امروز در دکتر گرافیک، آموزش نمایش سر تیتر خبرها به صورت متحرک در وردپرس را خواهیم داشت. درواقع روشهای متفاوتی برای انجام این کار وجود دارد و وردپرس با استفاده از کدها و افزونهها به شما امکان این را میدهد تا بتوانید سایر اخبار و اطلاعرسانیهای دلخواه خود را به کاربران خود اعلام کنید.
شما امکان این را دارید که در وردپرس خود خبرها را در اختیار کاربران قرار دهید و برای این کار نیازی ندارید که حتی یک خط کد نویسی هم انجام دهید. ما میخواهیم روش انجام این کار را توسط یک پلاگین رایگان وردپرسی به شما آموزش دهیم. افزونهای که در اینجا برای شما معرفی میکنیم قابلیت این را دارد که اخبار مهم و دلخواه شما را به یک شیوه منحصربهفرد در اختیار مخاطبان شما قرار دهد. با ما همراه باشید.
برای مطالعه مطالب بیشتر، به صفحه بلاگ سایت دکتر گرافیک مراجعه کنید.
آموزش نمایش سر تیتر خبرها به صورت متحرک در وردپرس
این افزونه میتواند این کار را به یک شکل جذاب به کاربران نمایش دهد و آنها را به سمت آن رویداد و یا پست شما هدایت کند. شما میتوانید از این قسمت برای اعلام رویدادهای آینده در وبسایت خود استفاده کنید و با این کار یک حس لذت در کاربران ایجاد کنید که میتوانند اخبار مهم وبسایت محبوب خود را دنبال کنند.
شما میتوانید رویدادهای گذشته یا آینده وبسایت خود را توسط این افزونه به کاربران خود گزارش دهید. اگر شما بخواهید محصولی را در آینده منتشر کنید این افزونه میتواند برای شما مفید باشد و باعث انگیزه در کاربران برای بازدید مجدد از وبسایت شما شود. بهاینترتیب شما میتوانید کسب و کار اینترنتی خود را رونق دهید.
انجام دادن این کار و اعلام رویدادها امروزه مورد استقبال مدیران سایتهای مختلف قرار گرفته است و هر وب سایت به نحوی این کار را انجام میدهد. ما نیز روشها و افزونههای مختلفی را جهت این کار به شما معرفی کردهایم و امروز قصد داریم این کار را با افزونه کاربردی Ditty News Ticker به شما آموزش دهیم.
همچنین شما میتوانید جدیدترین پستهای خود را از این طریق اطلاعرسانی کنید تا کاربر به سمت آنها جذب شود و درنتیجه بازدید وبسایت شما افزایش پیدا کند. بنابراین شما بهعنوان مدیر سایت باید همواره تلاش کنید که از راههای مختلف کاربران بیشتری را به سمت خود جذب کنید. اکنون با ما همراه باشید تا روش این کار را با یک افزونه وردپرسی آموزش دهیم.
افزونه نمایش متحرک سرتیتر خبرها
رویدادهای اخیر گاهی در پایین صفحه تلویزیون نمایش داده میشوند. میتوانید برای نمایش پستهای مهم و چیزهای دیگر در وبسایت وردپرس از رویدادهای اخیر استفاده کنید. این پلاگین این امکان را برای شما فراهم میکند تا بتوانید این خبرها را در سه حالت اسکرول، چرخشی و لیست وار نمایش دهید.
این افزونه توسط توسعهدهندگان وردپرس بدون پرداخت هزینه در اختیار کاربران قرار گرفته است و در مخزن وردپرس به ثبت رسیده است. پلاگین Ditty News Ticker تاکنون توانسته است که بیش از 40 هزار نصب فعال در وبسایت های مختلف داشته باشد و همچنین به دلیل آپدیتهای منظمی که دارد توانسته است محبوبیت خاصی بین کاربران وردپرس داشته باشد.
یکی از مزیتهای بسیار خوبی که استفاده از این افزونه دارد این است که کاملا فارسیسازی شده است و افزاد مبتدی و حرفهای میتوانند خیلی راحت از آن استفاده کنند.
تنظیمات افزونه Ditty News Ticker
خب اولین کاری که باید انجام دهید نصب و فعالسازی افزونه Ditty News Ticker میباشد. بنابراین به مسیر افزونهها > افزودن رفته و این پلاگین را روی بسایت خود فعال نمایید.
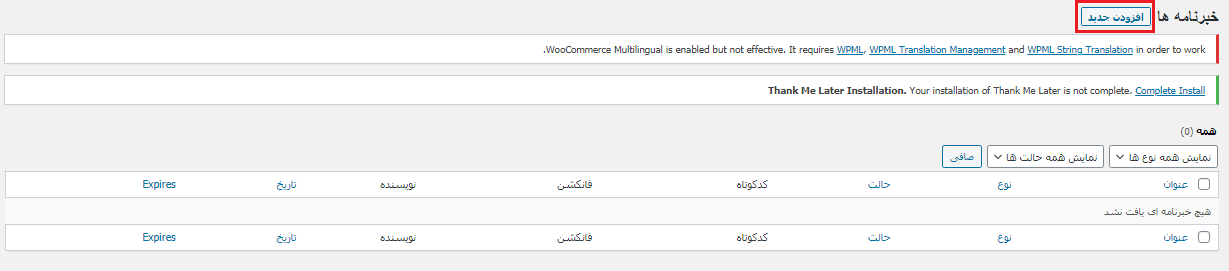
پس از فعالسازی افزونه آیتم منوی “خبرنامهها” را در مدیریت وردپرس برای شما نمایش میدهد. در اینجا شما باید برای افزودن رویداد اخیر روی همین گزینه کلیک کنید تا بتوانید یک رویداد جدید ایجاد کنید. بعدازاینکه این کار را انجام دادید یک صفحه مانند زیر برای شما باز میشود که یک لیست از رویدادهایی که اخیراً ایجاد کردهاید را برای شما نمایش میدهد.
افزودن رویداد جدید
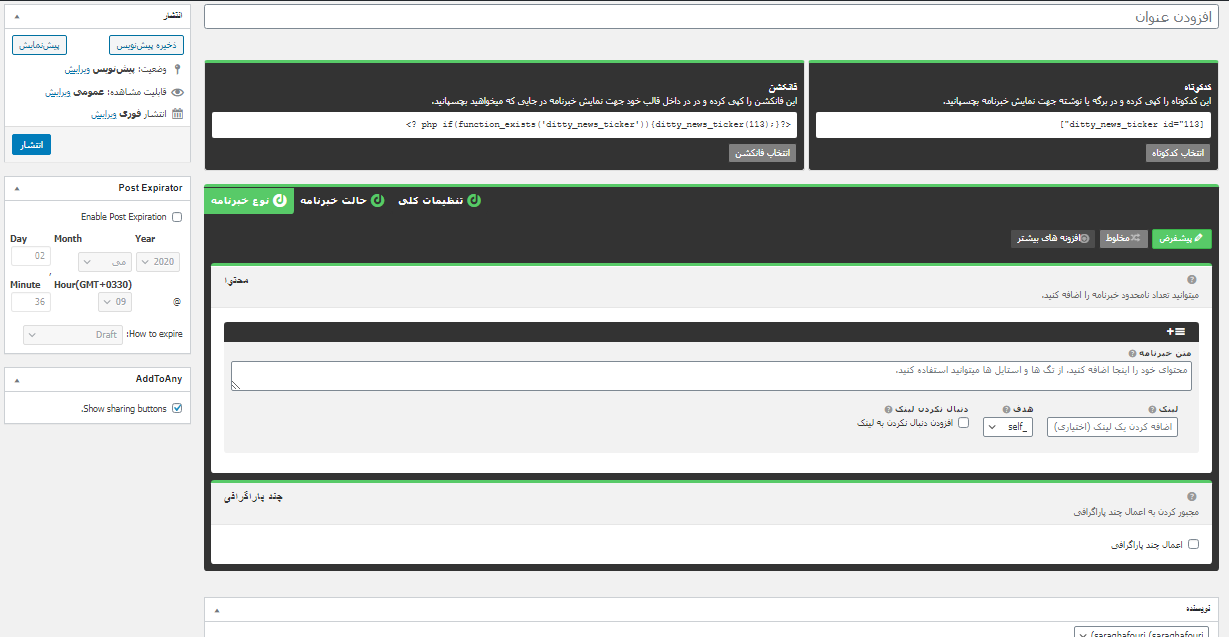
حال اگر میخواهید یک رویداد جدید ایجاد کنید باید در همین صفحه روی گزینه افزودن جدید کلیک کنید. اکنون در صفحهای که مشاهده میکنید میتوانید رویداد جدید خود را ایجاد نمایید. شما باید عنوان رویداد، افزودن متن خبرنامه، لینک را تعیین کنید.
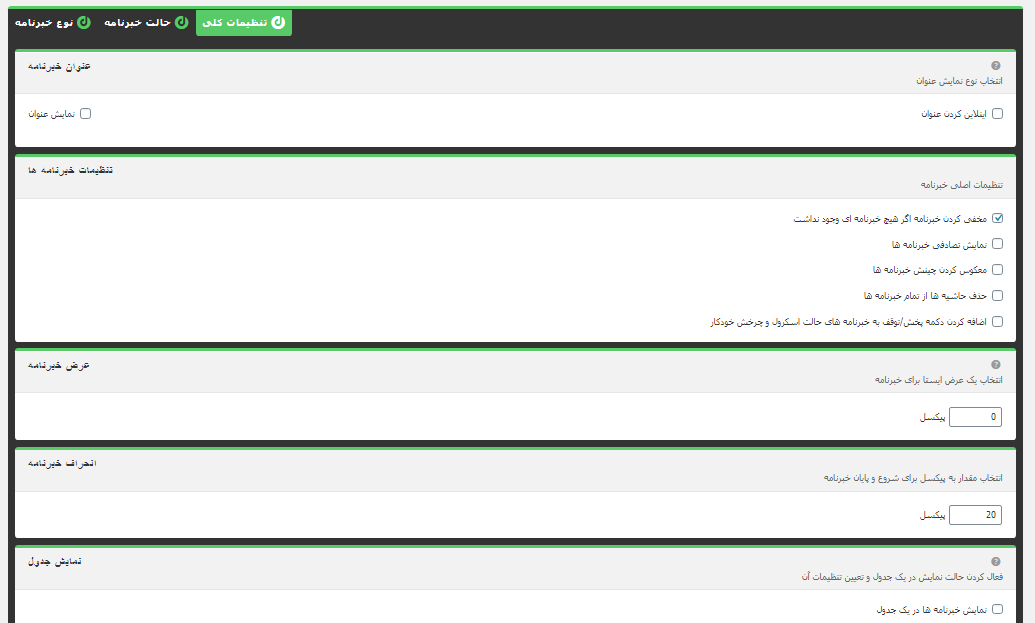
همچنین زمانی که روی حالت خبرنامه کلیک کنید امکان این را دارید که تنظیمات استایل و ظاهری را تعیین کنید. شما در این صفحه میتوانید مشخص کنید که نمایش خبرنامه به چه صورت اسکرول، چرخشی و لیست باشد و این گزینه در حالت پیشفرض روی اسکرول قرار دارد که میتوانید طبق نظر خود آن را تغییر دهید. علاوه بر این میتوانید مشخص کنید که نوع خبرنامه شما به چه شکل باشد و همچنین میتوانید ابعاد و اندازههای آن را نیز در این صفحه مشخص کنید.
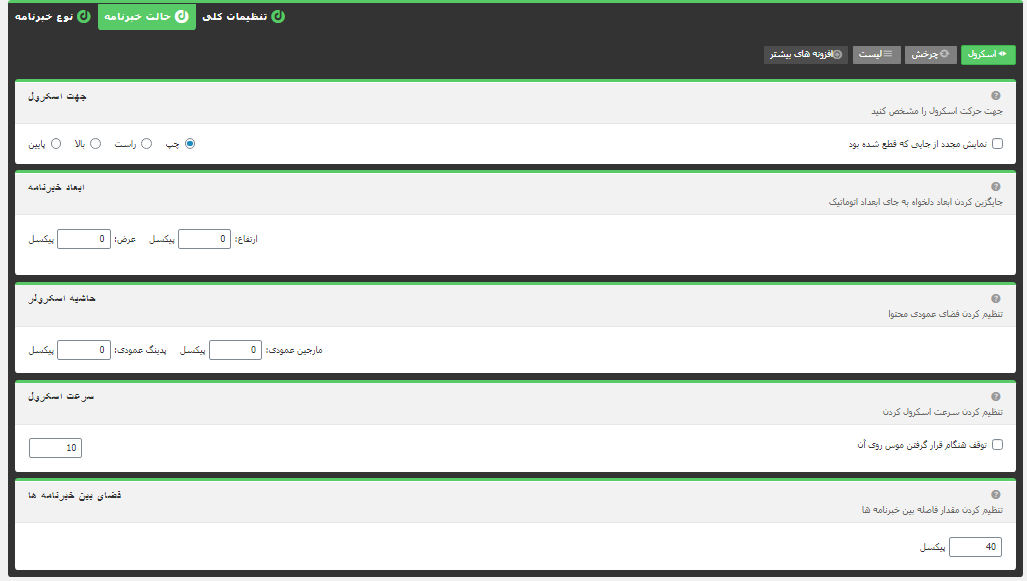
فیلد بعدی نیز تنظیمات کلی این رویداد است که در اینجا میتوانید نحوه نمایش خبرنامه را تعیین کنید. این بخش به شما اجازهی پیکربندی سرعت اسکرول و ابعاد را میدهد. همچنین میتوانید فضای بین هر آیتم رویداد را انتخاب کنید و زمانی که کاربر موس را روی رویداد میآورد آیتم را متوقف کنید.
این افزونه یک کد کوتاه بهعنوان تابع PHP برای هر رویداد ایجاد میکند. همچنین میتوانید از این کد در پست، صفحه و ویجت نوار کناری استفاده کنید و یا میتوانید مستقیماً این تابع را در فایل قالب قرار دهید. در نظر داشته باشید که هر جایی کد کوتاه رویداد یا تابع PHP را قرار دادید این افزونه کار خواهد کرد.
امیدواریم که از این آموزش بهره کافی را برده باشید. اگر سوالی داشتید، در بخش نظرات با ما در میان بگذارید. سپاس از همراه شما…
منابع: wikipedia – wordpress.org – mihanwp – youtube