امروز قصد داریم در دکترگرافیک یک افزونه ساده و کاربردی را به شما آموزش دهیم. حتماً شما هم تاکنون در وبسایتهای گوناگون با این پنجرههای تبلیغاتی مواجه شدهاید و میخواهید که مشابه آنها را در سایت خود داشته باشید. در این مقاله آموزش ساخت پنجره تبلیغاتی در وردپرس را به شما معرفی خواهیم کرد و شما میتوانید بهراحتی و بدون اینکه کد نویسی انجام دهید این پنجره تبلیغاتی را در وبسایت خود ایجاد کنید و از آن لذت ببرید.
زمانی که شما میخواهید از این پنجرهها در وبسایت خود استفاده کنید باید اصول آن را نیز رعایت کنید و مراقب این باشید که این پنجره باعث اذیت شدن کاربران شما نشود. چراکه اگر شما این اصول را رعایت نکنید ممکن است که کاربر دیگر به وبسایت شما مراجعه نکند و با این کار شما تعداد زیادی از کاربران خود را از دست دهید.
درواقع پاپ آپها پنجرههای جذابی هستند که شما میتوانید به بهترین شکل ممکن تبلیغات خود را در آنها نمایش دهید و کاربران را به سمت این تبلیغات جذب کنید. شما میتوانید خیلی راحت در آنها محصولات خود را به کاربران معرفی کنید و همچنین تخفیفات خود را به اطلاع کاربران برسانید. علاوه بر این پاپ آپ یک روش بسیار خوب برای عضویت کاربران در خبرنامه ایمیلی شما است. پس با ما همراه باشید تا یک روش ساده برای انجام این کار را به شما آموزش دهیم.
معرفی افزونه ITRO Popup
با این افزونه میتوان بهراحتی پاپ آپهای دلخواه خود را ایجاد و در تمامی صفحات یا برخی از صفحات به نمایش بگذارید. پلاگین ITRO Popup یکی از بهترین و کمحجمترین افزونههای پاپ آپ در وردپرس میباشد. این افزونه دارای یک طراحی و ظاهر زیبا است که باعث میشود کاربران به آن جذب شوند. این افزونه دارای یک منو تنظیمات بسیار ساده است و شما میتوانید در کمترین زمان ممکن و تنها با چند کلیک پاپ آپ دلخواه خود را ایجاد کنید.
همچنین این افزونه دارای رابط کاربری بسیار کاربرپسند است که به کاربران وردپرس اجازه میدهد تا بدون نیاز به برنامهنویسی بهراحتی تمام تنظیمات موردنیاز برای یک پنجره را تغییر دهند. با این افزونه میتوان با استفاده از گزینه “Age Restricted Site” پنجره پاپ آپ (برای اعتبارسنجی سن) مسدود کرد تا زمانی که کاربر اعلام کند بالاتر از سن قانونی کشور است. این سایت برای محتوای بزرگسالی وردپرس مفید است.
این پلاگین کاملاً رایگان است و شما میتوانید بهسادگی بدون اینکه مبلغی را بابت آن پرداخت کنید از آن در وبسایت خود استفاده کنید. این پلاگین در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است که بیش از 10 هزار نصب فعال در وبسایتهای گوناگون داشته باشد که نشان از کاربردی و مفید بودن آن دارد.
آموزش ساخت پنجره تبلیغاتی در وردپرس
خب بعدازاینکه از اهمیت استفاده از این افزونه برای شما توضیح دادیم برای شما توضیح میدهیم که چطور از این پلاگین استفاده کنید. بنابراین اولین کاری که شما باید انجام دهید نصب و فعالسازی افزونه است. پس به مسیر افزونهها > افزودن بروید و این افزونه را از مخزن وردپرس خود دریافت و روی سایتتان راهاندازی کنید.
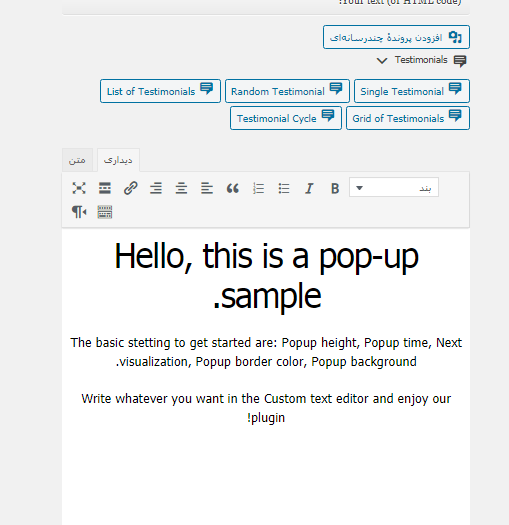
پس از فعالسازی افزونه، گزینه جدیدی به نام ITRO Popup به منو تنظیمات وردپرس شما اضافه میشود که از طریق آن شما میتوانید تنظیمات این افزونه را پیکربندی کنید. در این صفحه شما دو ستون مشاهده میکنید که از ستون سمت راست جهت واردکردن اطلاعات استفاده میشود و ستون سمت چپ جهت تنظیمات پیکربندی افزونه است.
همانطور که مشاهده میکنید در ستون سمت راست برای شما یک ویرایشگر قرار دارد. بنابراین شما امکان این را دارید که در ستون سمت راست در ویرایشگری که برای شما قرار داده شده است محتوای موردنظر خود جهت نمایش را وارد نمایید. بعدازاینکه این محتوا را وارد کردید زمان آن میرسد که تنظیمات آن را پیکربندی کنید که البته تمامی تنظیمات در همین صفحه قرار دارند.
در بخش تنظیمات این افزونه اگر تیک گزینه SHOW ADVANCED SETTINGS را فعال نمایید تنظیمات بیشتری از این افزونه در اختیار شما قرار میگیرد. پس این گزینه را فعال نمایید.
تنظیمات پیکربندی افزونه
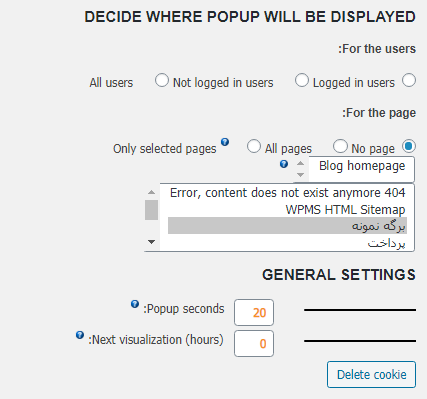
در بخش For The Users شما باید تعیین کنید که این پاپ آپ برای کدام دسته از کاربران شما نمایش داده شود و در بخش For The Page نیز مشخص میکنید که این پاپ آپ در کدام صفحات نمایش داده شود. اگر شما میخواهید این پاپ آپ در یک صفحه خاص نمایش داده شود گزینه Only Selected Pages را انتخاب کنید و از منو کشویی برگه موردنظر خود را انتخاب نمایید.
تنظیمات عمومی
بخش Disable Easy Closing برای این است که شما تعیین کنید صفحه پاپ آپ شما بعد از چند ثانیه بسته شود و Popup Seconds برای این است که شما تعیین کنید بعد از چند ثانیه این کار انجام شود. گزینه بعدی یعنی Popup Delay برای این است که شما تعیین کنید بعد از گذشت چند ثانیه از لود صفحه پاپ اپ برای کاربر نمایش داده شود.
همچنین شما توسط گزینه (Next Visualization (hours تعیین میکنید که در ساعت تمایل دارید که چند بار پاپ آپ نمایش داده شود. توسط گزینه Countdown Text شما این امکان را به این صفحه میدهید که کاربر مشاهده کند بعد از گذشت چند ثانیه این پنجره بسته خواهد شد و بهصورت شمارشی آن را مشاهده کند. شما میتوانید یک متن را در کادر موجود در این قسمت وارد کنید و توسط گزینه Countdown Font Color رنگ دلخواه خود را برای نمایش متن انتخاب کنید.
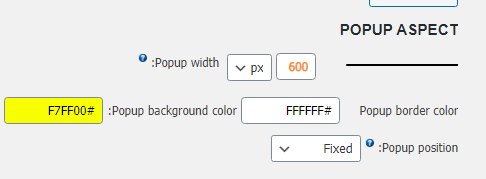
تنظیمات POPUP ASPECT
در بخش بعدی توسط گزینههای Popup Width و Popup Height شما میتوانید عرض و طول پنجره پاپ آپ را مشخص کنید. در نظر داشته باشید که برای اینکه آن دسته از کاربران شما که با موبایل یا تبلت وارد سایت شما میشوند باید بتوانند این صفحه را به خوبی مشاهده کنند و به همین دلیل بهتر است که گزینه Popup Width را روی درصد قرار دهید تا بتواند طبق درصد وارد شده توسط شما فضای صفحهنمایش را اشغال کند.
مثلاً اگر در اینجا 30 درصد را وارد کنید هنگام باز شدن صفحه توسط کاربر با هر وسیلهای 30 درصد از صفحه توسط پاپ آپ اشغال خواهد شد. همچنین بهتر است ارتفاع را جهت تنظیم بهتر روی Auto قرار دهید.
گزینه Popup border Color برای این است که شما یک کادر برای پاپ آپ خود در نظر بگیرید و رنگ ان را تعیین کنید. گزینه بعدی یعنی Popup background Color هم برای مشخص کردن رنگ بکگراند شما میباشد. شما میتوانید حاشیه کادر را در از حالت ساده و مربعی توسط گزینه (Popup Border Radius(px به حالت خمیده تبدیل کنید. اما اگر میخواهید مربعی باشد این قسمت را روی صفر قرار دهید.
گزینه (Popup border width(px نیز برای این است که شما میزان ضخامت کادر خود را سفارشی کنید. همچنین گزینه (Popup padding(px نیز برای این است که شما بین متن درون پاپ آپ و حاشیه آن یک فاصله ایجاد کنید و با بالا رفتن این مقدار میزان فاصله نیز بیشتر میشود. گزینه Popup Position هم برای این است که شما موقعیت قرارگیری آن را مشخص کنید که بهتر است حالت Fixed را انتخاب کنید.
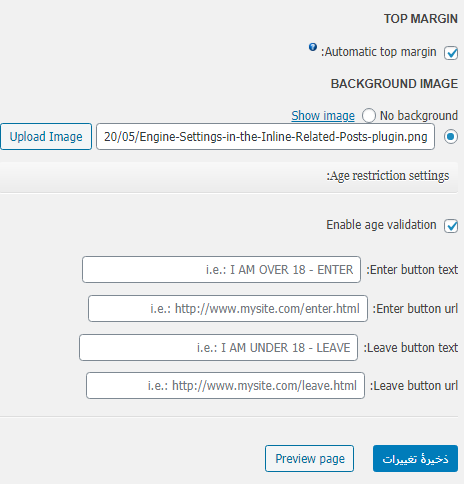
تنظیمات TOP MARGIN
گزینه بعد در اینجا TOP MARGIN است که برای تعیین فاصله از بالا است و در حالت پیشفرض روی اتوماتیک قرار دارد و اگر شما میخواهید بهصورت دستی این فاصله را ایجاد کنید تیک گزینه Automatic Top Margin را بردارید و در کادر مربوطه فاصله را وارد کنید.
گزینه BACKGROUND IMAGE برای این است که شما یک تصویر را بهعنوان بکگراند خود انتخاب کنید و از همین قسمت میتوانید آن را خیلی راحت آپلود کنید. قسمتهای بعدی مربوط به تنظیمات این تصویر است. از گزینه Layer Opacity برای تعیین میزان شفافیت تصویر استفاده میشود و Layer Color نیز برای تعیین رنگ لایه است.
گزینه Select Image برای این است که شما مشخص کنید دکمهای که با آن پاپ آپ شما بسته میشود چه رنگی باشد و اگر میخواهید از یک تصویر بهصورت آیکون مخصوص استفاده کنید آن تصویر را در همینجا میتوانید آپلود کنید.
تنظیمات ریسپانسیو
گزینه RESPONSIVE SETTINGS هم برای تنظیمات رسپانسیو بودن پاپ آپ است؛ فقط در این قسمت این نکته را در نظر داشته باشید که اگر عرض پاپ آپ را بهصورت درصدی وارد کردید نیاز به فعال کردن این گزینه نیست.
امیدواریم که از این آموزش بهره کافی را برده باشید.
منابع: wikipedia – wordpress.org – mihanwp – youtube