چگونه در فتوشاپ حجم عکس ها را بدون کم شدن کیفیت کم کنیم ؟
با سلام به شما کاربران گرامی . در این نوشته ما قصد داریم به شما آموزش دهیم چگونه حجم تصاویر خود را در فتوشاپ کاهش دهید . اما نکته اصلی اینجاست که ما برای شما دو روش بسیار ساده معرفی می کنیم که تا حد الامکان کیفیت تصاویر شما دچار افت شدید نشوند و مانند نمونه اولیه باقی بمانند . با دکتر گرافیک همراه باشید .
دو روش کاهش حجم تصاویر در فتوشاپ
1-کاهش حجم تصویر با استفاده از فرمت WebP :
فرمت WebP یکی از فرمت هایی است که می توان با اسفاده از آن به بهترین نحو ممکن ، حجم تصاویر را با کمترین حد ممکن کاهش کیفیت پایین بیاوریم . متاسفانه نرم افزار فتوشاپ به صورت پیشفرض این فرمت را پشتیبانی نمی کند و ما باید به صورت دستی با استفاده از پلاگین مخصوص نصب WebP ، آن را به فرمت های فتوشاپ خود اضافه نماییم .
وبسایت دکتر گرافیک مقاله ای دیگر در این مورد دارد که در قالب یک لیست از کار ها ، به صورت بسیار ساده توضیح می دهد چگونه فرمت وب پی را به نرم افزار فتوشاپ خود اضافه نماییم . می توانید از طریق لینک زیر مطلب را مشاهده نمایید .
نحوه باز کردن و گرفتن خروجی WebP در فتوشاپ
2-کاهش حجم تصاویر با استفاده از سیو فور وب (Save For Web) :
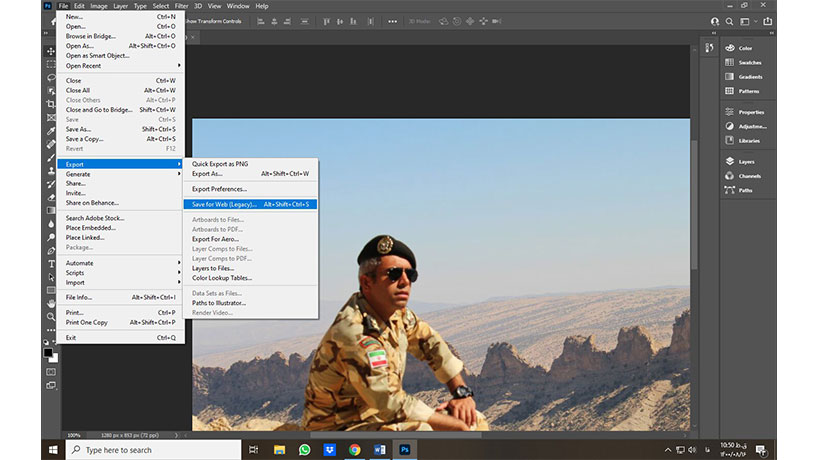
وقتی که ویرایش شما به پایان رسید و برای ذخیره کردن عکس و انتشار آن در وب آماده شدید، در گزینه File menu از سربرگ گوشه سمت چپ و بالای فتوشاپ، گزینه Export و سپس گزینه save for web را انتخاب کنید .
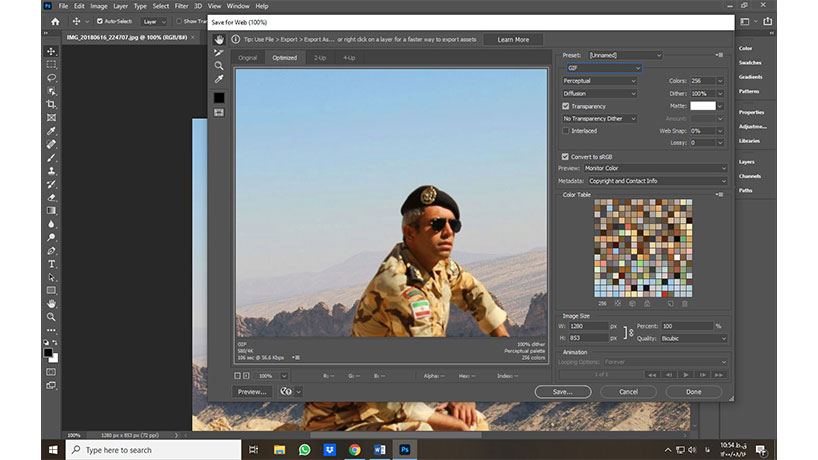
پس از انتخاب این گزینه، پنجره زیر برای شما باز میشود:
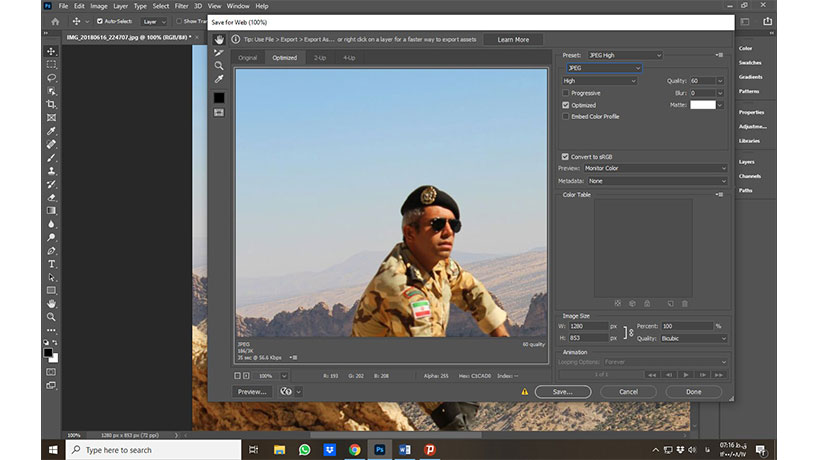
در این پنجره، گزینههای زیادی وجود دارد که با استفاده از آنها میتوانید عکس خود را برای وب، بهینهسازی کنید. در اینجا، شما میتوانید فرمت ذخیره سازی فایل را از بین گزینههایی مثل GIF، JPEG یا PNG انتخاب کنید. همچنین، امکان انتخاب اندازه عکس، کیفیت آن و بسیاری از تنظیمات دیگر وجود دارد. در زیر، به تفصیل در رابطه با هر یک از این تنظیمات و کاربرد آنها، صحبت خواهیم کرد .
مراحل کاهش حجم تصاویر در فتوشاپ :
- انتخاب فرمت مناسب با در نظر گرفتن کاربرد عکس
- تعیین کیفیت تصویر
- گزینه Progressive
- گزینههای Embedded color profile و Convert to sRGB
- گزینه Preview یا پیشنمایش
- تنظیمات Metadata
- انتخاب ابعاد تصویر
انتخاب فرمت مناسب با در نظر گرفتن کاربرد عکس
سه فرمت اصلی برای انتشار عکس در وب به شرح زیر هستند:
- GIF
- JPEG
- PNG
به غیر از GIF که از آن برای ساخت انیمیشنهای کوتاه استفاده میشود، پیشنهاد میکنیم که از فرمت JPEG برای ذخیرسازی تصاویری استفاده کنید که قصد انتشار آنها در وب را دارید. قابلیتهای فشردهسازی این فرمت در مقایسه با PNG، بسیار بالاتر است.
فرمت WebP نیز فرمت جالبی است و به شما امکان فشردهسازی بیشتر عکس، بدون کاهش کیفیت آن را میدهد. گوگل پیشنهاد میکند که برای تصاویر وب، از این فرمت استفاده شود اما همه موتورهای جستجو، از WebP پشتیبانی نمیکنند که البته اصلا اهمیتی ندارد زیرا مهمترین موتور جستجو، با اختلاف، گوگل است .
امیدواریم این مطلب برای شما مفید واقع شده باشد .