در این مقاله از دکتر گرافیک، نمایش یک سایت در سایت دیگر با افزونه iFrame را آموزش خواهیم داد.
برخی از افراد مایل هستند صفحه آی فریم در سایت خود ایجاد کنند. برای نمایش یک سایت در سایت دیگر از iframe استفاده میشود. در ابتدا بهتر است شما را با عبارت iframe آشنا کنم. iframe مخفف Inline Frame است و یکی از تگهای HTML میباشد که برای نمایش یک صفحه از اینترنت در بخشی از سایت شما استفاده میشود.
بهطورکلی زمانی که بخواهید محتوای یک وبسایت دیگر را در سایت خود نمایش دهید از افزونه Advanced iFrame (ایجاد صفحات iframe در وردپرس) استفاده کنید. انجام این کار خیلی ساده است و تنها با شورت کد [advanced_iframe securitykey=””] میتوانید صفحهای فریم دلخواه خود را ساخته و نمایش دهید.
نمایش یک سایت در سایت دیگر با افزونه
درگذشته بعضی از مدیران سایتها و یا همان اسپمرها بودند که از صفحات آی فریم درون صفحاتی دیگر با موضوع متفاوت قرار میدادند تا از این طریق بتوانند امتیاز سایت خودشان را بالا ببرند. آنها با این کار تلاش میکردند که موتورهای جستجو را گمراه کنند و به همین دلیل وجود صفحات آی فریم ازنظر موتورهای جستجو بعد از گذشت مدتی یک امتیاز منفی محسوب میشد و گوگل با این موضوع مقابله کرد.
اما بااینحال هنوز هم بعضی از وبسایتها هستند که با استفاده از این روش مخاطبان زیادی را به سمت خودشان جذب میکنند. آی فریم در مواردی میتواند ترافیک وبسایت شما را افزایش دهد و باعث شود که کسبوکار اینترنتی شما رونق پیدا کند. اما نکتهای که وجود دارد این است که شما باید از آنها زیاد در سایت خود استفاده نکنید. چراکه گوگل آن را بهعنوان یک امتیاز منفی برای شما در نظر میگیرد.
همچنین نکته بسیار مهمی که در این زمینه وجود دارد این است که شما باید تلاش کنید که از آی فریمها در صفحات داخلی سایت خود استفاده کنید و به دیگر سایتها آنها را ارجاع ندهید. اکنون با ما همراه باشید تا نحوه انجام این کار را یاد بگیرید.
معرفی افزونه Advanced iFrame
با این توضیحاتی که تا اینجا به شما گفتیم میتوانید تصمیم بگیرید که از آی فریم در سایت خود استفاده کنید یا خیر. اما اگر بخواهید از آنها در وبسایت خود استفاده کنید باید بدانید که این کار بسیار ساده است و وردپرس برای نمایش آی فریم در سایت یک روش بسیار ساده و کاربردی را به شما پیشنهاد میکند.
برای اینکه بتوانید این کار را در وبسایت خود انجام دهید ما به شما افزونه Advanced iFrame را معرفی میکنیم. این افزونه به شما کمک میکند بهراحتی و در عرض چند دقیقه بتوانید صفحات آی فریم را به وبسایت خود اضافه کنید. مزیت استفاده از این افزونه این است که شما نیازی ندارید که حتی یک خط هم کد نویسی انجام دهید.
این پلاگین کاربردی در مخزن وردپرس به ثبت رسیده است و شما برای اینکه آن را دریافت کنید میتوانید از انتهای همین صفحه و یا مخزن وردپرس خود این کار را انجام دهید. این افزونه تا الان در بیش از 60 هزار سایت مختلف نصب و فعال داشته است.
ویژگیهای اصلی افزونه Advanced iFrame
- کد امنیتی: میتوانید فقط شورت کد را با یک کد امنیتی معتبر از مدیریت وارد کنید
- اصلاح استایل css
- تعیین نمایش فریم تا زمانی که صفحه کاملا بارگذاری نشده است.
نحوه کار با افزونه Advanced iFrame
در اولین گام افزونه را نصب و فعالسازی کنید. همانطور که میدانید باید وارد مسیر افزونهها > افزودن شوید و این پلاگین را جستجو و سپس راهاندازی و فعال نمایید.
پسازاینکه این پلاگین را روی سایت خود فعال کردید سپس منو جدیدی به نام Advanced iFrame به پیشخوان وردپرس اضافه میشود. از طریق این منو شما میتوانید وارد صفحه تنظیمات افزونه شوید و آن را پیکربندی کنید. این افزونه دارای شش تب است که هرکدام کاربرد خودشان را دارند.
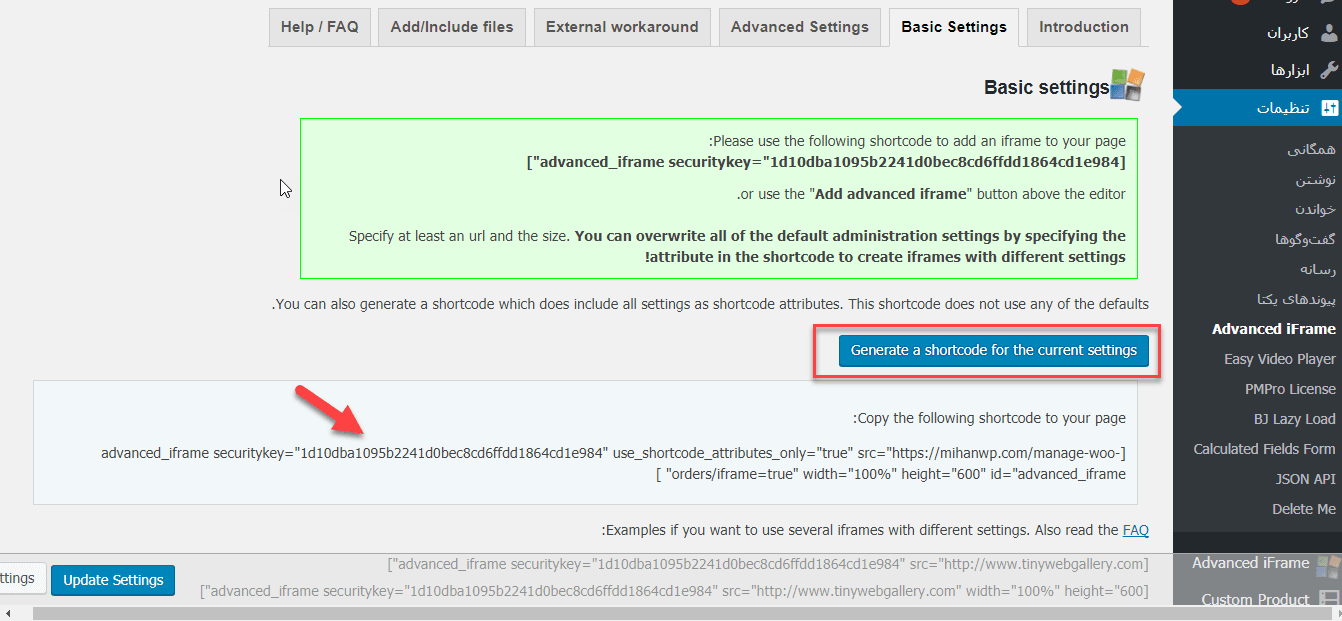
Basic Settings
اولین کاری که باید انجام دهید این است که در اینجا ابتدا روی تب Basic Settings کلیک کنید.
سپس یک صفحه مانند زیر برای شما باز میشود که شما باید روی دکمه Generate a Shortcode کلیک کنید تا یک شورت کد در اختیار شما قرار دهد. شما میتوانید از این شورت کد برای نمایش آی فریم در صفحات و برگههای مختلف سایت خود استفاده کنید.
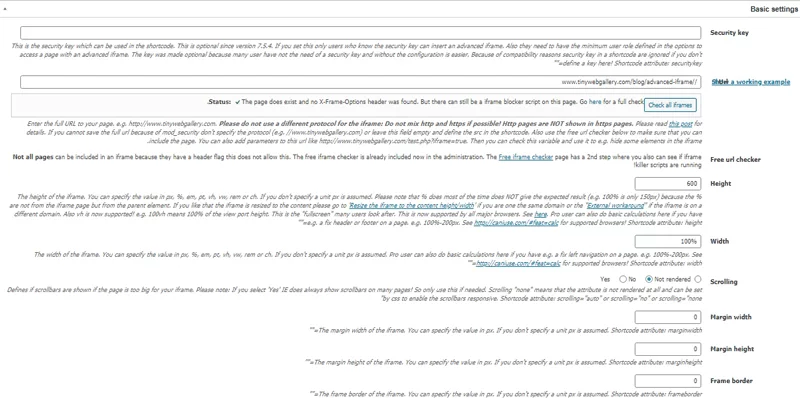
برای ایجاد صفحات ای فریم کد امنیتی ضروری است. پس از کد امنیتی آدرس محتوا یا سایت موردنظری که قصد دارید در سایت شما نمایش داده شود را نوشته و عرض و ارتفاع صفحه را در صورت نیاز مشخص کنید. در آخر میتوانید تنظیمات اندازه پهنای آی فریم، فعال یا غیرفعال بودن اسکرول در باکس آی فریم، تعیین اندازه فاصله خارجی برای آی فریم، دادن استایل و کلاس را مشخص کنید.
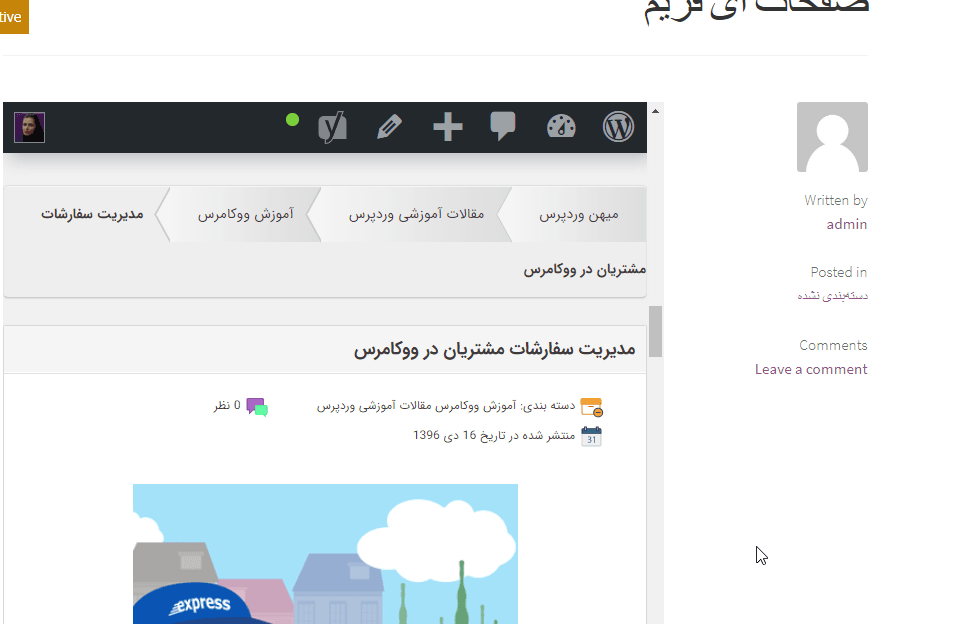
پس از جایگذاری شورت کد روی انتشار کلیک کنید و پیشنمایش صفحهای فریم را در سایت خود مشاهده نمایید. همچنین شما در بخش ویرایشگر میتوانید روی دکمه Add Advanced iframe کلیک کرده و شورت کد را اضافه کنید.
Advanced Settings
این قسمت از افزونه تنظیمات بیشتر و جامعتری را در اختیار شما قرار میدهد. زمانی که روی اولین گزینه کلیک کنید یک صفحه برای شما باز میشود که دارای تنظیمات زیر است.
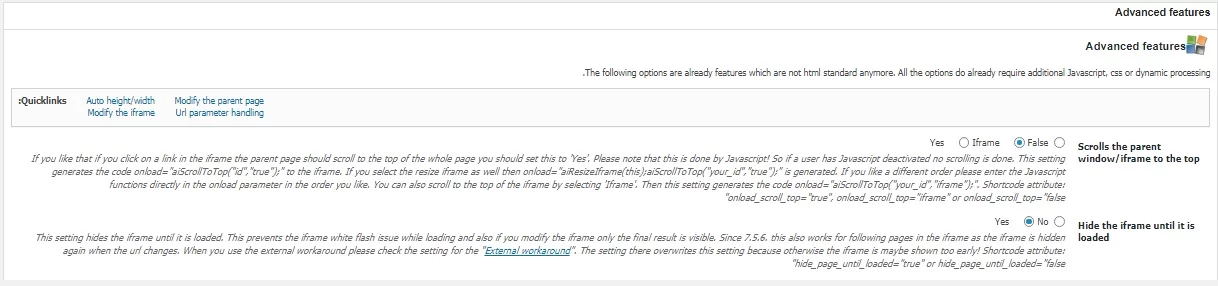
Advanced Features:
Scrolls The Parent Window/iframe To The Top: در اینجا شما تعیین میکنید که زمانی که در صفحه آی فریم اسکرول میکنید و آن صفحه تمام میشود پس از آن صفحه سایت خود اسکرول شود. میتوانید بهدلخواه این گزینه را فعال و یا غیرفعال کنید.
Hide The iframe Until It Is Loaded: شما میتوانید تعیین کنید که پسازاینکه صفحه بهصورت کامل لود شد آی فریم لود شود.
Resize iframe To Content Height: این گزینه برای تنظیم ارتفاع صفحه آی فریم نسبت به صفحه محتوای سایت مقصد است. اگر میخواهید این کار را انجام دهید این گزینه را روی Yes قرار دهید. شما میتوانید توسط گزینه Store Height In Cookie موجود در این صفحه نیز به کاربران اجازه داده میشود که اندازه صفحه آی فریم در کوکی مرورگرشان ذخیره شود.
Modify The iframe:
توسط این بخش شما امکان این را دارید که پارامترهای مختلف را نمایش دهید یا آنها را مخفی کنید. در اینجا شما میتوانید برای مخفی کردن پارامترهای مختلف سایت نام آنها را در بخش Hide Elements In iframe وارد کنید. همچنین بخش Modify The Parent Page نیز برای این است که شما پارامترهای خاص را مخفی کنید.
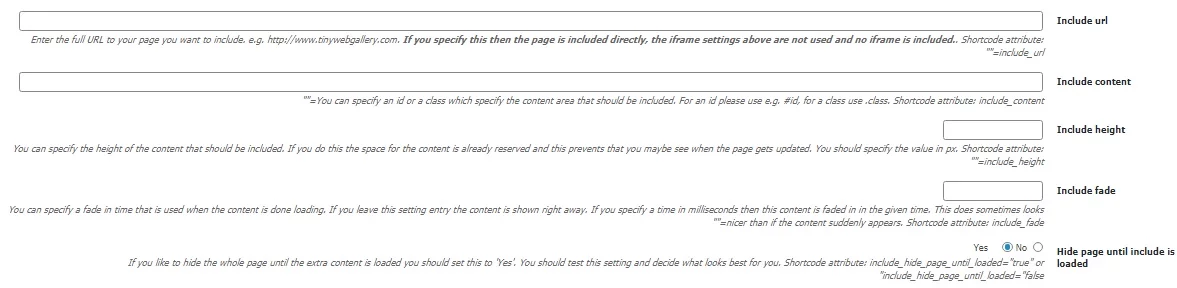
Add/include Files
تب پرکاربرد دیگری که در این افزونه قرار دارد Add/include Files نام دارد. در این قسمت شما امکان این را دارید که محتوای خاصی را بر اساس jQuery نمایش دهید. شما میتوانید برای این کار یک آی دی و کلاس مشخص وارد کنید.
البته باید حتماً در نظر داشته باشید که استفاده از این قسمت تنها زمانی ممکن است که محتوا مربوط به همان دامنه باشد. بنابراین در اینجا URL خود را ابتدا وارد کنید و سپس در بخش Include Content باید آی دی دلخواهتان را وارد کنید. گزینه Include Height هم برای این است که شما میزان ارتفاع فریم را تعیین کنید و Include Fade برای تعیین مدتزمان نمایش محتوا برحسب میلیثانیه است.
منابع: wikipedia – wordpress.org – mihanwp – youtube