همانطور که میدانید، یکی از اصول بسیار مهمی که وبسایتهایی با محتوای بسیار زیاد باید آن را رعایت کنند، خوانا و مرتب بودن نوشتهها و برگه ها است. یکی از مهمترین موارد در خوانایی متن و بهبود HEO یا Human Eye Optimization استفاده از فاصله بین متن محتوا در وردپرس هست. اما چگونه بین متن محتوا در سایت وردپرسی فاصله ایجاد کنیم؟
در این آموزش از دکتر گرافیک، پاسخ این سوال و چند نکته درباره آن را بیان خواهیم کرد. پس تا پایان با ما همراه باشید.
برای مطالعه مطالب بیشتر، به صفحه بلاگ سایت دکتر گرافیک مراجعه کنید.
چگونه بین متن محتوا در سایت وردپرسی فاصله ایجاد کنیم؟
اگر شما هم سایتی را مدیریت میکنید که فاصله بین پستها بهدرستی در آن رعایت نشده است، باید به دنبال یک راه چاره برای این موضوع باشید. چراکه این فاصله ممکن است در وهله اول کم اهمیت به نظر برسد، اما شما باید قابلیت درک صفحات و پستهای سایت را بالا ببرید تا کاربر بتواند راحتتر با آن ارتباط برقرار کند.
بنابراین اگر به دلیل بهبود تجربه کاربری و خواناتر شدن سایتتان، میخواهید بین مطالب، پستها و برگهها، یک فاصله مشخصی را ایجاد کنید، میتوانید از یک افزونه وردپرسی استفاده کنید، در ادامه این پلاگین را برای شما معرفی خواهیم کرد و روند کار آن را برای شما بررسی میکنیم. پس با ما همراه باشید.
معرفی افزونه Spacer
Spacer یکی از کاربردیترین افزونههای وردپرس، برای ایجاد فاصله بین پستها است و به رابط کاربری بسیار ساده و راحتی هم دارد، به این صورت که شما با چند کلیک مشخص میکنید که فاصله بین نوشتهها چقدر باشد؛ همین موضوع باعث محبوبیت آن شده است. این پلاگین تاکنون بیشتر از 60 هزار نصب فعال داشته است.
افزونه Spacer بهصورت رایگان در اختیار شما قرار میگرید و شما خیلی راحت میتوانید آن را از مخزن وردپرس دانلود و در کمتر از چند دقیقه روی سایت خود فعال کنید.
این افزونه به زبان فارسی ترجمه نشده است و شما باید از نسخه انگلیسی آن استفاده کنید، البته ما در بخش کار با افزونه، بهصورت کامل برای شما گزینههای مهم افزونه را توضیح خواهیم داد.
آموزش کار با پلاگین Spacer
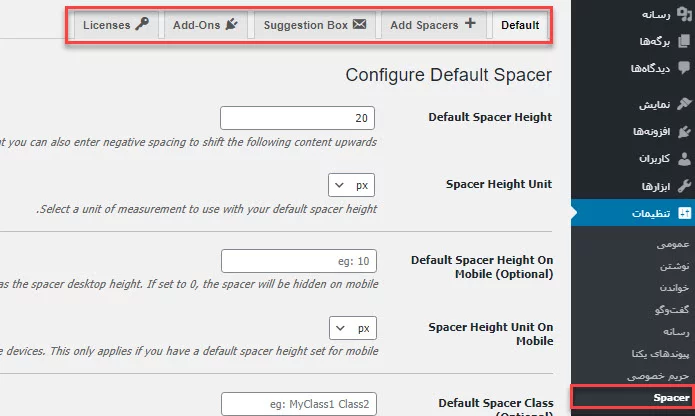
بعدازاینکه افزونه را نصب و آن را روی سایت فعال کردید، به پیشخوان وردپرس خود بروید، میبینید که یک گزینه به اسم “Spacer” به منو تنظیمات اضافه شده است، که شما برای سفارشیسازی تنظیمات باید روی آن کلیک کنید تا یک صفحه مانند زیر برایتان نمایش داده شود:
در این صفحه شما چندین تب مشاهده میکنید، که ما تنها با تب Default و Add Spacers کار داریم. در تب اول شما میتوانید یک فاصله جدید را ایجاد کنید، بهصورت پیشفرض این افزونه فاصله را روی 20px قرار دارد که شما میتوانید اندازه فاصله و واحد آن را بهدلخواه خود تغییر دهید.
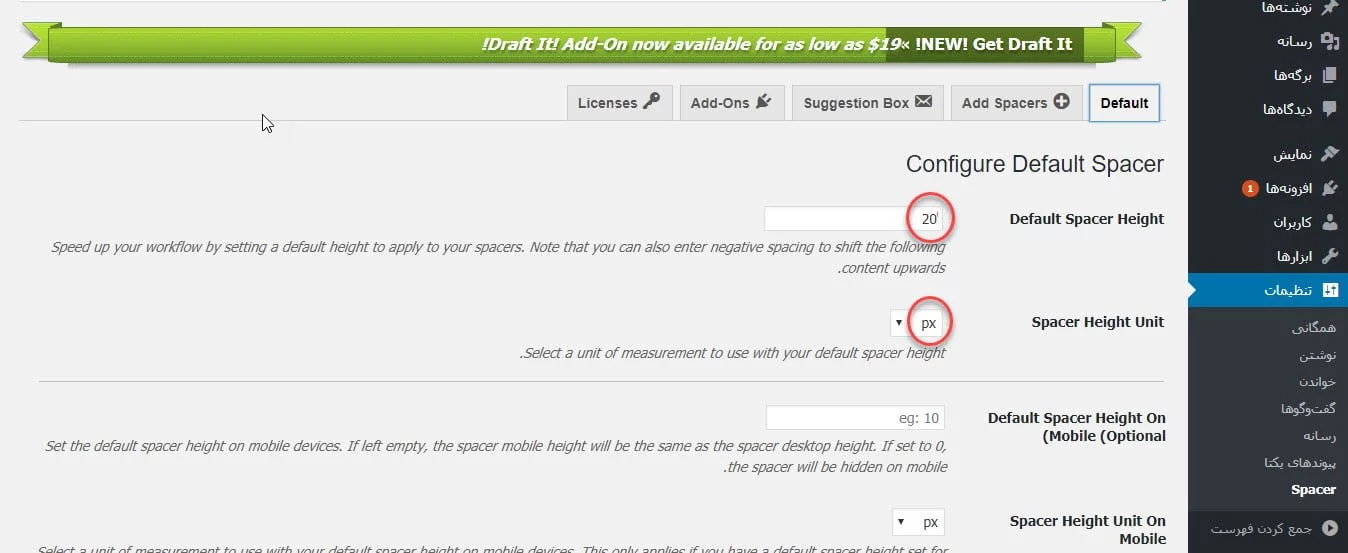
تب Default:
این تب مربوط به تنظیمات پیشفرض افزونه است که اصلیترین گزینههای آن موارد زیر است:
Default Spacer Height: اندازه فاصله پیشفرض را از این بخش تغییر دهید و عدد دلخواهی را در باکس روبهروی آن قرار دهید.
Spacer Height Unit: در منو کشویی این گزینه یک سری واحد اندازهگیری قرار دارد که باید یکی از آنها را بهعنوان واحد فاصله در سایت خود انتخاب کنید.
در آخر وقتی گزینههای موردنظر خود را انتخاب کردید، به انتهای صفحه اسکرول کنید و روی گزینه “Save Changes” کلیک کنید تا تغییرات ذخیره شود.
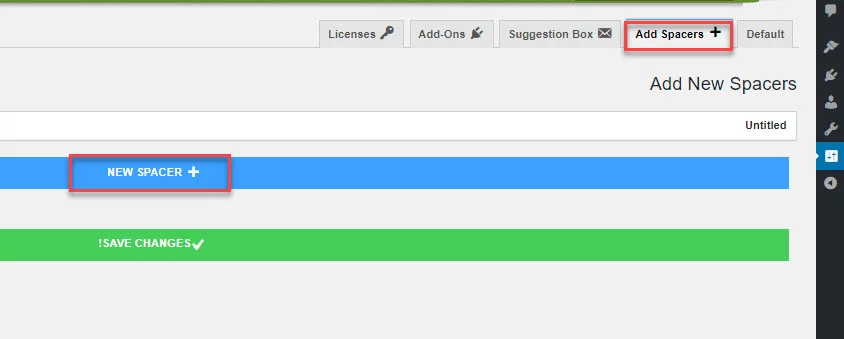
تب Add Spacers:
با کمک این تب میتوانید یک فاصله جدید را بهدلخواه خود و در کمتر از چند دقیقه، ایجاد کنید. برای این کار باید روی گزینه “Add Spacer” کلیک کنید تا یک برگه برای شما باز شود؛ در این صفحه میتوانید اندازه و واحد اندازه را سفارشی کنید. در انتها تغییرات را ذخیره کنید، تا روی سایت اعمال شود.
البته این امکان را هم دارید که فاصله جدید را که اضافه کردید، حذف کنید و آن را روی همان فاصله پیشفرض قرار دهید.
قرار دادن فاصله بین نوشته
خب حالا شما باید به پیشخوان وردپرس خود بروید و یک نوشتهی جدید ایجاد کنید و شروع به نوشتن کنید و یا اینکه یکی از پستهای قبلی را ویرایش کنید، میبینید که دکمه Add A Spacer به بخش ویرایشگر دیداری وردپرس اضافه شده است. البته در اینجا بهتر است ویرایش را به کلاسیک تغییر دهید.
شما اگر روی این دکمه جدید که به ویرایشگر اضافه شده است، کلیک کنید، یک منو کشویی باز خواهد شد که باید مشخص کنید میخواهید از فاصله پیشفرض استفاده کنید یا خیر.
اگر روی “پیشفرض” کلیک کنید، یک قطعه کد در ویرایشگر برای شما نمایش داده خواهد شد که شما باید آن را دقیقاً همان بخشی وارد کنید که میخواهید فاصله در آن بخش ایجاد شود. همچنین شما این امکان را دارید که اندازه دلخواه خود را بهراحتی از حالت پیشفرض تغییر دهید.
امیدواریم این مقاله برای شما مفید واقع شده باشد. اگر سوالی داشتید، در بخش نظرات با ما در میان بگذارید. سپاس از همراه شما…
منابع: wikipedia – wordpress.org – mihanwp – youtube