در این مقاله از دکتر گرافیک، خطای eliminate render-blocking resources و روش حل آن در وردپرس را بررسی خواهیم کرد.
مسلماً همه شما از میزان اهمیت سرعت بارگیری اطلاعات سایت باخبر هستید، هرچه سایت شما زودتر برای کاربر لود شود شما میتوانید رتبه بهتری در گوگل کسب کنید؛ یک سری ابزارهای رایگان وجود دارند که سایت شما را بررسی میکنند و مواردی که باعث کم شدن سرعت سایت شما شده باشید را به شما گزارش میدهند. در این مقاله درباره رفع خطای eliminate render-blocking resources صحبت خواهیم کرد.
ازجمله ابزارهایی که سایت شما را آنالیز میکند GTmetrix و PageSpeed Insights است، این ابزارها آمار دقیقی را از عملکرد سایتتان در اختیار شما قرار میدهند. یکی از مواردی که ممکن است این سایتها به شما در خصوص رفع آن پیشنهاد دهند Render-Blocking JavaScript and CSS است.
امروز قصد داریم در این مقاله به شما آموزش دهیم چطور بلاک CSS و JavaScript در وردپرس را رفع کنید و رتبه خود را در PageSpeed Insights بهبود ببخشید.
برای مطالعه مطالب بیشتر، به صفحه بلاگ سایت دکتر گرافیک مراجعه کنید.
امتیاز Google PageSpeed چیست؟
Google PageSpeed Insights یک ابزار آنلاین است که توسط گوگل ارائه میشود برای کمک به صاحبان وب سایت که مایل هستند سایت خودشان را بهینه سازی و تست کنند. این ابزار سایت شما را در برابر دستورالعملهای گوگل برای سرعت تست میکند و پیشنهاد هایی برای بهبود سرعت لود سایت شما ارائه میدهد. به شما یک نمره بر اساس تعدادی از قوانینی که سایت شما پاس میکند نشان میدهد.
اکثر وبسایتها جایی میان 50-70 قرار میگیرند. با این حال برخی از صاحبان وبسایت احساس میکنند برای رسیدن به 100 (بالاترین نمرهای که یک صفحه میتواند داشته باشد.) ناگزیرند تلاش بسیار داشته باشند.
آنالیز سایت در PageSpeed Insights
خب اولین کاری که باید انجام دهید این است وارد سایت PageSpeed Insights شوید و URL سایت خود را در باکس مربوطه قرار دهید و بر روی “Analyze” کلیک کنید. خب حالا باید یک مقدار صبر کنید تا سایت شما بررسی و نتیجه برای شما نمایش داده شود.
این قابلیت برای ایران پشتیبانی نمیشود و برای این کار، نیاز به تغییر IP می باشد.
زمانی که شما سایت خود را بررسی کردید میتوانید از عملکرد سایت خود با توجه به عددی که برای شما نمایش داده میشود باخبر شوید. اگر به سمت پایین اسکرول کنید یک سری پیشنهادهایی را مشاهده خواهید کرد که این سایت در جهت بهبود عملکردتان برای شما نمایش میدهد.
اگر بین این پیشنهادات و توصیهها عبارت render-blocking JavaScript and CSS را مشاهده کردید، پس باید نسبت به رفع آن اقدام نمایید. برای برطرف کردن این مشکل، راهحلی که در این مقاله ذکر کردیم را دنبال کنید.
آیا نیازمند نمره کامل 100 Google PageSpeed هستیم؟
هدف اصلی Google PageSpeed insights این است که دستورالعملهای لازم برای بهبود سرعت و عملکرد وبسایت شما را فراهم کند. لازم نیست که شما این قوانین را بهطور جدی دنبال کنید. این را به یاد داشته باشید که سرعت تنها یکی از معیارهای SEO است که به گوگل در تعیین نحوه رتبهبندی وبسایت شما کمک میکند.
برای آموزش های بیشتر درباره سئو، به صفحه آموزش سئو تکنیکال وردپرس مراجعه فرمایید.
این دلیل سرعت بسیار مهم است چون باعث بهبود تجربه کاربری در سایت شما میشود. یک تجربه کاربری بهتر نیاز بهسرعت بیشتری دارد. شما همچنین به ارائه اطلاعات مفید، رابط کاربری بهتر و محتوای جذاب با متن، تصاویر و فیلمها نیاز دارید. هدف شما باید ایجاد یک وبسایت با سرعت عالی باشد که یک تجربه کاربری عالی را ارائه میدهد.
توصیه ما به شما این است که قوانین Google Pagespeed را بهعنوان پیشنهاد و بهگونهای استفاده کنید که به تجربه کاربری سایت شما ضربهای وارد نشود.
در اینجا ما به شما افزونههای مختلفی را برای رفع این مشکل بیان خواهیم کرد، انتخاب این پلاگینها تماما برعهده خود شما است و شما باید به نسبت نیاز سایت و دلخواه خود یکی از آنها را انتخاب نمایید.
Remove Render-Blocking JavaScript چیست؟
هر سایت وردپرسی دارای تمها و پلاگین هایی است که جاوا اسکریپت و فایلهای CSS به قسمتهایی از سایت اضافهشده است، که این اسکریپتها میتوانند سرعت لود شدن یک صفحه از سایت را افزایش دهند و یا اینکه صفحه را بلاک کنند.
برای اینکه این مورد برای سرعت لود شدن سایتتان مشکلی ایجاد نکند، مرورگر باید JavaScript و CSS ها را قبل از بارگذاری بقیه HTML در صفحه بارگذاری کند. درواقع به این معنی است که کاربران با سرعت اتصال کم برای دیدن صفحه باید چند میلیثانیه بیشتر صبر کنند .
حالا تنها کاری که باید انجام دهید این است که یکی از افزونههای زیر را بر روی سایت خود نصب و فعال کنید.
خطای eliminate render-blocking resources و روش حل آن در وردپرس
یکی از بهترین افزونههایی که میتواند برای رفع این مشکل از آن استفاده کنید، Autoptimize است. این افزونه تاکنون بیش از یکمیلیون نصب فعال داشته است و شما بدون هیچ هزینهای میتوانید از امکانات آن استفاده کنید.
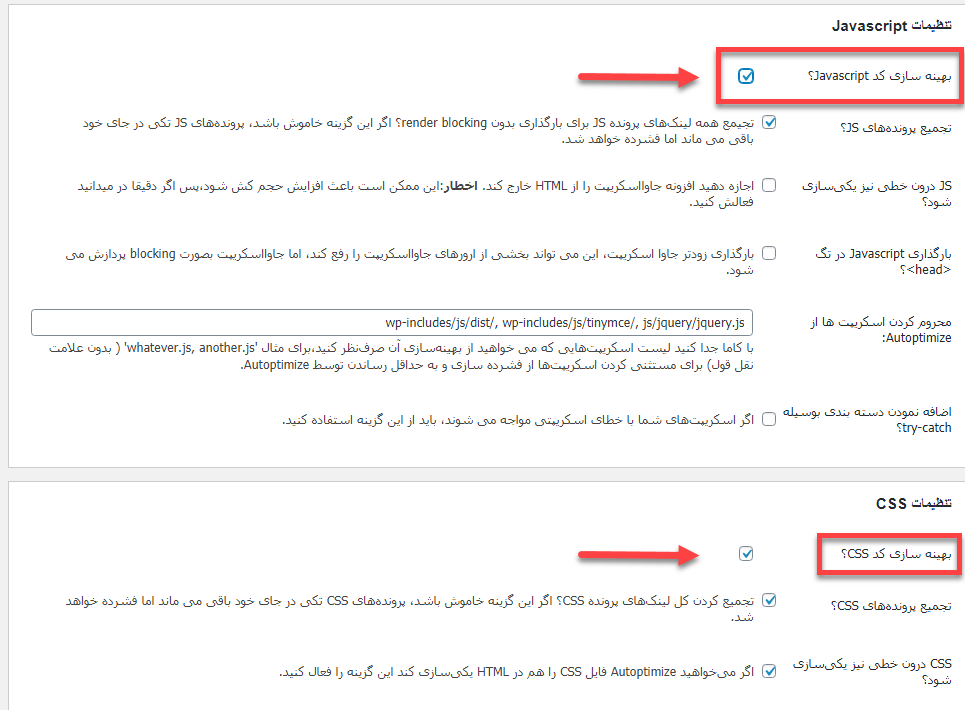
پس از فعالسازی اگر به پیشخوان» تنظیمات » Autoptimize بروید میتوانید تنظیمات این افزونه را مشاهده نمایید. در این صفحه فیلدهای مختلفی را مشاهده میکنید، حالا باید تیک گزینه “بهینهسازی کد Javascript” و “بهینهسازی کد CSS” را فعال نمایید. سپس به پایین صفحه اسکرول کنید و بر روی ذخیره تغییرات کلیک کنید.
خب الآن دوباره سایت خود را با استفاده از ابزار PageSpeed تست کنید تا از حل شدن آن اطمینان حاصل کنید؛ در صورتی که هنوز هم این مشکل پابرجا بود باید دوباره به صفحهی تنظیمات افزونه برگردید و به تنظیمات پیشرفته بروید؛ همچنین میتوانید به افزونه اجازه دهید که js درونخطی قرار دهد و یا اینکه اسکریپت هایی مانند seal.js یا jquery.js را که بهصورت پیشفرض حذف شدهاند را حذف کند.
در مرحله بعد، باید وارد فیلد مربوط به CSS شوید و تیک گزینه “تبدیل CSS بهصورت خطی (inline) و تعویق بارگذاری (defer)” را فعال نمایید، همچنین برای ذخیره تغییرات و خالی کردن حافظه کش افزونه روی دکمهی “ذخیره و خالی کردن کش” کلیک کنید.
حالا دوباره سایت خود را آنالیز کنید و از مشهاده برطرف شدن مشکل لذت ببرید.
افزونه Autoptimize تمام جاوا اسکریپت و CSS ها را جمع میکند و بعداز آن کپی کش های سرور و فایلهای جاوا اسکریپت و CSS برای وبسایت شما ایجاد میکند. این افزونه به شما اجازه رفع render-blocking جاوا اسکریپت و CSS را میدهد، با این حال این را در نظر داشته باشید که همچنین میتواند روی ظاهر و عملکرد وبسایت شما اثر بگذارد.
رفع Render Blocking جاوا اسکریپت با W3 Total Cache
افزونه بعدی که میتوانید از آن استفاده کنید، W3 Total Cache میباشد، این پلاگین نیز تاکنون بیش از یکمیلیون نصب فعال داشته است و کاربران زیادی در حال حاضر از آن برای سایت خود استفاده میکنند.
بعد از اینکه این افزونه را نصب و فعال کردید باید وارد تنظیمات آن شوید و بعد به بخش Performance و صفحهی General Settings بروید.
ابتدا از بخش Minify گزینه Enable را تیک بزنید، بعد از بخش Minify option گزینهی Manual را انتخاب کنید و بعد دکمه ذخیره تنظیمات را کلیک کنید. در مرحلهی بعد نیاز دارید بهاضافه کردن جاوا اسکریپت و CSS ای که میخواهید Minify کنید.
شما میتوانید URL همهی Script و Stylesheet هایی که Render Blocking هستند از ابزار Google PageSpeed Insights را بگیرید. در قسمت “رفع Render Blocking جاوا اسکریپت و CSS” بر روی گزینهی “نمایش چگونگی رفع” کلیک کنید. این به شما لیست همهی Script و Stylesheet را نمایش خواهد داد. نشانگر موس خود را بر روی script نگهدارید تا آدرس کامل نمایش داده شود. آدرس را کپی کنید.
در حال حاضر از مدیریت وردپرس خود و از بخش Performance به صفحهی Minify بروید.
اضافه کردن اسکریپت به Minify
در مرحلهی اول شما باید فایلهای JavaScript را که میخواهید Minify شوند را اضافه کنید. پایینتر به بخش JS رفته و بعد در قسمت “Operations in areas” گزینهی “Non-Blocking async” را برای بخش انتخاب کنید.
بعد دکمهی “Add Script” را کلیک کرده و بعد آدرس اسکریپتی را که از ابزار Google PageSpeed کپی کردهاید را اضافه کنید. وقتیکه انجام شد به پایین و بخش CSS بیاید و دکمهی Add a Stylesheet را کلیک کرده و بعد آدرس Stylesheet ای را که از ابزار Google PageSpeed کپی کردهاید را اضافه کنید.
در آخر بر روی دکمهی “ذخیره تنظیمات و خالی کردن حافظه کش” برای ذخیرهی تغییرات کلیک کنید.
ابزار Google PageSpeed را مشاهده کنید و بار دیگر وبسایت خود را تست کنید. وبسایت خود را بهطور کامل تست کنید و مطمئن شوید سایت کارکرد درستی دارد.
رفع مشکل با پلاگین Speed Booster Pack
آخرین پلاگینی که در این مقاله به شما معرفی خواهیم کرد Speed Booster Pack است، شما با کمک این افزونه میتوانید بهراحتی مشکل Render-Blocking جاوا اسکریپت و CSS را رفع کنید.
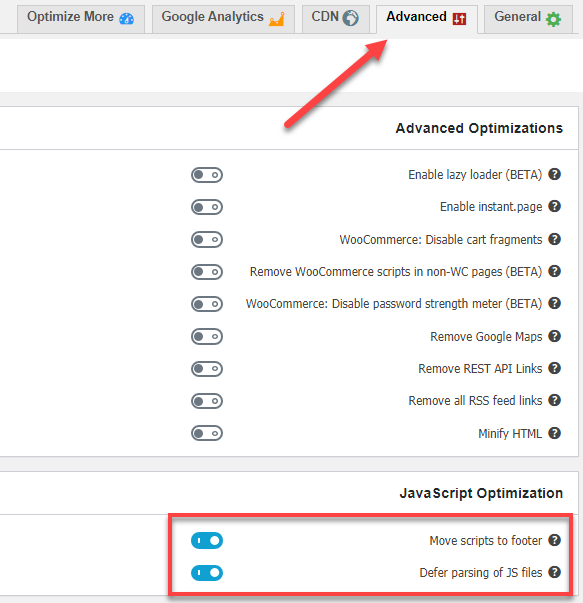
مطابق با روند افزونههای قبلی، این پلاگین را نیز نصب و فعال کنید و به بخش تنظیمات آن بروید. زمانی که وارد تنظیمات شدید با یک صفحه مشابه تصویر زیر روبهرو خواهید شد، که باید از میان تبهایی که در بالای این صفحه مشاهده میکنید، Advance را انتخاب کنید.
حالا باید به سمت پایین اسکرول کنید و دو گزینه Move Scripts To Footer و Defer Parsing Of JS Files را فعال کنید.
بعدازاینکه این دو گزینه را فعال کردید، باید به سمت پایین اسکرول کنید و فیلد CSS Optimization را پیدا کنید. این فیلد شامل سه گزینه است که با فعال کردن هریک از آنها میتوانید یک سری راهحل مناسب پیدا کنید.
عیبیابی
بسته به اینکه پلاگین ها و قالبهای وردپرس چگونه از JavaScript و CSS استفاده میکنند، این مسئله میتواند بهطور کامل رفع Render-Blocking جاوا اسکریپت و CSS را به چالش بکشد. درحالیکه ابزار فوق میتواند کمک کند، پلاگین شما ممکن است برای اینکه بهدرستی کار کند در سطح اولویت های مختلف به یک اسکریپت خاص نیاز داشته باشد. در این صورت راهحل های بالا میتواند پلاگین های شما را بشکند و یا بهطور غیر منتظره عمل کند.
گوگل هنوز هم ممکن است مسائل خاص مانند بهینه سازی تحویل CSS برای بالاتر از محتوا برابر را نشان دهد. افزونه Autoptimize به شما این اجازه را میدهد که برای نمایش بخش محتوای قالب خود، CSS خطی را قرار دهید. با این حال، پیدا کردن کد CSS که برای نمایش محتوا نیاز است میتواند بسیار دشوار باشد.
امیدواریم این مقاله به شما برای رفع ارور Remove Render-Blocking JavaScript کمک کرده باشد. اگر سوالی داشتید، در بخش نظرات با ما در میان بگذارید. سپاس از همراه شما…
منابع: wikipedia – wordpress.org – mihanwp – youtube