در این مقاله از دکتر گرافیک، معرفی افزونه Form Maker و روش ساخت فرم با آن در وردپرس را خواهیم داشت.
زمانی که وبسایت خود را راهاندازی میکنید نیاز دارید که در آن از فرمهای مختلفی استفاده کنید. فرمها میتوانند کاربردهای متفاوتی داشته باشند و شما پس از گذشت مدتی از ساخت سایت حتماً به آنها نیاز پیدا میکنید. حال اگر شما وبسایت خود را با وردپرس راهاندازی کرده باشید میدانید که ساخت فرم در وردپرس بسیار ساده است و شما میتوانید در عرض چند دقیقه فرم دلخواه خود را ایجاد کرده و از آن استفاده کنید.
فرمها باعث میشوند که شما بتوانید با کاربران خود ارتباط برقرار کنید و از همین جهت در سایت دارای اهمیت بالایی هستند. درواقع شما صاحب هر نوع سایت و کسبوکار اینترنتی که باشید نیاز دارید که برای جلب اعتماد و رضایت کاربران خود از فرمهای گوناگونی استفاده کنید.
ساخت فرم در وردپرس
برای اینکه شما بتوانید این کار را انجام دهید به دلیل متنباز بودن وردپرس میتوانید از روشهای گوناگون استفاده کنید و کاربران از دو طریق افزودن کد و یا با پلاگین این قابلیت را به وردپرس خود اضافه میکنند. ما نیز در دکترگرافیک سعی کردهایم که در قالب مقالات مختلف به شما در مورد هریک از این روشها توضیح بدهیم.
درواقع سادهترین روشی که هم کاربران مبتدی و هم کاربران حرفهای متوانند توسط آن فرم دلخواه خود را ایجاد کنند استفاده از پلاگینها است. در وردپرس افزونههای فرم ساز حرفهای و رایگان متفاوت داریم و امروز نوبت به افزونه Form Maker رسیده است. با ما همراه باشید تا نحوه دقیق استفاده از این فرم ساز را به شما آموزش دهیم.
افزونه Form Maker و روش ساخت فرم با آن در وردپرس
افزونهای که قصد داریم برای انجام این کار به شما معرفی کنیم Form Maker نام دارد و در بین مدیران وردپرسی بهعنوان یک فرم ساز حرفهای و محبوب شناختهشده است. همچنین این افزونه کاربردی تنظیمات منحصربهفرد و امکانات متنوعی دارد و شما میتوانید در عرض چند دقیقه توسط آن فرمهای دلخواه خود را ایجاد کرده و عملکرد وبسایت خود را ارتقا دهید.
افزونه ی Form Maker دارای بخش رایگان و پرمیوم می باشد که بخش رایگان آن دارای امکانات خیلی زیادی نسبت به فرم های دیگر است و بخش پرمیوم نیز امکانات متنوع تری را شامل می شود.
توسط این افزونه شما میتوانید خیلی راحت و بدون اینکه کد نویسی انجام دهید فرم موردنظر خود را ایجاد کنید و در اختیار کاربران خود قرار دهید. بنابراین این افزونه برایان دسته از کاربرانی که به کد نویسی آشنا نیستند بسیار مناسب است. پلاگین Form Maker تنظیمات متفاوتی دارد و میتوانیم بگوییم یک افزونهای حرفهای از بین افزونههای رایگان است.
این افزونه قابلیتهای بسیاری دارد و بهسادگی میتوانید فرمهای کاربردی، متفاوت و زیبا مورد دلخواهتان را در سایت خود با استفاده از المنتها و فیلدها پیادهسازی کنید. این افزونه در مخزن وردپرس به ثبت رسیده است و شما میتوانید بهسادگی آن را بهصورت رایگان دریافت کنید. این پلاگین تا الان در بیشتر از 100 هزار سایت وردپرسی فعالشده است.
آموزش کار با افرونه Form Maker
در وهله اول برای اینکه بتوانید از این پلاگین کاربردی استفاده کنید باید آن را از مخزن وردپرس دریافت کرده و روی وبسایت خود راهاندازی و فعال کنید. پلاگین Form Maker
پس از فعالسازی افزونه مشاهده میکنید گزینه Form Maker به منوهای پیشخوان وردپرس اضافهشده است. توسط این قسمت شما میتوانید تنظیمات این افزونه را پیکربندی کنید.
تنظیمات افزونه Form Maker
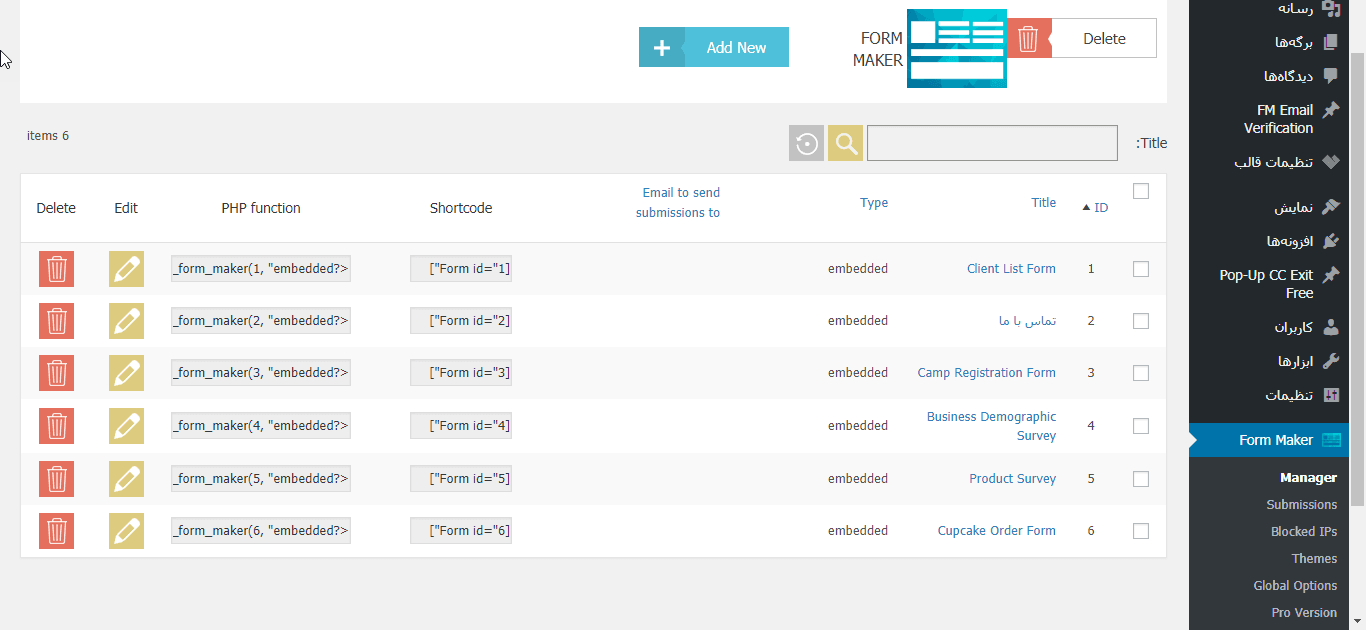
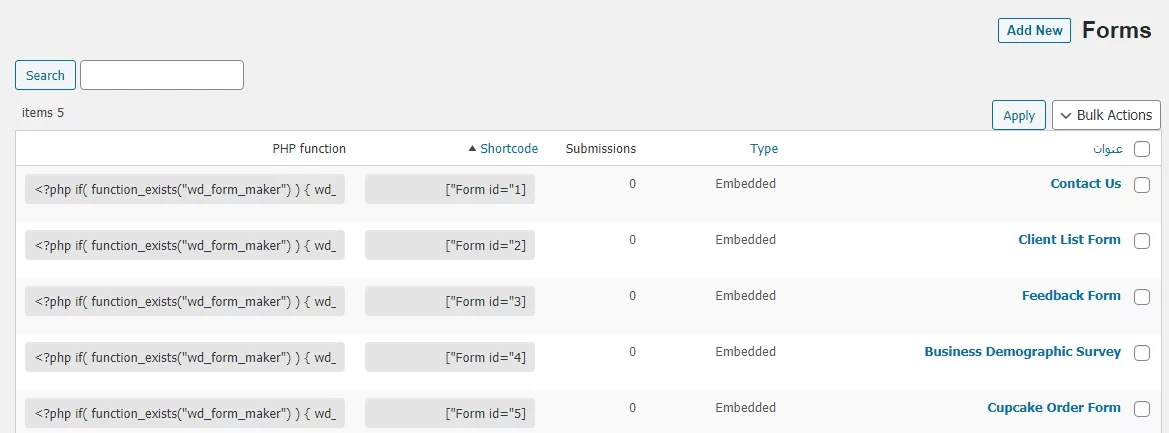
زمانی که روی Form Maker کلیک کنید مشاهده میکنید که افزونه 5 عدد فرم آماده دارد. شما امکان این را دارید که از همین فرمهای پیشفرض استفاده کرده و آنها را ویرایش و فرم دلخواه خود را طراحی و سفارش سازی کنید و یا اینکه خود یک فرم جدید ایجاد کنید.
ستون Shortcode به شما کمک میکند که توسط شورت کدهایی که این افزونه در اختیارتان قرار میدهد بتوانید یک شورت کد را کپی کرده و در بخشهای مختلف سایت خود از آن استفاده کنید و فرم را نمایش دهید. همچنین ستون PHP function نیز برای این است که شما یک شورت کد بهصورت تابع php در اختیار داشته باشید. این تابع زمانی که بخواهید این فرم را در بخشی از قالب سایت خود قرار دهید کاربرد دارد.
اکنون با هم یک فرم را انتخاب و ویرایش میکنیم. پس روی گزینه Edit کلیک کنید.
Edit:
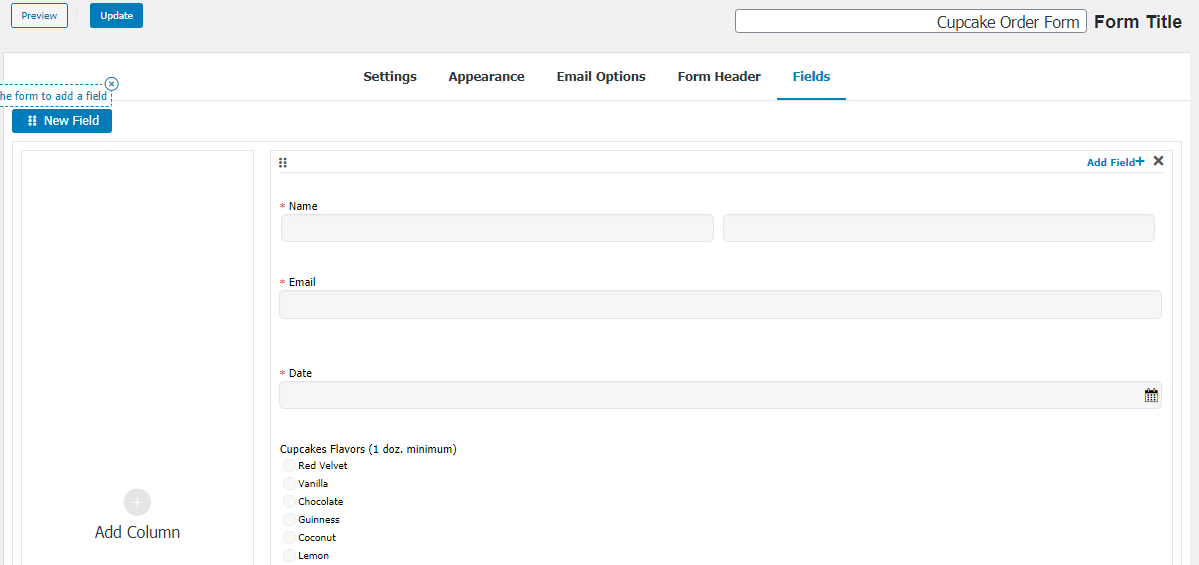
برای ویرایش ابتدا باید یک فرم را انتخاب کنید. بهعنوانمثال در اینجا فرم Cupcake Order Form را از سایر فرمها انتخاب میکنیم و روی ویرایش کلیک کنید. یکسری گزینه و تنظیمات دارد که تکتک آنها را بررسی میکنیم.
اولین کاری که باید انجام دهید این است که در بخش Title نام فرم را بنویسید و در این بخش Theme های مختلفی وجود دارد که یکی از آنها را میتوانید انتخاب کنید و فیلدهای دلخواه به فرم خود اضافه کنید. همچنین میتوانید پیشنمایش تغییرات لحاظ شده را هم مشاهده کنید.
سپس در بخش Form Header کلیک کنید و توسط گزینه Show Header ابتدا میتوانید مشخص کنید که در هدر سایت نمایش داده شود یا خیر. سپس متن موردنظر خود را در بخش ویرایشگر بنویسید و یا حذف کنید. میتوانید در صورت دلخواه در این قسمت حتی تصویر هم اضافه کنید.
شما میتوانید توسط بخش Add Page فیلدهای جدیدی به این صفحه اضافه کنید و با زدن روی علامت مداد آنها را بهدلخواه خود ویرایش کنید. زمانی که روی علامت مداد کلیک کنید صفحهای مانند زیر برای شما باز میشود که شامل تنظیمات کلی این فیلد است. قسمت سمت چپ هم برای شما فیلدهای آماده شده را نمایش خواهد داد.
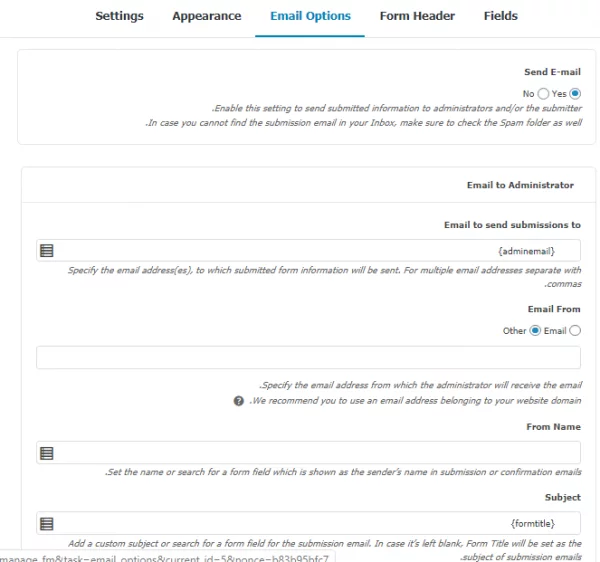
Email Options:
در این قسمت هم شما میتوانید تنظیمات مربوط به ایمیل را سفارشی کنید. شما میتوانید با گزینه Send E-mail کاری کنید که اطلاعات فرم ارسالشده برای مدیر سایت ارسال شود. همچنین با گزینه میتوانید آدرس ایمیلهای دلخواه خود را وارد کنید و بین آنها از کاما استفاده کنید.
سپس در کادر بعدی شما باید یک آدرس ایمیل وارد کنید که از آن آدرس برای شما ایمیل فرستاده شود. بهتر است آدرس ایمیل متعلق به دامنه سایت را وارد کنید. شما میتوانید توسط گزینه From Name یک نام برای ایمیلهای ارسالی تعیین کنید. گزینه بعدی یعنی Subject هم برای این است که شما موضوع ایمیل خود را در آن وارد کنید.
Custom Text in Email For Administrator: شما میتوانید یک متن ایمیل سفارشی برای ارسال به مدیر را در اینجا وارد کنید.
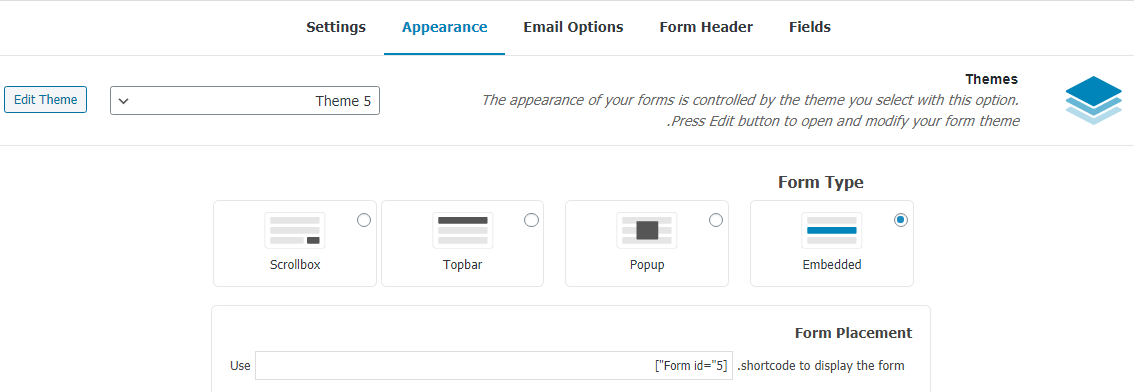
Appearance:
برای اینکه بتوانید ظاهر و قالب فرمهای خود را کنترل کنید میتوانید از این قسمت استفاده کنید. در اینجا گزینههای گوناگونی وجود دارد که شما میتوانید از آنها جهت نمایش استفاده کنید. گزینه Form Type هم برای این است که شما نوع نمایش فرم را تعیین کنید.
برای نمایش فرم در اینجا یک شورت کد در بخش Form Placement برای شما نمایش دادهشده است که میتوانید از آن استفاده کنید.
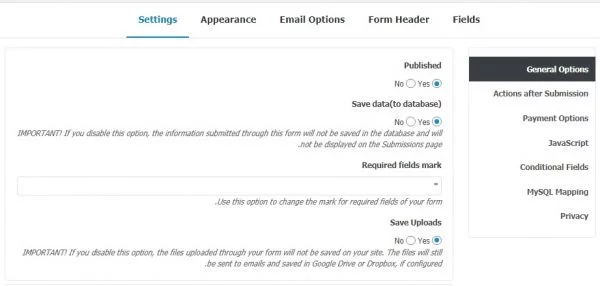
Settings:
بخش تنظیمات این افزونه شامل تنظیمات کلی و عمومی فرمها است. شما میتوانید وضعیت انتشار فرمها را توسط گزینه Published تعیین کنید. گزینه (Save Data(To Database هم برای این است که اطلاعات فرمها در دیتابیس شما ذخیره شوند و شما بتوانید آنها آر مشاهده کنید.
برای اینکه شما بتوانید برخی از فیلدها را با یک سری علامت متمایز کنید میتوانید علامت دلخواه خود را در بخش Required Fields Mark وارد کنید. اگر میخواهید فایلهای آپلود شده توسط این فرمها ذخیره شوند باید گزینه Save Uploads را حتماً روی Yes قرار دهید.
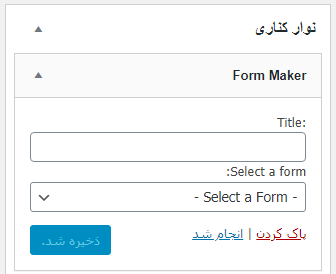
نمایش فرم توسط ابزارک وردپرس
شما باید در نظر داشته باشید که حتی میتوانید در بخش ابزارک، فرمتان را نمایش دهید. بنابراین برای اینکه این کار را انجام دهید باید به بخش ابزارک ها بروید و Form Maker را به سایدبار دراگ کنید. سپس فرمی که ایجاد کردهاید را انتخاب و ذخیره کنید.
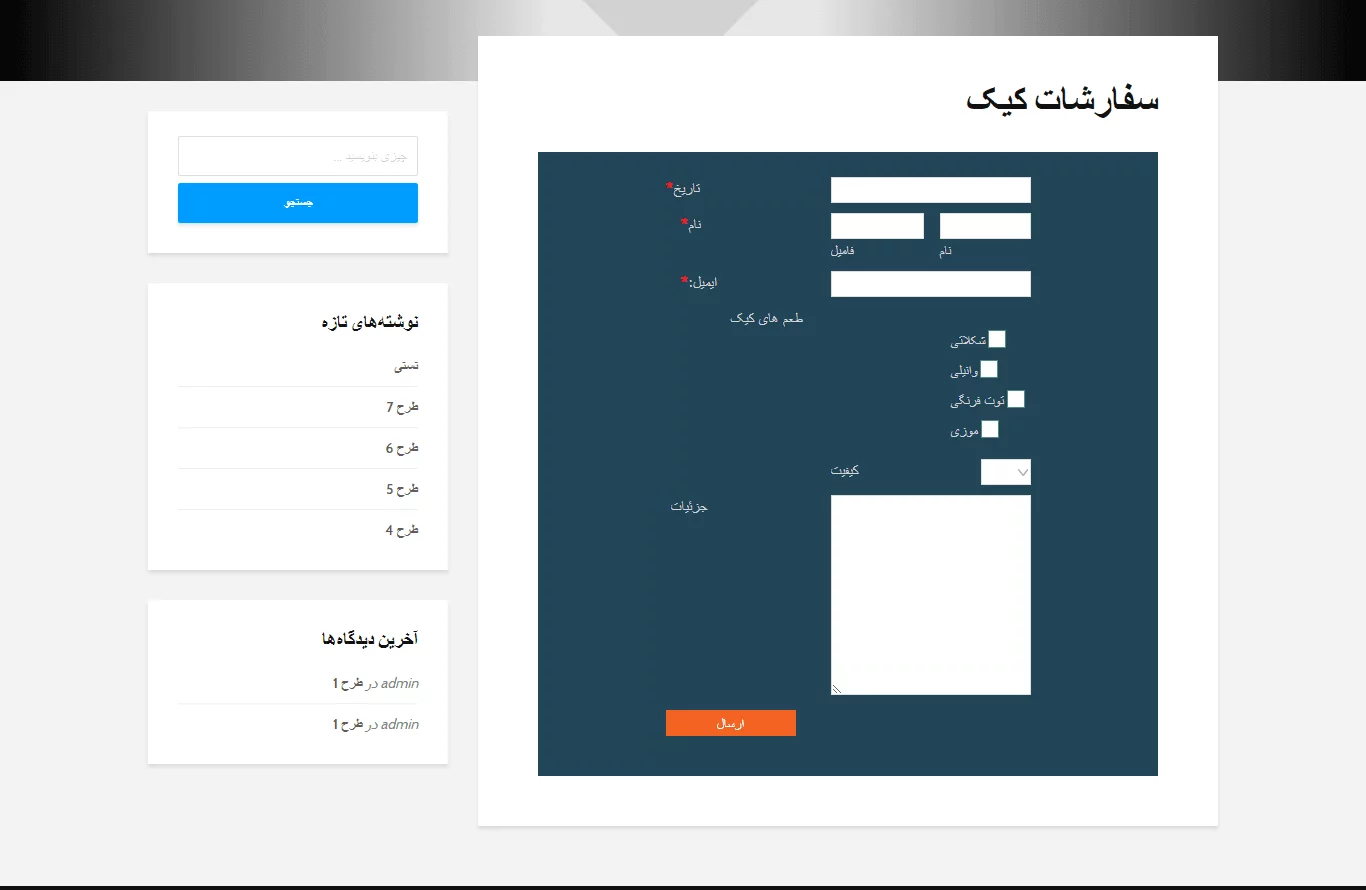
سپس باید شورت کد فرم را در برگه یا نوشته مورد نظرتان کپی، جایگذاری و منتشر کنید و نتیجه را در زیر میبینید.
توجه: نسخه رایگان این افزونه فقط به شما اجازه میدهد که 6 یا 7 المان در فرم خود جاسازی نمایید و برای فیلدهای بیشتر باید از نسخه حرفهای این افزونه استفاده کنید.
کلام آخر
در این مقاله از دکتر گرافیک به معرفی یک افزونه فرم ساز حرفه ای رایگان وردپرس پرداختیم. افزونه Form Maker را برای این منظور معرفی کردیم و ویژگی ها و امکانات آن را مرور کردیم. امیدواریم که توانسته باشید فرمهای دلخواه خود را توسط این افزونه به سایتتان اضافه کنید. هرگونه سوالی در این مورد داشتید، در بخش نظرات با ما در میان بگذارید.
منابع: wikipedia – wordpress.org – mihanwp – youtube