امروز تصمیم داریم در این مقاله از دکتر گرافیک، ایجاد گالری تصاویر در وردپرس با افزونه FooGallery را آموزش دهیم.
تصاویر یکی از مهمترین بخشهای تمامی وبسایتها با هر نوع زمینهی فعالیتی است و اصولاً بهعنوان یک بخش اساسی از محتوای سایت در نظر گرفته میشود، معمولاً در وبسایتهای وردپرسی مطالب و محصولات را با کمک تصاویر، برای کاربر نمایش میدهدند، چراکه کاربر با دیدن تصاویر، بیشتر به سمت سایت و یا کالا و خدمات جذب میشود، تا جایی که اگر شما در سایت خود، اهمیت تصاویر را دست کم بگیرید، ممکن است با مشکلات جدی روبهرو شوید.
ایجاد گالری تصاویر در وردپرس با افزونه FooGallery
FooGallery یکی از افزونههای بسیار کاربردی در زمینه ایجاد گالری تصاویر در وردپرس است که میتواند برای شما بسیار مفید باشد، شما حتی اگر مبتدی هم باشید میتوانید بهراحتی از این پلاگین استفاده کنید، چراکه رابط کاربری بسیار ساده و آسانی دارد. این افزونه بیشتر از 200 هزار نصب فعال داشته است و با آخرین نسخه وردپرس نیز هماهنگ است.
معرفی افزونه FooGallery
این پلاگین قابلیتهای زیادی دارد و بهترین انتخاب برای افرادی است که میخواهند بدون هیچ مشکلی و در کمترین زمان ممکن، یک گالری تصاویر در سایت وردپرسی خود ایجاد کنند.
پلاگین FooGallery بهصورت رایگان در اختیار شما قرار میگیرد و شما میتوانید بدون پرداخت هیچ هزینهای، آن را از مخزن وردپرس دانلود کنید و در کمتر از چند دقیقه روی سایت خود فعال کنید.
آموزش کار با افزونه FooGallery
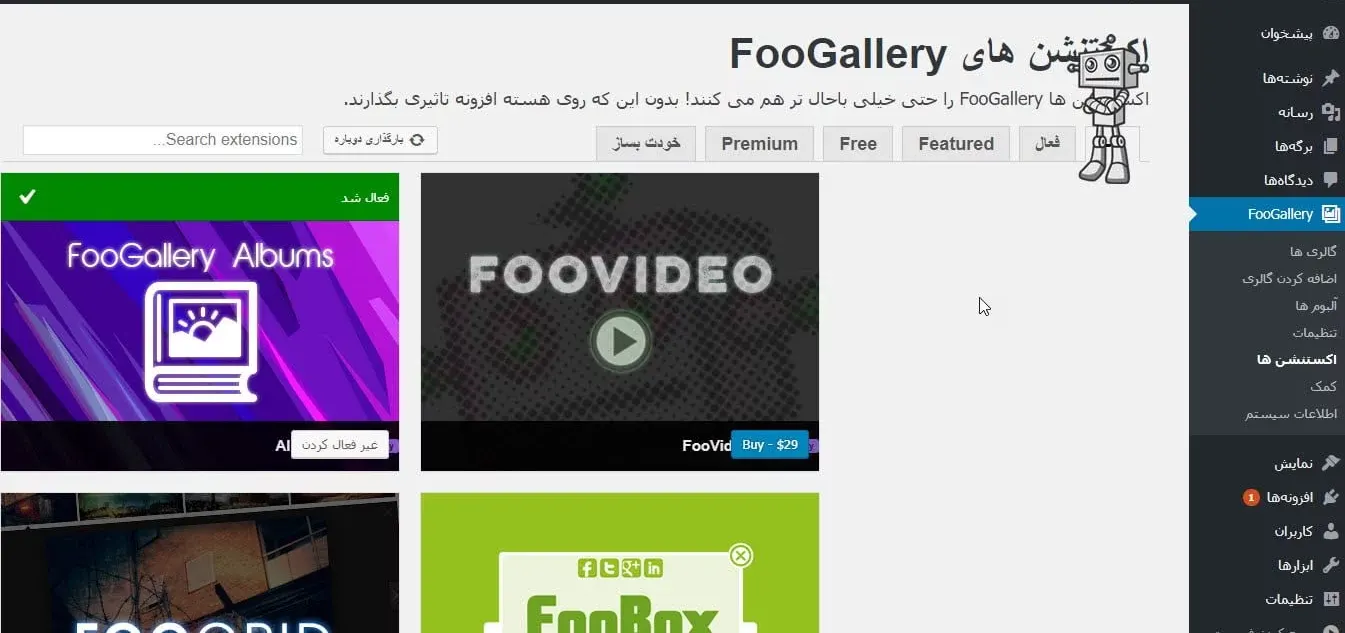
بعداز اینکه افزونه FooGallery را از مخزن وردپرس نصب و فعال کردید، یک گزینه به اسم FooGallery به پیشخوان وردپرس شما اضافه خواهد شد که اگر روی آن کلیک کنید، یک صفحه مشابه تصویر زیر برای شما نمایش داده میشود، که در آن باید روی گزینه Allow & Continue کلیک کنید تا زیرمجموعههای افزونه، برای شما نمایش داده شود.
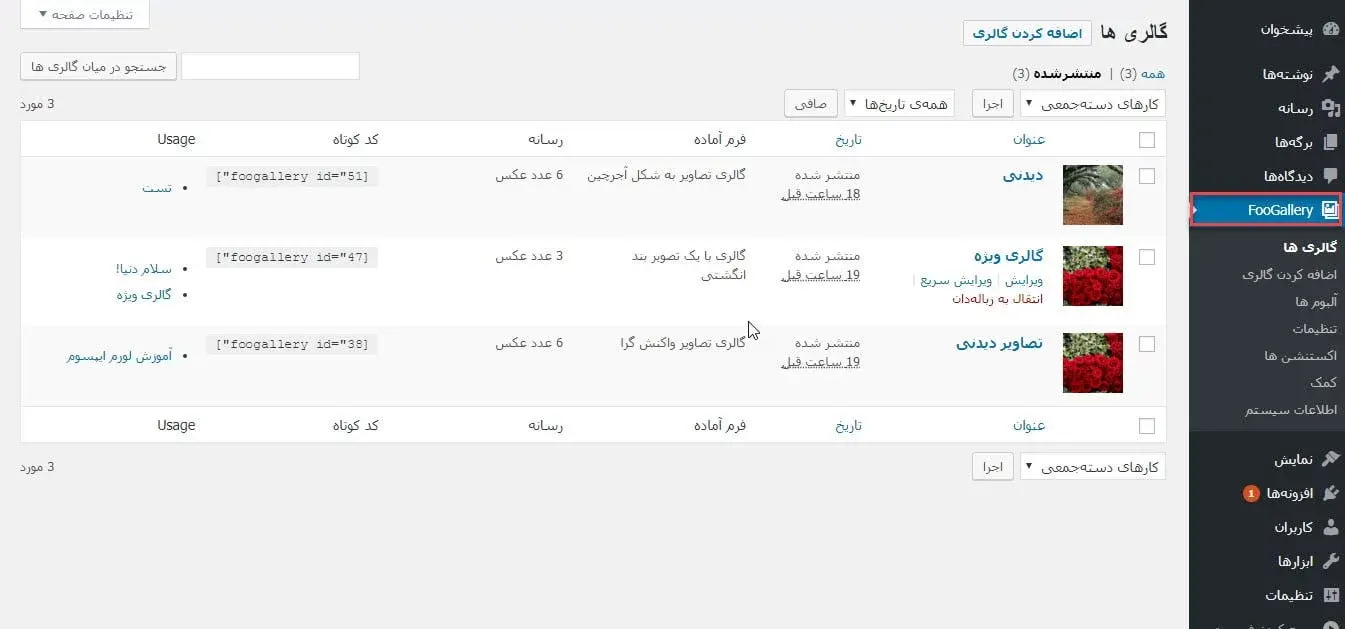
زمانی که شما روی این گزینه کلیک کنید، یک سری زیرمجموعه به گزینه FooGallery اضافه خواهد شد که شما برای ایجاد گالری باید روی گزینه “گالریها” کلیک کنید، تا یک صفحه مشابه تصویر زیر نمایش داده شود:
همانطور که مشاهده میکنید، این صفحه دارای تنظیمات مختلفی است که آنها را با هم بررسی خواهیم کرد. بعدازاینکه در بخش “افزودن عنوان” یک یک تیتر دلخواه برای گالری تصاویر وارد کردید، تنظیمات را سفارشی کنید.
در این بخش شما باید تمامی تصاویر موردنظر خود که میخواهید در این گالری قرار بگیرد را با استفاده از گزینه “Add From Media Library” اضافه کنید، اگر روی این گزینه کلیک کنید به بخش پروندههای چندرسانهای میروید و میتوانید تصاویر را بهراحتی انتخاب کنید.
باکس بعدی که در این صفحه وجود دارد، مربوط به تنظیمات کلی گالری است، در بخش “گالری تصاویر واکنش گرا” میتوانید یکی از تمهای موجود را انتخاب کنید، دقت داشته باشید که هر یک از این قالبها ممکن است تنظیمات مختلفی داشته باشند و این کاملاً به قالبی که انتخاب میکنید، بستگی دارد.
در سمت چپ این بخش یک سری گزینه مانند ظاهر، قابلیت شناور، صفحهبندی و غیره وجود دارد که هر یک از آنها دارای تنظیمات مختلفی است و با کلیک بر روی هر یک از آنها میتوانید هریک را سفارشیسازی کنید.
بهصورت کلی در بخش عمومی میتوانید تنظیماتی مانند اندازه بندانگشتی، لینک دهی به تصاویر، فاصله تصاویر، لایت باکس و نحوه چینش تصاویر را مشخص کنید.
همچنین بخش “ظاهر” هم برای سفارشیسازی ظاهر تصویر بندانگشتی است که شما میتوانید گزینههای دلخواه خود مانند سایه، اندازه مرز و غیره را سفارشیسازی کنید و درنهایت در بخش آیکون بارگیری، میتوانید یک سری آیکون را ببینید که باید یکی از آنها را انتخاب کنید تا در زمان لود شدن تصویر برای کاربر نمایش داده شود.
در باکسی که در این بخش قرار دارد میتوانید یک CSS سفارشی برای گالری تصاویر قرار دهید و با کمک آن، استایل دلخواه خود را به گالری دهید.
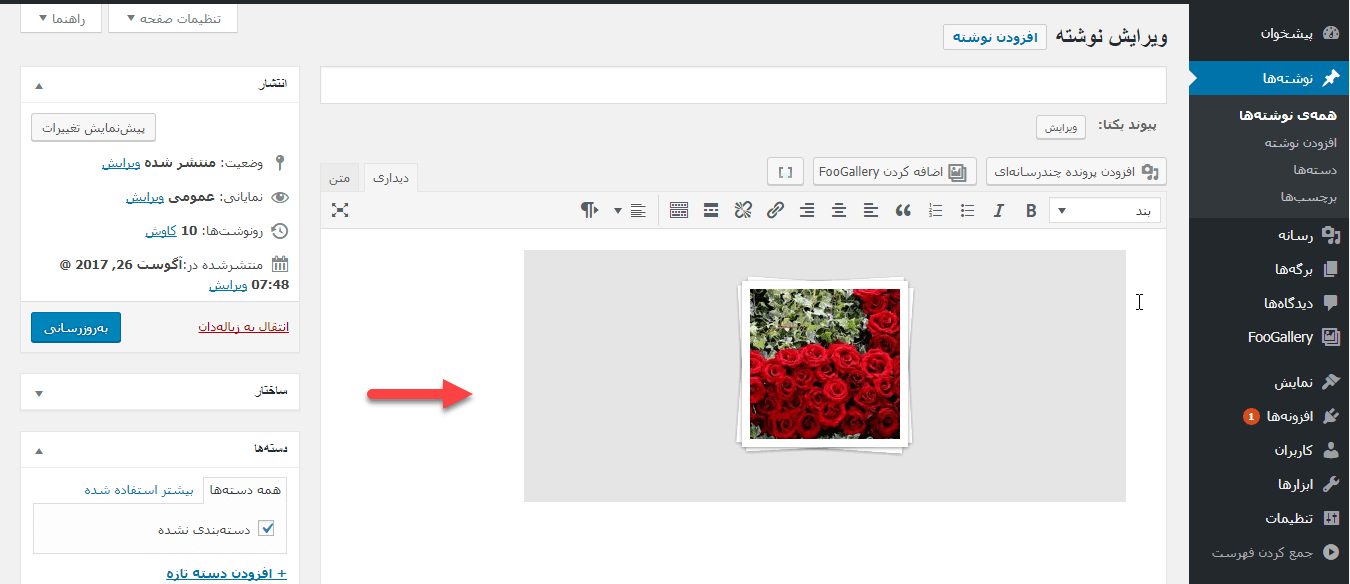
در سمت چپ پس از اضافه کردن تصویر یک شورت کد ایجاد میشود که این شورت کد در نوشته و برگه موردنظر خود در بخش ویرایشگر کپی و جایگذاری کنید. همچنین در بخش ویرایشگر دکمه “اضافه کردن Foogallery” نیز اضافه شده است از این طریق هم میتوانید گالری ایجاد کنید.
بهعلاوه میتوانید روش ذخیرهسازی عکسها در گالری را از حالت پیشفرض به حالتهای دیگر تغییر دهید. و حتی امکان قرار دادن استایل سفارشی در گالری هم برای شما در این افزونه موجود است، هنگام ایجاد گالری چند نوع نمونه آماده گالری داشتیم که گالری را میتوانید به شکل آجر چین، واکنش گرا، ساده و حتی بندانگشتی ایجاد کنید. در آخرم میتوانید گالری بندانگشتی موردنظر را حذف کنید. سپس شورت کد ایجاد شده را در نوشته یا برگه خود کپی و پیشنمایش گالری را در سایت خود مشاهده کنید.
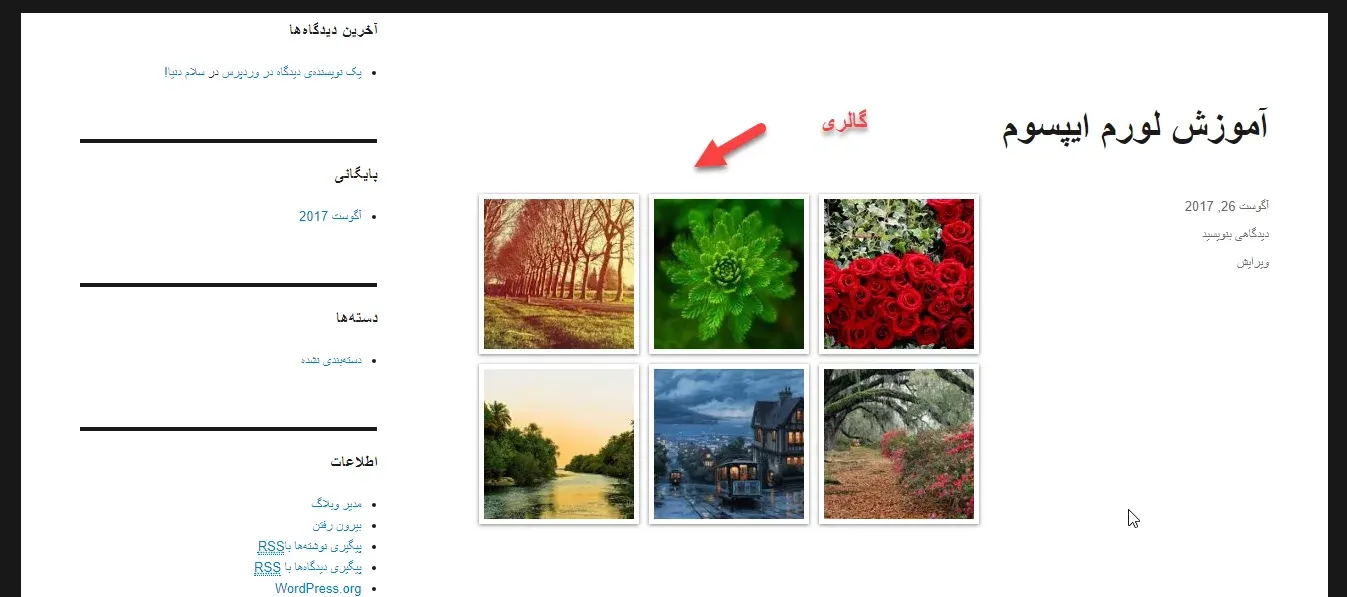
درنهایت میتوانید بعد از ذخیرهسازی و انتشار گالری، آن را در یک برگه قرار دهید، تصویر زیر پیشنمایش جایگذاری گالری تصاویر در برگه سایت است:
امیدواریم از این مقاله استفاده لازم را برده باشید. اگر در این مورد سوالی داشتید، در بخش نظرات با ما در میان بگذارید.
سپاس از همراهی شما…
منابع: wikipedia – wordpress.org – mihanwp – youtube