ما وبمسترها همیشه به دنبال راهی هستیم تا سرعت سایتمان را افزایش دهیم و اینبار به سراغ یک بحث داغ رفتیم. ابتدا اجازه دهید از اهمیت بالا بودن سرعت سایت صحبت کنیم. اما ببینیم برای رفع خطای leverage browser caching در وردپرس چه باید کرد.
افزایش سرعت سایت با کش مرورگر
تا زمانی که سرعت سایت شما بالا نباشد رتبه سایت شما اهمیتی نخواهد داشت چراکه اگر کاربر برای لود شدن سایت شما معطل شود حال هرچقدر که رتبه سایتتان بالا باشد و یا طراحی زیبایی داشته باشید از منتظر ماندن خسته شده و سایت را ترک میکند.
افزایش سرعت سایت برای شما وبمسترها بسیار مفید است ازاینجهت که شما با افزایش سرعت سایت موجب بهبود رتبه سایت خود میشوید و این بهبود رتبه سایت برای سایت شما بسیار سودآور است. سودآوری این مورد از این است که وقتی سرعت سایت بالا باشد در بهبود سئو سایت تأثیر مستقیم میگذارد و زمانی که سئو سایت شما مناسب باشد در نتایج جستجوی موتورها در جایگاه بالاتری قرار میگیرید و ورودی بیشتری دارید. میتوانید با واردکردن این ورودیها در قیف فروش آنها را به کاربران دائم سایت تبدیل کنید و از این طریق درآمد خود را افزایش دهید.
پس ازآنجاییکه سرعت سایت یکی از فاکتورهای مهم در تعیین رتبه سایت و سئو است به شما پیشنهاد میکنم از این مهم غافل نشوید و تمام راهکارهایی که باعث افزایش سرعت سایت میشود را بهکار ببرید. در این راستا میتوانید از دورههای آموزشی رایگان و غیر رایگانی که در سایت دکترگرافیک وجود دارد بهره ببرید.
خطای leverage browser caching
رفع خطای Leverage Browser Caching و فعالسازی کش مرورگر در وردپرس که ممکن است برای شما مدیران وبسایت چندان خوشایند نباشد و معمولاً اولین خطایی است که در GT Metrix خودنمایی میکند. پس ما تصمیم گرفتهایم در این مقاله آموزشی روش حل مشکل کش مرورگر بدون نیاز به نصب افزونه! را برای شما همراهان همیشگی دکترگرافیک آموزش دهیم.
اولین خطایی که با اسکن سایت خود در GTMetrix یا سایر سرویسهای افزایش سرعت سایت مشاهده میکنید، این خطاست:
Page load times can be significantly improved by asking visitors to save and reuse the files included in your website.
خطای مربوط به کش مرورگر در جی تی متریکس
ارور leverage browser caching
در ابتدا لازم است تا به شما دوستان توضیح دهیم که منظور از کش چیست؟ کش مرورگر به شما این اجازه را میدهد تا فایلهای استاتیک سایتتان مثل فایلهای CSS و JS و تصاویر را روی مرورگر کاربر ذخیره کنید تا در دفعات بعدی استفاده از سایت شما، بتوانند سریعتر صفحات سایت را باز کنند.
البته این کار صرفاً فقط برای ملاقات بعدی بازدیدکننده نیست چراکه معمولاً صفحات وبسایت از تعدادی استایل، لوگو و فونت مشابه استفاده میکنند و امکان دارد بازدیدکننده سایت شما قصد جابجایی صفحات سایت شمارا داشته باشد پس بهتر است که این موارد تکراری در کش مرورگر بازدیدکننده ذخیره یا به عبارت صحیحتر کش شود و هر بار با لود صفحه جدید این موارد از سرور سایت شما بارگذاری نشود و بهجای آن از کش مرورگر خود کاربر یا بازدیدکننده سایت بارگذاری شود که این یعنی افزایش سرعت سایت شما و درنتیجه بهبود کارایی سایت شما. پس بهتر است هرچه زودتر کش مرورگر را فعال کنید.
علاوه بر این، استفاده از کش مرورگر باعث میشود تا فشار کمتری روی سرور و پهنای باند اینترنت سرور خود داشته باشید. چراکه همانطور که در بالا به این موضوع اشاره کردیم درخواستهای ارسالی به سمت سرور بسیار کمتر خواهد شد.
رفع خطای Leverage Browser Caching
طبق معمول یکی از راحتترین راهحلها نصب و فعالسازی یک افزونه روی سایت است که با چند کلیک ساده این مشکل را برطرف کنیم و ما نیز قبلاً یک افزونه فعالسازی کش مرورگر در وردپرس معرفی کردهایم. اما میخواهیم بدانیم که چگونه این خطا را بدون نیاز به نصب افزونه حل کنیم.
برای رفع این خطا نیاز است تا وارد فضای هاست سایت شویم و فایل htaccess را ویرایش کنیم. درنتیجه ابتدا باید با یک نرمافزار اف تی پی مثل FileZilla وارد فایلها و پوشههای سایتتان شوید. ابتدا آموزش فایل زیلا را ببینید و وارد پوشه public_html سایتتان شوید.
سپس فایل.htaccess را از رویهاست خود دانلود کنید و با یک نرمافزار ویرایشگر متن مثل NotePad++ کدهای زیر را به این فایل اضافه کنید.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES CACHING ##
با استفاده از کد بالا، فایلهای jpg , jpeg , gif , png , css , pdf , js, swf و … در مرورگر کاربر کش خواهند شد، تا در بازدیدهای بعدی کاربر به سایت شما این فایلها بهجای اینکه از سرور شما برای بازدیدکننده بارگذاری شود از خود مرورگر کاربر لود میشود و درنتیجه باعث افزایش چشمگیر سرعت سایت شما خواهد شد.
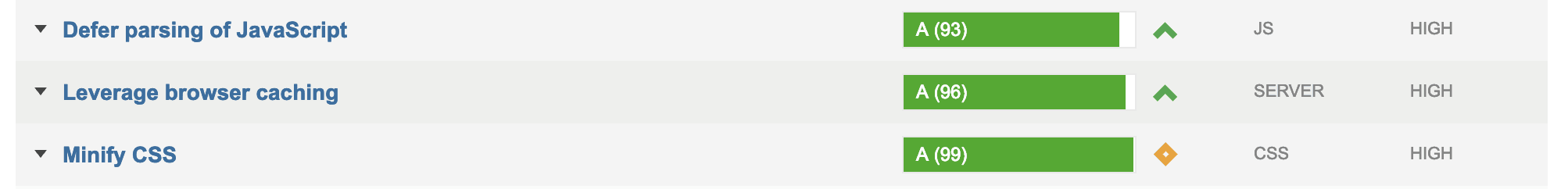
حالا دوباره سایتتان را در جیتیمتریکس اسکن کنید. خواهید دید که رتبه Browser Caching شما به رنگ سبز نمایش داده میشود.
امیدوارم این مقاله آموزشی در ارتباط با رفع خطای Leverage Browser Caching و افزایش سرعت به سایت وردپرسی شما کمک کرده باشد.
منابع: wikipedia – wordpress.org – mihanwp – youtube