یکی از کارهایی که به تجربه کاربری بهتر در سایت شما کمک میکند. پیجینیشن در وردپرس هست. منظور ما صفحه بندی کردن آرشیوهای سایت شماست.
زمانی که شما سایت خود را راهاندازی میکنید تلاش میکنید که روزانه مطالب مختلفی را منتشر کنید. پس از گذشت مدتی مطالب وبسایت شما افزایش پیداکرده و شما باید به نحوی طراحی سایت خود را در نظر بگیرید که کاربر بتواند تمامی مطالب شما را مشاهده کند و به آنها بهراحتی دسترسی داشته باشد.
یکی از بهترین روشیهایی که شما میتوانید در چنین مواقعی استفاده کنید، استفاده از صفحهبندی در سایت است. این کار در طراحی وبسایت بسیار کاربردی و رایج است و باعث میشود ظاهر وبسایت شما در نظر کاربر مرتب به نظر برسد.
نکته خوب اینجاست که شما برای اینکه چنین طراحی مفیدی در وبسایت خود داشته باشید نیاز به استفاده از هیچگونه کد نویسی ندارید و توسط این آموزش با یک پلاگین رایگان میتوانید ظاهر وبسایت خود را مرتب و جذاب کنید. پس دکترگرافیک را دنبال کنید تا بتوانید این افزونه و نحوه کار با آن را یاد بگیرید.
اهمیت استفاده از صفحه بندی دستهها در وردپرس
زمانی که شما پس از افزایش مطالب سایت خود اقدام به استفاده از این روش بزنید میتوانید از طولانی شدن بیشازحد صفحات خود جلوگیری کنید. همچنین مزیت دیگر استفاده از این روش این است که حجم صفحات وبسایت شما بیشازاندازه نمیشود.
اگر شما بهعنوان مدیر سایت به این نکات توجه نداشته باشید باعث میشود که با طولانی شدن حجم صفحات مدتزمان لود آنها افزایش پیدا کند. همانطور که میدانید سرعت لود صفحات وبسایت دارای اهمیت زیادی است و شما برای اینکه تعداد بازدیدکنندگان خود را از دست ندهید باید مانع از کاهش سرعت شوید.
پس میتوانید با استفاده از این روش مانع این کار شوید. با استفاده از این کار سبب میشوید که این صفحات در نتایج جستجوی گوگل برای کاربر بهراحتی نمایش داده شود و کاربران میتوانند بهراحتی به این مطالب دسترسی داشته باشند و بین مطالب مختلف موجود در وبسایت شما سردرگم نشاند.
البته این نکته را هم به شما یادآوری میکنیم که اگر این کار را بهصورت اصولی انجام ندهید ممکن است که اثرات منفی روی وبسایت شما بگذارد. شما باید در نظر داشته باشید که درصورتیکه این کار را غیراصولی انجام دهید ضررهایی ازجمله محدودیت جستجو توسط موتورهای جستجو، محتوای تکراری و… برای شما پیش بیاید.
پیجینیشن در وردپرس
خب همانطور که توضیح دادیم با افزایش تعداد مطالب بهترین روش برای مرتب کردن ظاهر سایت ایجاد صفحهبندی است تا سرعت لود شما در اثر این افزایش مطالب کم نشود. (از طریق کم کردن محتوای نمایشی در هر صفحه) اما آیا به این فکر کردهاید که چطور سایت خود را صفحه گذاری کنیم؟
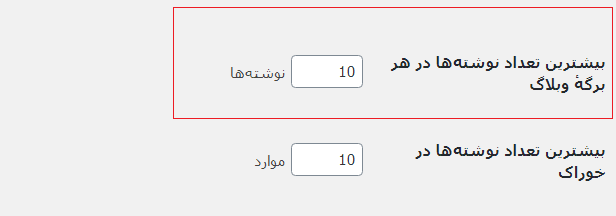
ابتدا باید تعداد مطالب نمایشی در هر صفحه را مشخص کنید. برای این کار به بخش تنظیمات > خواندن بروید و تعداد مطالب نمایشی در هر صفحه را مشخص کنید. در اینجا مشاهده میکنید که این تعداد بهصورت پیشفرض روی 10 قرار دارد و شما باید این تعداد را به عدد دلخواه خود تغییر دهید. سپس روی ذخیره تنظیمات کلیک کنید.
همچنین توجه داشته باشید که اکثر قالبهای وردپرس خصوصاً قالبهای بخش قالب حرفهای وردپرس بهصورت پیشفرض صفحهبندی و شماره صفحات را در کد نویسی خود دارند. اما اکثر قالبهایی که بهصورت اختصاصی توسط طراحان برای یک سایت خاص طراحی میشود یا قالبهای رایگان، وردپرس صفحهبندی را بهصورت پیشفرض ندارند. پس باید سراغ افزونههای نمایش صفحهبندی وردپرس رفته و ببینیم کدامیک برای ما مناسبتر است.
از بین افزونههای وردپرسی، WP Page Numbers را برای انجام این کار استفاده کردیم. چراکه واقعاً کارایی لازم را دارد و ازنظر سئو و همچنین رابط کاربری، رتبه بالایی را از آن خود کرده است. پس اکنون ساخت شماره صفحات سایت وردپرسی خودمان با استفاده از افزونه شماره صفحات وردپرس شروع میکنیم.
همچنین برای دریافت ورودی ارگانیک گوگل از کلمات کلیدی کسب و کار شما ، صفحه خدمات سئو وردپرس را مطالعه کنید.
آموزش نصب و استفاده از WP Page Numbers
خب در اینجا شما باید ابتدا افزونه WP Page Numbers را دانلود و نصب کنید. این پلاگین کاملاً رایگان میباشد و به همین دلیل شما میتوانید از انتهای صفحه و یا مخزن وردپرسی خود آن را دریافت کنید.
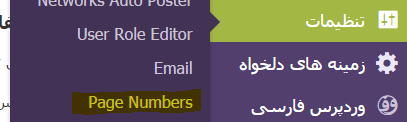
حال برای اینکه به تنظیمات این افزونه دسترسی داشته باشید باید وارد پنل مدیریت وردپرس خود شده و از بخش تنظیمات > Page Numbers وارد شوید تا بتوانید تنظیمات صفحهبندی را در اینجا تغییر دهید.
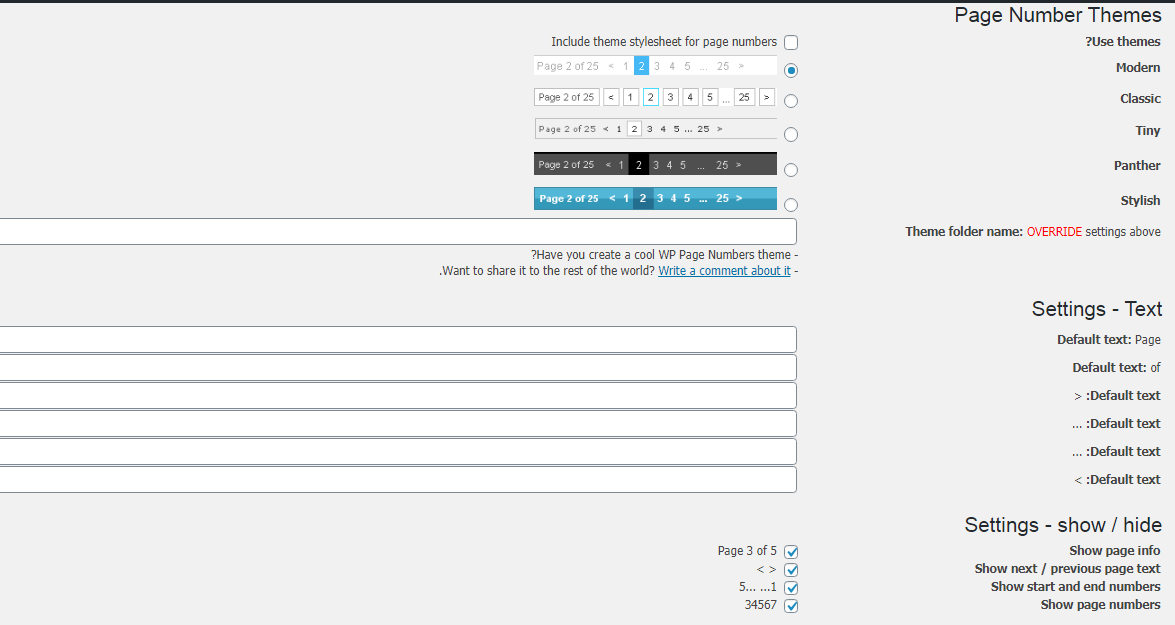
زمانی که روی این گزینه کلیک کردید با یک صفحه مانند زیر مواجه میشوید که کار با آن بسیار ساده است.
Use Themes: این گزینه برای تعیین کردن تم میباشد. در اینجا مشخص میکنید که تم شماره صفحه شما به چه صورت باشد که دارای 5 تم میباشد.
Theme Folder Name: توسط این گزینه میتوانید کد CSS دلخواه خود را وارد نمایید.
پیشنهاد میکنم در بخش Settings – Text ابتدا متنهای نمایشی را به زبان شیرین و گویای فارسی معنی کنید.
Settings – Show / Hide: این گزینه برای تنظیمات نمایش یا مخفی کردن است. توسط گزینههای زیرمجموعه آن میتوانید نوع نمایش را مشخص کنید که دقیقاً به چه صورت باشد.
Settings – Misc: برای تنظیمات متفرقه است که شما در اینجا باید تعداد صفحات برای نمایش را تعیین کنید. این تعداد بستگی به شما دارد و میتوانید درصورتیکه میخواهید بهصورت نامحدود باشد 0 را وارد کنید و اگر میخواهید محدود باشد 10 را وارد کنید.
افزودن صفحهبندی به قالب سایت
حالا میتوانید وارد بخش نمایش > ویرایشگر شده و از فایلهای Index.php و Archive.php و Category.php و همچنین Tag.php قبل از PHP End While کد زیر را وارد کنید:
<?php if(function_exists('wp_page_numbers')) : wp_page_numbers(); endif; ?>
توجه داشته باشید درصورتیکه فایلهای Archive.php و Category.php و همچنین Tag.php در قالب شما موجود نبود نیازی به واردکردن کد در این فایلها نیست. کد را فقط در Index.php وارد کنید. با این کار شماره صفحات در زیر آرشیو مطالب سایت شما نمایش داده میشود.
نتیجهگیری
خلق یک تجربه کاربری بسیار مهم است و شما باید از روشهای مختلفی برای به وجود آمدن آن استفاده کنید. طراحی وبسایت از اهمیت زیادی برخوردار است و شما باید از عناصر مختلفی برای مرتب کردن ظاهر وبسایت خود استفاده کنید.
صفحهبندی نیز یکی از این عناصر است که بین مدیران وردپرسی دارای محبوبیت زیادی است. ما نیز تصمیم گرفتیم بنا به درخواست کاربران دکترگرافیکی انجام این کار را بدون نیاز به پرداخت هزینه با یک پلاگین رایگان انجام آن را به شما توضیح دهیم.
منابع: wikipedia – wordpress.org – mihanwp – youtube