امروزه با توجه به اینکه اینترنت نقش اساسی و مهمی را در زندگی همه با ایفا میکند، کمتر کسی را پیدا خواهید کرد که اسم گوگل مپ را نشنیده باشد و یا اینکه از میزان قابلیتها و امکانات آن بیخبر باشد. معمولاً کسانی که یک وبسایت راهاندازی میکنند یک بخشی از سایت را به” تماس با ما” اختصاص میدهدند و آدرس دفتر کار خودشان را نیز در آن قسمت قرار خواهند داد. برای نمایش نقشه گوگل در سایت کافیست چند دقیقه وقت خود را آزاد کنید و این مقاله را بخوانید.
یکی از امکاناتی که گوگل مپ در اختیار شما قرار میدهد، این است که یک نقشه در سایت خود به نمایش دربیاورید. بهبیاندیگر سرویس نقشه گوگل میتواند بهعنوان نمایشگر آدرس شرکت، دفتر یا محل کار شما استفاده شود و ما قصد داریم در این آموزش این مورد را برای شما آموزش دهیم. با دکترگرافیک همراه باشید.
نمایش گوگل مپ در سایت
برای اینکه بتوانید به برگه “تماس با ما” در سایت وردپرسی خود نقشه محل کار خود را اضافه کنید، باید طبق راهنماییهای زیر عمل کنید. افزودن نقشه به سایت میتواند از جهات مختلفی برای سایت شما مفید باشد. یکی از مهمترین فواید آن جلب اعتماد مشتری است. یادتان باشد این کار برای سئو محلی سایت شما می تواند مفید باشد.
همانطور که در جریان هستید میزان اعتماد کاربران به سایتها در برخی مواقع بسیارکم است و شما با اضافه کردن یک سری امکانات کوچک به سایت مانند نقشه میتوانید تا حدودی اعتماد کاربر را جلب کنید. اگر کاربر از داشتن یک دفتر با آدرس دقیق مطمئن شود، میتواند با آرامش خاطر بیشتری از سایت شما خرید انجام دهد.
همچنین برای اطلاع از خدمات طراحی سایت در مجموعه دکترگرافیک، صفحه طراحی سایت اختصاصی وردپرس را مطالعه کنید.
کد HTML نقشه گوگل برای سایت
برای این کار شما باید در وهله اول وارد maps.google.com شوید. با رفتن به این آدرس اینترنتی، یک نقشه برای شما باز خواهد شد که شما باید از روی آن، مکان موردنظر خود را پیدا کنید و بر روی آن راست کلیک کنید.
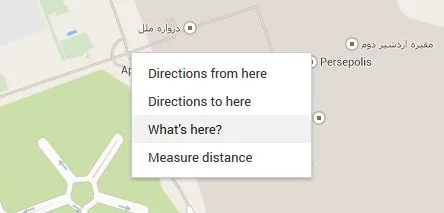
در این قسمت، یک پنجره برای شما باز خواهد شد که باید بر روی گزینه “Whats Here” کلیک کنید؛ مطابق تصویر زیر:
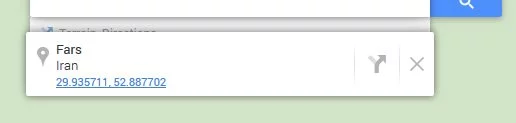
با کلیک بر روی گزینه گفتهشده، یک سری مختصات برای شما نمایش داده خواهد شد که به رنگ آبی میباشد و شما باید روی این مختصات که در قسمت جستجو نشان داده خواهد شد کلیک کنید. مطابق با تصویر زیر:
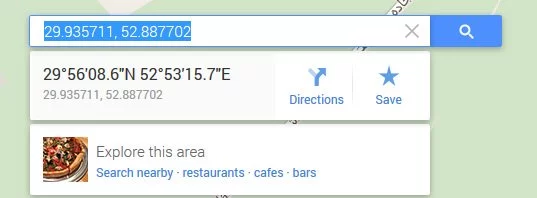
یک مختصات به شما داده خواهد شد که باید آن را کپی کنید و آن را نگه دارید، این مختصات در مراحل بعدی برای شما لازم است؛ مشابه تصویر زیر:
حالا باید مشخص کنید در کدام قسمت از سایت میخواهید، نقشه قرار داشته باشد و پسازآن این قطعه کد را در قالب سایت جایگذاری کنید:
خب حالا باید مختصاتی که در مرحله بعد بهدست آوردید را در کدهای بالا جایگذاری کنید. کد موردنظر خود را بهجای ” 29.935711, 52.887702″ قرار دهید تا نقشه با مختصات موقعیت شما نمایش داده شود.
همچنین در کد بالا باید بهجای کلمه Takhte Jamshid، را به کلمه موردنظر خود و اسم مکان موردنظر تغییر دهید
امیدواریم با کمک این مقاله توانسته باشید بهراحتی نمایش گوگل مپ در سایت را انجام دهید.
منابع: wikipedia – wordpress.org – mihanwp – youtube