در این مقاله درباره ساخت جدول در وردپرس با افزونه Data Tables می خوانید.
ممکن است که شما پس از راهاندازی وبسایت خود با وردپرس نیاز به جدول در سایت داشته باشید. اما همانطور که میدانید این قابلیت بهصورت پیشفرض در این سیستم مدیریت محتوا وجود ندارد ولی اگر نیاز به ساخت جدول در وردپرس دارید نیاز به هیچگونه نگرانی نیست و ما به شما کمک میکنیم که با استفاده از روشهای مختلف در کمترین زمان ممکن این کار را انجام دهید.
ممکن است شما بر اساس نیاز سایتتان بخواهید که از جداول در سایت خود استفاده کنید. جدولها در سایت به دلایل مختلفی بهکار میروند و باعث میشوند که هنگامیکه قصد دارید مطلبی را به کاربران خود ارائه دهید سایت شما در نظر کاربران مرتبتر به نظر برسد و بتوانند تجربه کاربری خوبی را از سایت شما به همراه داشته باشند.
ساخت جدول در وردپرس با افزونه Data Tables
درواقع شما میتوانید بهراحتی اطلاعات خود را ساماندهی کرده و آنها را راحتتر و بهتر به کاربر منتقل کنید. حال به دلیل اینکه وردپرس بهصورت پیشفرض این خاصیت کاربردی را ندارد شما باید بهوسیله کد نویسی یا پلاگینها این قابلیت را در سایت خود ایجاد کنید. اما اگر به دانش کد نویسی آشنا نیستید نیز جای نگرانی نیست و افزونههای زیادی که برای این کار طراحیشدهاند میتوانند بهراحتی این کار را برای شما انجام دهند.
در این مقاله از دکترگرافیک در خدمت شما دوستان عزیز هستیم تا یکی از روشهای ساده برای ساخت جدول در وردپرس را به شما آموزش دهیم. بنابراین اگر شما نیاز دارید که این کار را انجام دهید این آموزش را از دست ندهید و تا انتهای این آموزش با ما همراه باشید.
معرفی افزونه Data Tables Generator by Supsystic
همانطور که گفتیم قصد داریم ساخت جدول در وردپرس را بهوسیله یک افزونه به شما آموزش دهیم. برای این کار افزونههای بسیار زیادی وجود دارد ولی یکی از بهترین و پرکاربردترین پلاگینهایی که میتوانید از آن استفاده کنید Data Tables Generator by Supsystic است.
این افزونه کاملاً رایگان است و در مخزن وردپرس به ثبت رسیده است. افزونه Data Tables Generator by Supsystic باوجوداینکه رایگان است ولی امکانات بسیار خوبی را در اختیار شما قرار میدهد و با تنظیمات آسانی که دارد شما میتوانید تنها در عرض چند دقیقه جدول موردنظر خود را با آن ایجاد کنید.
به همین دلیل نیز تاکنون توانسته است که در بیشتر از 30 هزار سایت وردپرسی نصب فعال داشته باشد که نشان از محبوبیت بالای آن دارد. یکی از مزیتهای بسیار خوبی که استفاده از این افزونه دارد این است که زمانی که شما از آن استفاده میکنید کاربران شما با تمامی دستگاهها میتوانند اطلاعات شما را ببینند و این جداول کاملاً واکنش گرا هستند.
در اینجا برخی از مهمترین ویژگیهای این افزونه را در اختیار شما قرار دادهایم:
- جداول رسپانسیو، بدون نیاز به هیچگونه کدنویسی
- برونریزی FrontEnd جدول
- دیاگرامها، نمودار، گرافها
- پشتیبانی از فرمولها، پشتیبانی جداول HTML برای سلولهای داده
- فعال کردن عنوان، هدر و فوتر جدول
- پشتیبانی از استایل Italic و Bold
- تغییر رنگ سلولها و فونتها
نحوه کار با افزونه Data Tables Generator by Supsystic
اولین کاری که شما باید انجام دهید نصب و فعالسازی افزونه است. پس شما باید در پنل مدیریت وردپرس خود مانند همیشه وارد مسیر افزونهها > افزودن شوید و این افزونه را از مخزن وردپرس دریافت کرده و روی وبسایتتان آن را نصب و فعال کنید.
پس از راهاندازی افزونه منو جدیدی به نام Tables by Supsystic به بخش پیشخوان وردپرس اضافه میشود که از طریق آن میتوانید جداول موردنظر خود را بسازید. در اینجا ما نحوه انجام این کار را بهصورت کامل برای شما توضیح میدهیم.
نحوه ساخت جدول
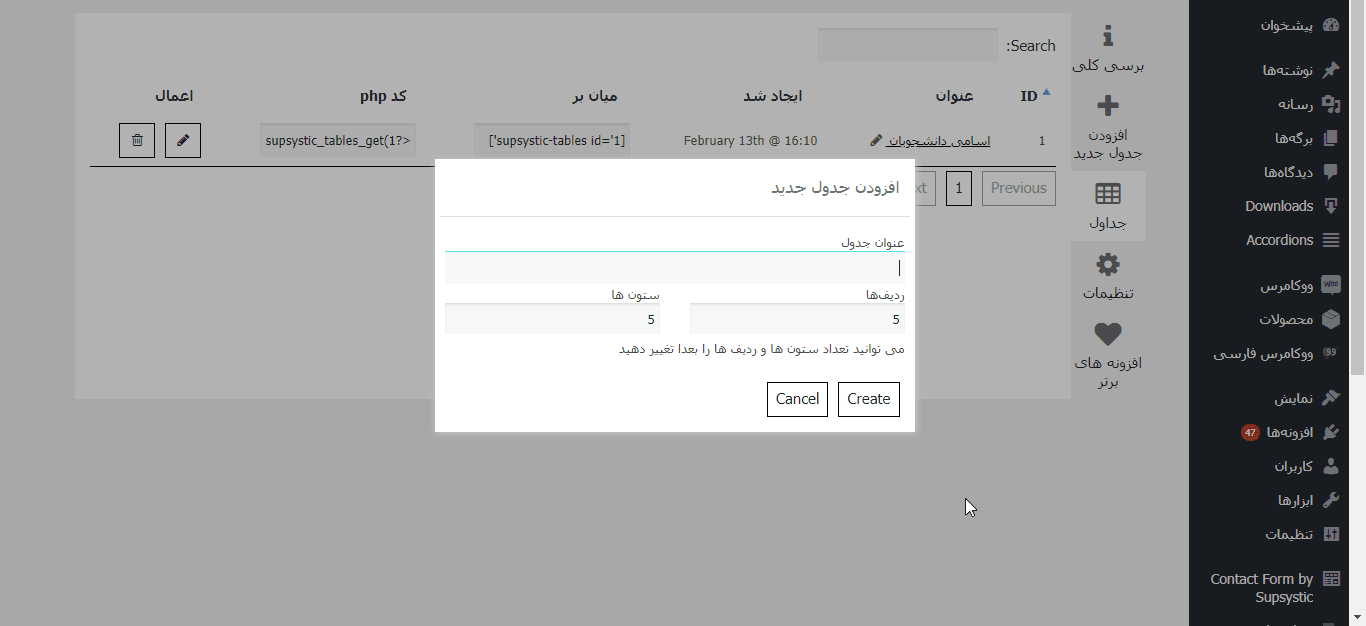
در ابتدا باید روی افزودن جدول در ستون کناری کلیک کنید. سپس در صفحهای که برای شما باز میشود باید یک عنوان برای جدول در نظر گرفته، تعداد ردیف و ستون جدول را نوشته و روی Create کلیک کنید.
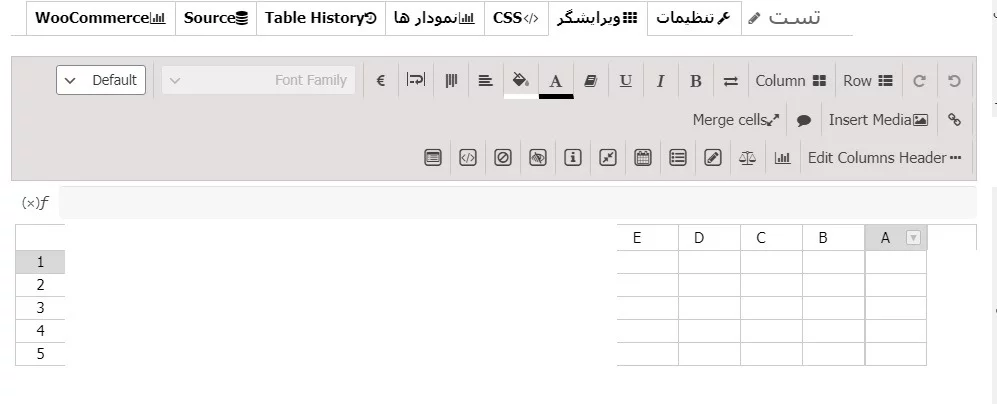
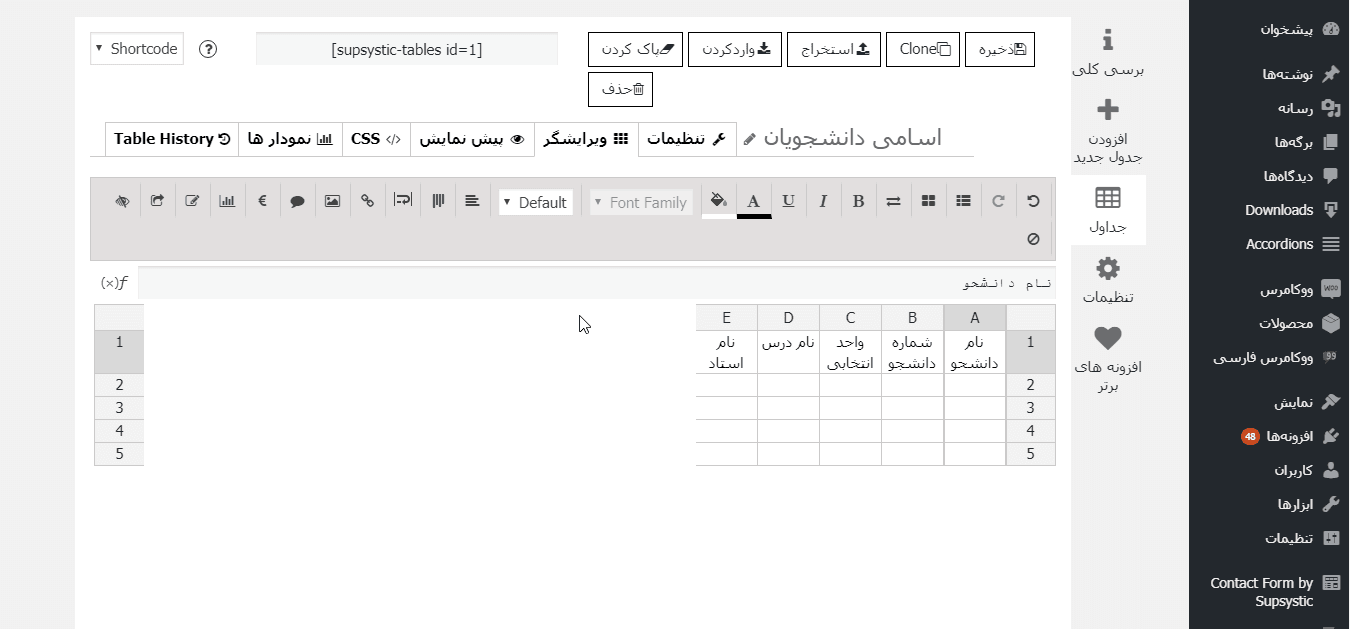
سپس جدول شما ایجاد میشود و به شکل زیر برای شما نمایش داده میشود. اما شما امکان این را دارید که این جدول را مطابق با نظر خود سفارشی کنید و برای این کار باید از تنظیمات استفاده کنید.
پس به این شکل اطلاعات جدول را تکمیل کنید:
تنظیمات افزونه
در تنظیمات این افزونه شما زبانههای مختلفی را مشاهده میکنید که در اینجا آنها را برای شما توضیح میدهیم.
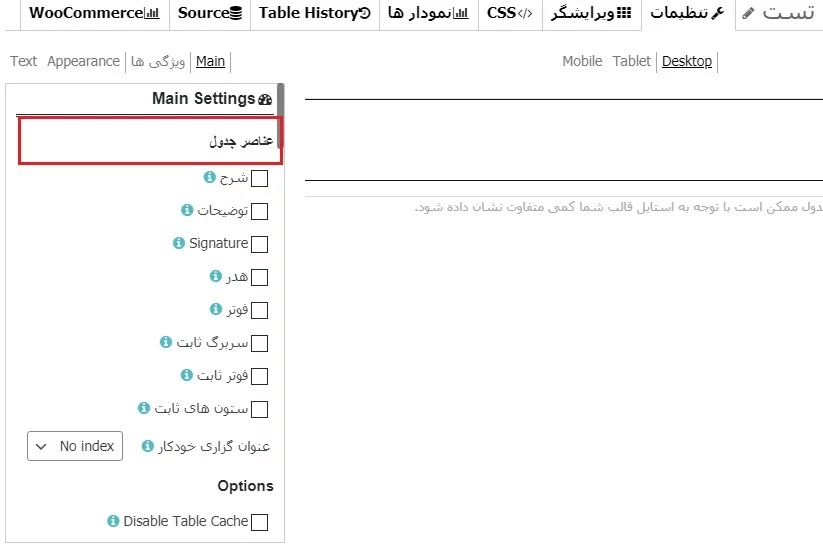
Main Settings:
در تب تنظیمات میتوانید بخشهایی از قبیل شرح، توضیحات، هدر، فوتر، سربرگ و فوتر ثابت، فرمت عددی، واحد پول و درصد و تاریخ را به جدول اضافه و به نمایش بگذارید.
عناصر جدول:
اولین موردی که شما باید آن را مشخص کنید تعیین عناصر جدول است. بنابراین شما باید تیک عناصر جداول را بزنید و یک به یک عناصر را به جدول اضافه کنید. سپس روی تب پیشنمایش کلیک و تغییرات خود را مشاهده نمایید. در تب تنظیمات میتوانید بخشهایی از قبیل شرح، توضیحات، هدر، فوتر، سربرگ و فوتر ثابت، فرمت عددی، واحد پول و درصد و تاریخ را به جدول اضافه و به نمایش بگذارید.
Options:
Disable Table Cache: اگر شما در جدول خود از شورت کد استفاده کردهاید این گزینه به شما کمک میکند که کش روی شورت کدها تأثیر نگذارد.
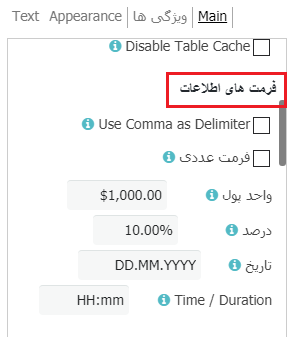
فرمتهای اطلاعات:
Use Comma as Delimiter: شما میتوانید اعداد صحیح یا اعشاری را با استفاده از کاما از یکدیگر متمایز کنید.
فرمت عددی: این گزینه برای تنظیم فرمت اعداد در جدول است.
واحد پول: این گزینه نیز برای این است که شما واحد پول جدول خود را تعیین کنید. البته این را هم در نظر داشته باشید که هر جدول تنها میتواند یک واحد پول داشته باشد. همچنین نحوه جدا شدن اعداد اعشار و صحیح را نیز میتوانید در اینجا مشخص کنید.
درصد: با استفاده از این گزینه میتوانید مشخص کنید که اعداد درصدی شما دارای چه فرمتی باشند.
تاریخ: این قسمت نیز برای تعیین فرمت تاریخ شما است.
Time / Duration: شما میتوانید در این قسمت مشخص کنید که فرمت زمان شما به چه صورت باشد.
ویژگیها
این بخش از افزونه یک سری ویژگی را به جدول شما اضافه میکند و شامل چندین تب است که آنها را برای شما توضیح میدهیم.
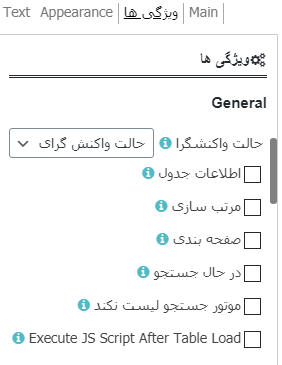
General:
حالت واکنش گرای استاندارد: این حالت بر اساس اندازه صفحه محتوای جدول را تنظیم میکند و اگر محتوا به اندازه صفحه نباشد تمامی ستونها در زیر هم قرار خواهند گرفت.
پنهان کردن خودکار ستون: اگر این حالت را فعال کنید اگر محتوا به اندازه صفحه نباشد ستونها از راست به چپ جمع میشوند.
اسکرول افقی: اگر عرض جدول شما بیشتر از صفحه باشد اسکرول افقی به صفحه اضافه خواهد شد.
غیرفعال کردن واکنش گرایی: این گزینه حالت رسپانسیو را لغو کرده و جدول بهصورت ثابت در تمامی صفحهنمایشها است.
اطلاعات جدول: اگر این گزینه را فعال کنید اطلاعات ورودی جداول نمایش داده میشود.
مرتبسازی: با فعال کردن این گزینه محتوا به صفحات جدا از هم تقسیم میشوند.
در حال جستجو: این گزینه حالت جستجو را برای جدول فعال میکند.
موتور جستجو لیست نکند: اگر این گزینه را فعال کنید جدول توسط موتورهای جستجو ایندکس نمیشود.
Execute JS Script After Table Load: این گزینه باعث میشود که کدهای جاوا اسکریپت بعد از لود جدول اجرا شوند.
در اینجا دیگر قسمتها نیز تنها در نسخه حرفهای قابلیت استفاده دارند.
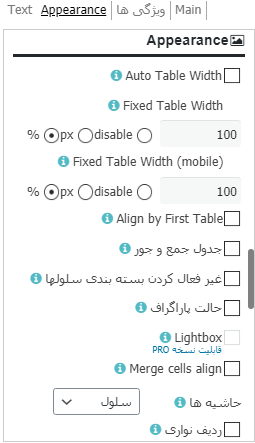
Appearance:
Auto Table Width: این گزینه باعث میشود که عرض سلول خودکار تنظیم شده و همچنین عرض ستون به صورت 100 درصد باشد.
(Fixed Table Width و Fixed Table Width (mobile: شما میتوانید در این قسمت عرض جدول را خود بر اساس درصد و یا پیکسل وارد کنید. همچنین با استفاده از disable عرض جدول بهصورت متغیر خواهد بود و بر اساس متن درون جدول تنظیم میشود.
Align by First Tables: اگر قصد دارید که جدول شما با اولین جدولی که در این پلاگین ساختهاید هماندازه شود این گزینه را فعال کنید. البته این گزینه در حالت رسپانسیو کاربرد ندارد.
جدول جمعوجور: این گزینه باعث میشود که مقدار فضای سفیدی که درون جدول دارید کمتر شود.
غیرفعال کردن بستهبندی سلولها: اگر این گزینه را فعال کنید باعث میشود که هر کلمه درون سلول در یک خط قرار بگیرد.
حالت پاراگراف: این گزینه باعث میشود محتوا پاراگرافبندی شود.
حاشیهها: این گزینه برای اطراف سلول یک حاشیه در نظر میگیرد. اگر هم هیچکدام را انتخاب کنید حاشیه در نظر گرفته نخواهد شد.
ردیف نواری: اگر میخواهید برای ردیفهای فرد هایلایت ایجاد کنید میتوانید از این گزینه استفاده کنید.
Highlighting by Mousehover: اگر این گزینه را فعال کنید زمانی که موس روی ردیفها قرار میگیرد هایلایت میشوند.
ستون ترتیب گزاری هایلایت شود: با انتخاب این گزینه ستون فعلی هایلایت خواهد شد.
Hide Table Loader: اگر میخواهید هنگام بارگذاری جدول آیکون بارگذاری غیرفعال شود باید این گزینه را فعال کنید.
Table Loader Icon: میتوانید در اینجا یک آیکون برای زمان بارگذاری انتخاب کنید.
Table Loader Color: با این گزینه میتوانید برای آیکونی که انتخاب کردهاید رنگ موردنظرتان را انتخاب کنید.
Table Styling:
Use Custom Styles: با استفاده از این گزینه شما میتوانید استایل جدول خود را سفارشی کنید.
همچنین در اینجا شما امکان این را دارید که تنظیمات هدر، سلول، موقعیت صفحه بندی و… را انجام دهید.
قسمت بعدی در این پلاگین تنظیمات Data Tables Generator by Supsystic میباشد. در این تنظیمات شما میتوانید متن و زبان را سفارشی کنید. اما به دلیل اینکه این قسمت کاملاً فارسی سازی شده است شما میتوانید با خیال راحت آن را انجام دهید و نیاز به توضیح ندارد.
نحوه افزودن جدول به سایت
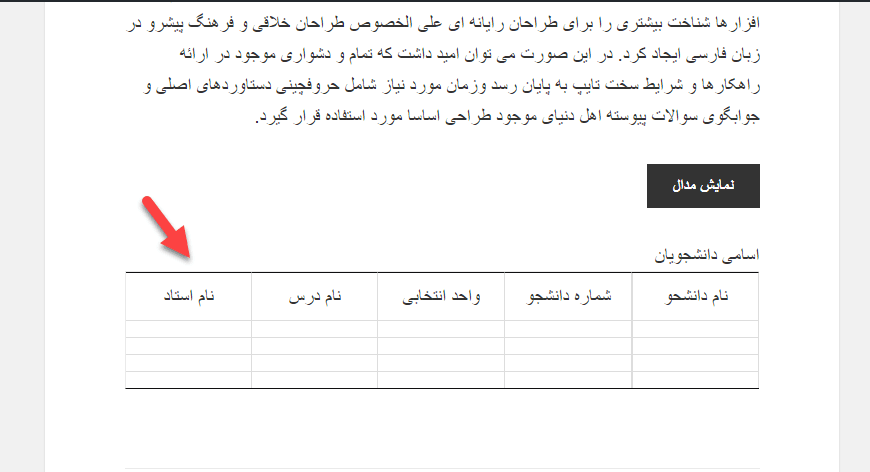
شما میتوانید پسازاینکه جدول خود را ساختید با استفاده از بخش نوشتهها و برگهها آن را در سایت نمایش دهید. برای انجام این کار باید شما در صفحه تنظیمات روی گزینه جداول کلیک کنید. زمانی که این کار را انجام دهید میتوانید یک لیست از تمامی جدولهایی که قبلاً ایجاد کردهاید را مشاهده کنید.
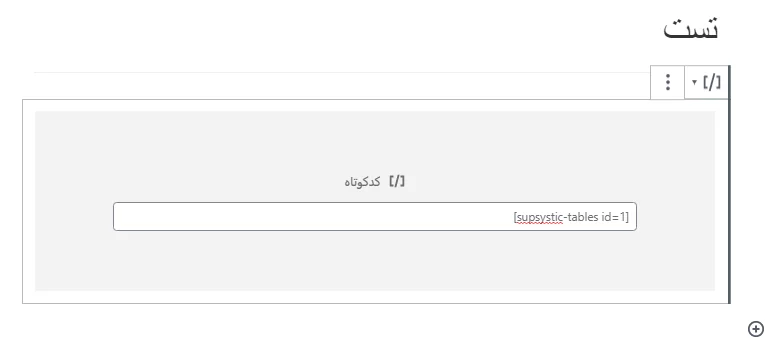
در مقابل تمامی این جدولها یک شورت کد قرار دارد که برای استفاده از جدول باید آن را کپی کنید. سپس در پنل مدیریت وردپرس خود یک نوشته یا برگه جدید ایجاد کنید و این شورت کد را درون آن قرار دهید. در نظر داشته باشید که در ویرایشگر گوتنبرگ باید این شورت کد را در بلوک “کد کوتاه” قرار دهید.
امیدواریم که از این آموزش بهره کافی برده باشید.
منابع: wikipedia – wordpress.org – mihanwp – youtube