان سفارشیسازی لایت باکس را میدهد، Pretty Photo است که گزینههای آن را با هم بررسی خواهیم کرد.
Enable PrettyPhoto: اگر میخواهید به افزونه، اجازه دسترسی به کتابخانه جی کوئری را دهید، باید تیک این بخش را فعال کنید.
Animation Speed: روبهروی این گزینه، یک منو کشویی قرار دارد که شما باید سرعت انیمیشن را بهدلخواه خود انتخاب کنید، این گزینه شامل 3 بخش آاسته، سریع و متوسط است.
Slideshow: در باکس روبهروی این گزینه یک عدد وجود دارد که سرعت نمایش بهصورت اسلایدی را نمایش میدهد و شما میتوانید آن را به دلخواه خود تغییر دهید، دقت داشته باشید که این سرعت برحسب میلی ثانیه قرار داده شده است.
Autoplay Slideshow: اگر میخواهید اسلایدر بهصورت خودکار نمایش داده شود، باید تیک این گزینه را فعال کنید.
Opacity: میزان تاری و شفافیت با کمک این گزینه، تغییر دهید، میتوانید یک عدد بین 0 و 1 را انتخاب کنید.
Show Title: اگر میخواهید عنوان نمایش داده شود، تیک این گزینه باید فعال باشد.
Allow Resize: درصورتیکه بخواهید به تغییر اندازه اجازه دهید، باید بگذارید این بخش فعال باقی بماند.
Allow Expand: اگر این گزینه فعال باشد، کاربر امکان تغییر اندازه تصویر و ویدئو را خواهد داشت.
Default Width: عرض پیشفرض لایت باکس را با کمک عددی که در باکس روبهروی این گزینه قرار دارد، تغییر دهید.
Default Height: این گزینه هم برای تغییر ارتفاع لایت باکس میباشد، که بهصورت پیشفرض روی 480 قرار گرفته شده است.
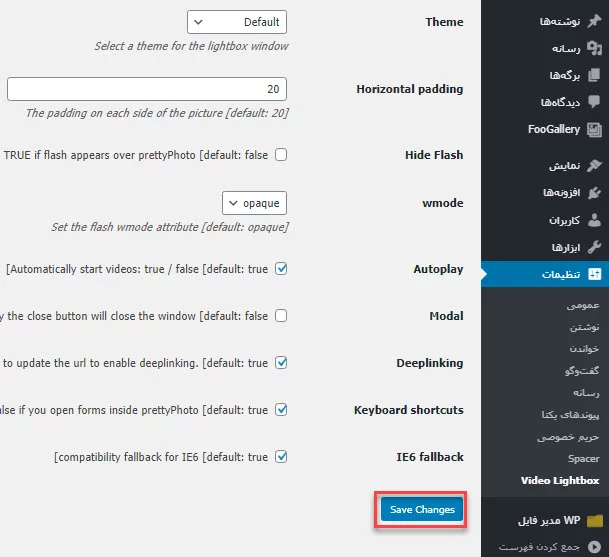
سفارشیسازی ادامه گزینههای تب Pretty Photo
Theme: یک منوی کشویی در باکس روبهروی این گزینه قرار دارد که شما میتوانید یکی از قالبهایی که در آن قرار دارد را انتخاب کنید و جلوه زیباتری را به لایت باکس دهید.
Horizontal Padding: عدد روبهروی این گزینه، فاصله افقی بین تصویر تا صفحه را نشان میدهد.
Hide Flash: اگر تیک این گزینه را فعال کنید، ویدئوهای فلش نمایش داده نمیشود.
Wmode: این گزینه برای نمایش فلش بهصورت مات میباشد.
Autoplay: با استفاده از این گزینه میتوانید زمان بارگذاری صفحه، ویدئو را بهصورت اتوماتیک، پخش کنید.
Modal: این گزینه برای ایجاد یک دکمه است که کاربر بتواند بدون نیاز به بستن صفحه، پنجره را ببندد.
Keyboard Shortcuts: برای فعال کردن شورتکدهای صفحه کلید باید تیک این گزینه را بزنید.
IE6 Fallback: درصورتیکه میخواهید لایت باکس با ورژن 6 به بالای اینترنت اکسپلورر سازگار باشد، باید این قسمت را فعال کنید.
در آخر زمانی که همه گزینهها را بهدلخواه خود سفارشیسازی کردید، روی گزینه “Save Changes” کلیک کنید تا تغییرات، ذخیره و روی سایت اعمال شوند.
کدهای قرار داده شده در Vimeo
همانطور که در بالا گفتیم میتوانید فیلمهای یوتیوب و … را در لایت باکس نمایش دهید به این صورت که شورت کدهای زیر را در نوشته یا برگه موردنظر خود قرار دهید و منتشر کنید.
[video_lightbox_vimeo5 video_id="13562192" width="640" height="480" anchor="click here to open vimeo video"] [video_lightbox_vimeo5 video_id="13562192" width="640" height="480" anchor="http://www.example.com/images/vimeo-thumb.jpg"]
کدهای قرار داده شده در یوتیوب
[video_lightbox_youtube video_id="G7z74BvLWUg" width="640" height="480" anchor="click here to open YouTube video"] [video_lightbox_youtube video_id="G7z74BvLWUg" width="640" height="480" anchor="http://www.example.com/images/youtube-thumb.jpg"]
در این کدها میتوانید آیدی و آدرس و اندازه فیلمها را تغییر دهید و اعداد موردنظر خود را جایگذاری کنید و آنها را ذخیره کنید. سپس به سایت وردپرسی خود بروید و از مشاهده نتیجه کار، لذت ببرید. به همین راحتی توانستید برای ویدئوهای سایت خود لایت باکس ایجاد کنید. امیدواریم این مقاله برای شما مفید واقع شده باشد.
سپاس از همراهی شما…
منابع: wikipedia – wordpress.org – mihanwp – youtube