آیا شما هم زیاد سفر میکنید؟ وردپرس اغلب توسط وبلاگ نویسان گردشگر برای نشان دادن عکسها به اشتراک گذاشتن سفرهای خود مورداستفاده قرار میگیرد. برای اینکه شما بتوانید وبسایت خود را به خوبی مدیریت کنید میتوانید یک نقشه سفر تعاملی که بتواند همه مکانهایی که را میروید بهصورت لینک بر روی نوشتههای شما نشان دهد داشته باشید.
بنابراین بعضی وقتها بعضی از کاربران به دلیل زمینه فعالیت وبسایت خود تمایل دارند که از مسافرتهای خودشان را برای کاربران خود نمایش دهند. در این مقاله به شما نشان خواهیم داد که چطور این نقشه را به وردپرس خود اضافه کنید. وردپرس بینهایت قابلیت به کاربران خود میدهد و شما میتوانید خیلی راحت این کار را نیز در سایت خود انجام دهید.
زمانی که شما صاحب یک وبسایت گردشگری باشید کاربران شما برای بهدست آوردن اطلاعات مختلف ازجمله سفرهای شما و اطلاعات آنها وارد سایت شما میشوند و به همین دلیل است که بهترین روش نمایش آنها روی نقشه است تا کاربران بتوانند درک بهتری داشته باشند و بهاینترتیب میتوانند تجربه کاربری خوبی را از وبسایت شما بهدست آورند.
ما در دکترگرافیک به شما آموزش میدهیم که اگر صاحب یک وبسایت گردشگری هستید و میخواهید سفرهایتان را به کاربران خود نشان دهید و آنها را مطلع کنید با استفاده از یک افزونه وردپرسی و بدون یک خط کد نویسی این کار را انجام دهید. پس با ما همراه باشید.
همچنین برای دریافت مطالب آموزشی بیشتر میتوانید وبلاگ دکترگرافیک را مشاهده کنید.
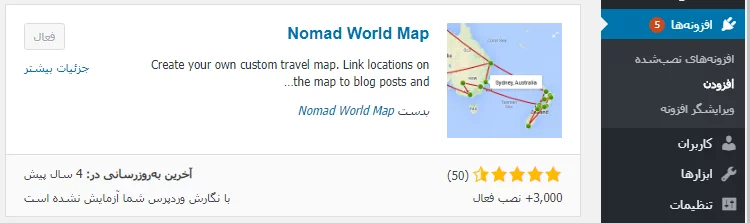
معرفی افزونه Nomad World Map
همانطور که گفتیم این کار را میتوانید با استفاده از یک افزونه انجام دهید. این افزونه کاملاً رایگان است و بدون پرداخت هیچ هزینهای میتوانید آن را در وبسایت خود فعال نمایید. این افزونه در مخزن وردپرس به ثبت رسیده است و تاکنون بیش از 3 هزار نصب فعال در وبسایت های گوناگون داشته است.
شما میتوانید مکانهای دلخواه خود به همراه توضیحات آنها را روی نقشه برای کاربران خود نمایش دهید تا آنها بتوانند از سفرهای شما به خوبی مطلع شوند. ازجمله قابلیتهای این افزونه میتوان به ایجاد چندین نقشه مستقل، نمایش آخرین مکان در سایدبار، نمایش لیست سفرها با تاریخ اشاره کرد.
همچنین این افزونه دارای یک رابط کاربری ساده است و به دلیل تنظیمات سادهای که دارد همه کاربران میتوانند خیلی راحت با آن کار کنند و در عرض چند دقیقه نقشه دلخواه خودشان را ایجاد کنند.
آموزش کار با افزونه Nomad World Map
اولین قدم برای این کار نصب و راهاندازی افزونه Nomad World Map میباشد. بنابراین از مسیر افزونهها > افزودن این پلاگین را دریافت و فعال کنید.
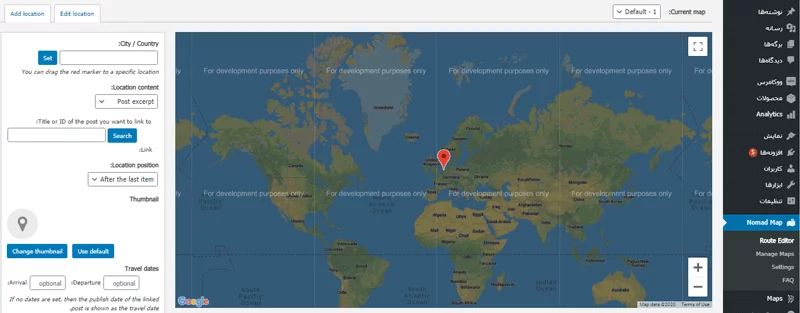
پس از فعالسازی، این افزونه یک آیتم منو جدید “Nomad Map” به مدیریت وردپرس شما میافزاید که از طریق آن میتوانید این افزونه را در وبسایت خود پیکربندی کنید. هنگامیکه بر روی این گزینه کلیک کنید، ویرایشگر مسیر یک مکان برای مسیر در نظر گرفته شما اضافه میکند.
بعدازآن باید مکان فعلی که در آن قرار دارید و یا قصد رفتن به آنجا دارید را اضافه کنید. شما میتوانید این کار را با کشیدن نشانگر روی نقشه یا واردکردن در بخش City / Country تعیین کنید.
همچنین میتوانید محتوایی را برای نمایش به همراه مکان انتخاب کنید. در اینجا شما سه حالت برای انجام این کار دارید و میتوانید تنظیم کنید که فقط یک پست، محتوای سفارشی و یا تاریخهای سفر را نشان دهد. اگر یک پست خاص را اضافه کردهاید و پست شما به یک تصویر لینک شده باشد پسازآن افزونه آن را بهعنوان تصویر کوچک استفاده مینماید. میتوانید این عمل را توسط افزودن یک تصویر بندانگشتی سفارشی نادیده بگیرید.
علاوه بر این امکان این را دارید که موقعیت، محل و تاریخ سفرهای خود را تنظیم کنید. هنگامیکه جزئیات را وارد کردید دکمه ذخیره را برای افزودن نقشه کلیک کنید. وقتی چند مکان دیگر به نقشه اضافه کردید متوجه خواهید شد افزونه یک خط بر روی نقشه از محل اول به محل بعدی که وارد کردهاید نشان میدهد.
شما میتوانید صفحه مسیر را توسط تنظیم مجدد مکان زیر نقشه تنظیم کنید. در اینجا بهسادگی یک محل را با کشیدن و رها کردن بر روی نقشه تنظیم مجدد کنید.
همچنین اگر کسب و کار آنلاین دارید و میخواهید ورودی گوگل از کیوورد های خود را داشته باشید، صفحه خدمات سئو وردپرس را مطالعه کنید.
ایجاد نقشه سفرهای متعدد
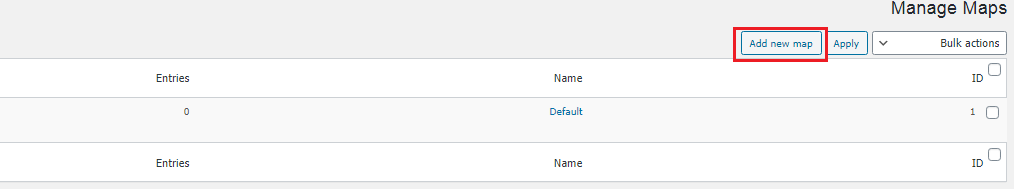
به دلیل اینکه بسیاری از مسافران از مکانهای متعدد بازدید میکنند، این افزونه به شما اجازه میدهد نقشههای متعددی را ایجاد کرده تا بتوانید سفرهای خود را در صفحات مختلف وبسایت، نشان دهید. برای اینکه این کار را انجام دهید و برای افزودن یک نقشه جدید، به مسیر Nomad Map > Manage Maps بروید.
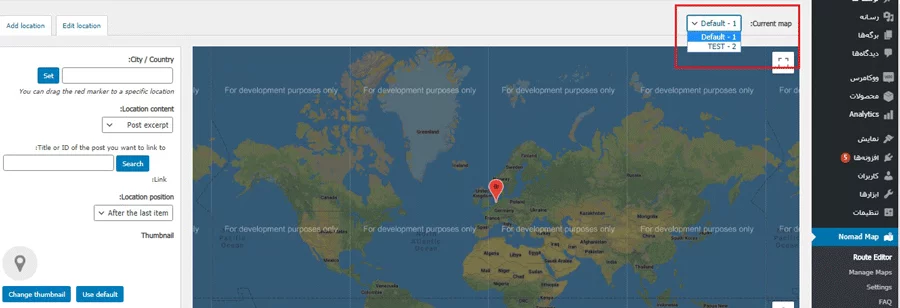
سپس باید بر روی دکمه Add new map بر روی صفحهنمایش کلیک کنید. با کلیک بر روی این گزینه یک پنجره باز خواهد شد که باید نام نقشه را در آنجا وارد کنید. سپس مکانهای جدید خود را طبق مسیر Nomad Map > Route Editor به نقشه اضافه کنید. همچنین میتوانید نقشه را از نقشه فعلی منوی ایجادشده انتخاب کنید.
نمایش نقشه سفر در سایت
بعدازاینکه تمامی مراحل بالا را انجام دادید باید آن را بر روی سایت نمایش دهید. بنابراین یک پست جدید ایجاد کنید و برای پیشنمایش پیشفرض باید این کد کوتاه را به یک پست یا صفحه اضافه کنید:
[nwm_map]
در نظر داشته باشید که اگر میخواهید یک نقشه خاصی را نمایش دهید، باید یک آیدی مپ به کد کوتاه اضافه کنید. در اینجا باید آیدی مپ را از صفحه Nomad Map > Manage Maps دریافت کنید. شما میتوانید آیدی ذکرشده را قبل از هر نام نقشه پیدا کنید. توجه داشته باشید که آیدی نقشهای که میخواهید در کد کوتاه وارد و از آن استفاده کنید باید مانند نمونه زیر باشد:
[nwm_map id="4"]
منابع: wikipedia – wordpress.org – mihanwp – youtube