در این مطلب، آموزش کار با زمینه های دلخواه در وردپرس را خواهیم داشت.
نیازهای هر سایت با توجه به طراحی آن سایت میتواند متفاوت باشد. باتوجه به این نکته شاید شما هم نیاز داشته باشید، زمان نمایش پستها یا برگههای سایت خود یک سری اطلاعات اضافهتر نیز بهظاهر سایت خود اضافه کنید. بهعنوان نمونه اضافه کردن لینک منبع یک نوشته در بسیاری از سایتهای خبری و تحلیلی یک قابلیت محسوب میشود، که بهدفعات پیش میآید تا از این قابلیت استفاده شود. به این قابلیت زمینه دلخواه وردپرس گفته میشود.
بهصورت پیشفرض میشود این لینک را خود نویسنده مقاله در انتهای متن قرار دهد اما وردپرس امکانی را در اختیار ما قرار داده که خیلی حرفهایتر این موضوع را در سایت و موقع نوشتن مقاله انجام بدهیم. نام این بخش زمینههای دلخواه است. زمینههای دلخواه درواقع فیلدهایی هستند، که اضافه بر تاریخ پست، نام منتشرکننده پست و غیره به برگهها، نوشتهها و یا هر نوع پست سفارشی اضافه میشوند. پس با این آموزش با دکترگرافیک همراه باشید.
زمینه دلخواه وردپرس چیست؟
مواردی در بحث پست گذاشتن وجود دارد، که شما باید آنها را رعایت کنید. این موارد باید در تمامی پستها با یک استایل خاص تکرار بشوند، مانند: لینک دانلود، رمز عبور فایل، منبع پست (که چندان استفادهای ندارد)، توضیحات مربوط به پست، سیستم موردنیاز جهت نصب، حجم فایل، قیمت کالا و غیره.
اجازه دهید با یک مثال به شما توضیح بدهم تا بهتر متوجه شوید.
بهطور مثال یک فروشگاه اینترنتی را در نظر بگیرید. هر محصول آن یک پست سفارشی است، که علاوه بر اطلاعات معمولی مانند: تاریخ انتشار، دستهبندی یا برچسب باید اطلاعات دیگری نیز داشته باشد مثل: قیمت، ابعاد، وزن، رنگ و یا لینک دانلود و غیره.
یا در سایتهای خبری فیلد منبع خبر که در ابتدای مقاله به آن اشاره کردیم، میتواند بهعنوان زمینه دلخواه انتخاب شود.
زمینه دلخواه بخشی از پست است، که در همه پستهای سایت با استایل خاص خود تکرار میشود، اما مقدار آن متفاوت است. مانند لینک دانلود پایین پستها یا اطلاعات اضافه در مورد یک نوشته که به ما میدهدند. درنتیجه سعی کنید از زمینههای دلخواه زمانی استفاده کنید که یک روال تکراری را میخواهید، با مقداردای متفاوت انجام دهید.
استایلی که برای زمینههای دلخواه انتخاب میکنید، بسیار تأثیر گذار است.
بنابراین باید به انتخاب طرح زمینه دلخواه وبسایت خود اهمیت ویژهای دهید و زیباترین طرح را انتخاب کنید.
آموزش کار با زمینه های دلخواه در وردپرس
بهطور پیشفرض با اضافه کردن زمینههای دلخواه این قابلیت در قالب سایت شما نمایش داده نمیشود و نیاز است تا کمی کدنویسی انجام دهید. درابتدا باید قالبتان را طوری کد نویسی کنید، که از زمینههای دلخواه پشتیبانی کند. برای این کار کد زیر را به قسمت موردنظر در قالب اضافه کنید، کافی است که در فایل single.php بعد از wp_content دستور زیر را اضافه کنید:
<?php echo get_post_meta($post->ID, 'لینک دانلود',true); ?>
دقت داشته باشید در کد بالا جایی که نوشتهشده لینک دانلود، یعنی وردپرس دنبال زمینه دلخواهی به نام ” لینک دانلود ” میگردد و آن را نمایش میدهد. حال اینکه مقدارش هر چه باشد، اهمیتی ندارد.
همچنین اگر قصد سئو وب سایت خودتون رو دارید میتوانید صفحه خدمات سئو وردپرس را مطالعه کنید.
و اگر حوصله مطالعه ندارید هم میتونید بخش پادکست مراحل سئو در دکترگرافیک را گوش دهید.
اضافه کردن زمینه دلخواه در بخش نوشتن پست
اگر از ویرایشگر گوتنبرگ استفاده میکنید، این گزینه در بخش option گوتنبرگ که درون همان سه نقطه معروف بالا سمت چپ است، قرار دارد. بعد از کلیک روی این گزینه بر روی گزینه option (اگر از وردپرس فارسی استفاده میکنید نام این قسمت گزینهها است.) کلیک کنید و سپس از بخش پنلهای پیشرفته بر روی گزینه زمینههای دلخواه کلیک کنید اما اگر از ویرایشگر کلاسیک استفاده میکنید، برای درج زمینههای دلخواه به پستهای وردپرس ابتدا به قسمت نوشته جدید در پیشخوان وردپرس مراجعه کنید. بالای صفحه، زیر قسمتی که درود نوشتهشده، دو گزینه قابلمشاهده است. شما باید بر روی تنظیمات صفحه کلیک کنید.
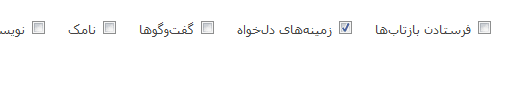
با کلیک بر روی این گزینه یک منو بهصورت آبشاری به شما نمایش داده میشود. خیلی راحت میتوانید مواردی که به آنها نیاز دارید را تنها با فعال کردن یا غیرفعال کردن آن گزینه به صفحه اضافه یا کم کنید.
زمینههای دلخواه را فعال کنید تا در زیر بخش متن نوشته یک باکس به نام زمینههای دلخواه اضافه شود.
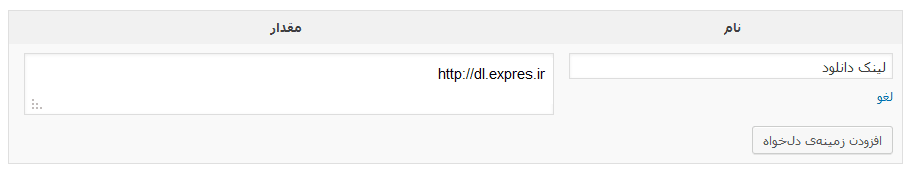
در این بخش ما قصد داریم اضافه کردن لینک را به شما آموزش دهیم. پس بر روی دکمه افزودن کلیک کنید.
بعد از کلیک بر روی دکمه افزودن، در قسمت نام عبارت “لینک دانلود” را وارد کنید و در قسمت مقدار خود لینک را وارد کنید. یعنی با این کار نام زمینه دلخواه خود را لینک دانلود قرار دادهایم و مقدار آن که همان لینکی است که کاربر قرار است با کلیک کردن روی دکمه یا نوشته موردنظر دانلود کند را بهعنوان مقدار تعریف میکنیم.
و در انتها روی دکمه افزودن زمینه دلخواه کلیک کنید. زمینه لینک دانلود در پستهای بعدی در لیست کشویی قرار میگیرد.
نمایش زمینه دلخواه در سایت
خب اگر تمامی کارهای بالا را درست انجام داده باشید، نتیجه به شکل زیر خواهد بود:
http://dl.expres.ir
حالا اگر قصد دارید آن را لینک کنید تا در سایت کاربران سایت شما هنگام مشاهده پست شما در انتهای پست عبارت دانلود با لینک مستقیم را ببینند، در همان فایل single.php باید بهصورت زیر کد html بنویسید:
<a href="<?php echo get_post_meta($post->ID, 'لینک دانلود',true); ?>">دانلود با لینک مستقیم</a>
باتوجه به سناریوهای مختلف ممکن است حالتهای خاصی را برای نمایش دادن این بخش در سایت در نظر بگیرید، بهعنوان نمونه شما میتوانید زمینههای دلخواه را شرطی کنید. تا درصورتیکه وجود نداشتند، نمایش داده نشاند.
همچنین اگر میخواهید با بهترین پلاگین اشتراک گذاری مطالب آشنا بشین مقاله پلاگین اشتراک گذاری مقالات وردپرس Social Sidebar را مطالعه کنید
منابع: wikipedia – wordpress.org – mihanwp – youtube