در این مقاله از دکتر گرافیک، “آموزش حذف CSS و JS اضافی در وردپرس برای افزایش سرعت” را خواهیم داشت.
پسازاینکه سیستم مدیریت محتوای وردپرس روی کار آمد پلاگینهای مختلفی وجود دارند که به شما امکان این را میدهند که محیط سایت خود را بهینه کنید. افزونههای وردپرس به شما اجازه میدهد تا بتوانید ویژگی دلخواه خود را به سایتتان اضافه کنید. اما باید در نظر داشته باشید که پلاگینها بر سرعت وبسایت شما تأثیر میگذارد. برای حل این مشکل باید حذف CSS و JS اضافی افزونه را انجام دهیم.
سرعت سایت یکی از موارد بسیار مهمی است که باید به آن توجه داشته باشید. چراکه سرعتپایین سایت باعث میشود که نرخ پرش در سایت شما زیاد شود. کاربران با توجه به عملکرد سایت شما تصمیم میگیرند که از که از سایت شما استفاده کنند. بهاینترتیب کاربران از شما راضی هستند و تجربه کاربری بهتری را در سایت شما تجربه خواهند کرد.
اگر سرعت سایت شما بالا باشد شما میتوانید رتبه خوبی در موتورهای جستجو داشته باشید و آمار بازدید سایت خود را بالا ببرید. بهاینترتیب میتوانید کسبوکار خود را گسترش دهید و درآمد بیشتری داشته باشید. در اینجا ما شرح خواهیم داد که چگونه شما میتوانید آنها را بیشتر و بهتر کنترل کنید.
برای مطالب بیشتر به صفحه بلاگ سایت دکتر گرافیک مراجعه کنید.
افزونههای وردپرس چطور کار میکنند؟
قبلاً در مقالات مختلف در دکتر گرافیک در مورد افزونهها به شما توضیحاتی را دادهایم. افزونههای وردپرس شبیه برنامههایی برای سایت وردپرس شما محسوب میشوند. شما امکان این را دارید که آنها را نصب کنید و ویژگیهای بیشتری به وبسایت وردپرس خود اضافه کنید.
این قابلیتها میتوانند شامل مواردی مانند فرم تماس، گالری تصاویر یا فروشگاه تجاری باشند. وقتی شخصی وبسایت شما را مشاهده میکند وردپرس در مرحله اول استه فایلها بارگذاری میکند و سپس همه افزونههای فعال شما را بارگذاری میکند.
با استفاده از پلاگینها شما قادر هستید هر نوع سایتی که میخواهید را بسازید و کسبوکار اینترنتی خود را شروع کنید. وردپرس به شما امکاناتی را ارائه میکند که شامل تمام قابلیتهایی که شما به آن احتیاج دارید نیست. به همین دلیل نصب افزونه در وردپرس ضروری است. افزونهها شامل دو نمونه رایگان و حرفهای به کاربران وردپرس ارائهشدهاند. که شما میتوانید مطابق با نیاز سایت خود از آنها استفاده کنید.
تاثیر نصب افزونه در سرعت سایت وردپرسی
همانطور که توضیح داده شد، هر افزونه وردپرس تابع و ویژگیهای مختلفی را به شما ارائه میدهد. تعدادی از افزونهها باعث میشوند پایگاه داده در Back-end فراخوانی شود. درحالیکه دیگران محدرات را در Front-end مانند شیوهنامههای CSS، فایلهای جاوا اسکریپت، تصاویر و… بارگذاری میکنند.
ساخت پرسوجوهای پایگاه داده و بسیاری از افزونههایی که شما در سایت خود استفاده میکنید برخی موارد را مانند اسکریپتها، CSS و تصاویر، یک درخواست HTTP برای بارگذاری محدرات ارسال میکنند. بههمین دلیل سرعت بارگذاری افزایش پیدا میکند و سایت شما کندتر لود میشود.
در نظر داشته باشید که هر درخواست زمان بارگذاری صفحه سایت را افزایش میدهد. هنگامیکه بهدرستی انجامشده باشد، این موارد تأثیر چندانی بر عملکرد سایت شما نخواهند گذاشت. بااینحال، اگر شما از چندین افزونه استفاده میکنید که تعداد زیادی درخواستهای HTTP برای بارگذاری فایلها و محدرات ایجاد میکنند، آنها بر عملکرد و تجربه کاربر تأثیر خواهد گذاشت. این موارد باعث میشوند کاربر تجربه خوبی از سایت شما نداشته باشد.
مقالات مرتبط با افزایش سرعت سایت:
_ راه های افزایش سرعت سایت وردپرس
_ آموزش افزایش سرعت لود وردپرس با چند راهکار
چگونه فایلهای لود شده توسط افزونههای وردپرس را بررسی کنیم؟
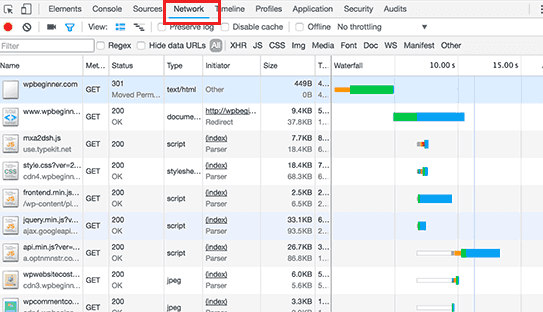
مهمترین نکته این است که شما در اینجا بفهمید که فایلهای لود شده توسط وردپرس به چه صورت است. بنابراین شما باید تمامی فایلهایی که توسط پلاگینها آپلود شدهاند را بررسی نمایید. برای انجام این کار شما باید از ابزار توسعهدهنده مرورگر استفاده کنید. انجام آن بهسادگی امکانپذیر است. شما میتوانید زمان بارگذاری وبسایت خود را بهراحتی مشاهده کنید؛ بهاینترتیب در مرورگر خود در صفحه سایتتان راست کلیک کرده و گزینه Inspect را انتخاب کنید. در این صورت پنل ابزارهای توسعهدهنده برای شما بازخواهد شد.
سپس شما با کلیک در تب Network میتوانید مجدداً وبسایت خود را بارگذاری کنید. بهعنوان بارگذاری مجدد صفحه، شما قادر خواهید بود که مشاهده کنید چگونه هر فایل در مرورگر شما لود میشوند. درواقع نحوه بارگذاری در این قسمت برای شما قابلدسترس است.
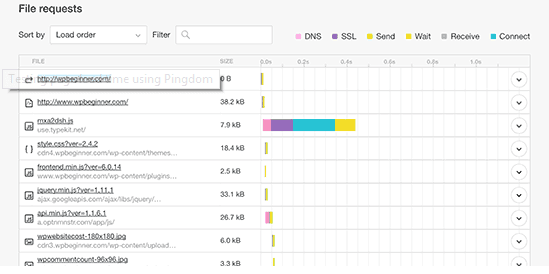
علاوه بر این روشهای دیگری برای فهمیدن زمان بارگذاری سایت وجود دارد. شما میتوانید از ابزارهای شخص ثالث مانند Pingdom و GTmetrix استفاده کنید. ازجمله اطلاعات مفید دیگر این ابزارها این است که همه فایلهایی که شما بارگذاری کردهاید را نمایش خواهند داد. درنتیجه شما میتوانید یک بررسی دقیق از فایلهای سایت خود داشته باشید. همچنین توسط آنها شما میتوانید متوجه شوید که چه مقدار زمان هنگام بارگذاری مصرف کردید.
هر افزونه میتواند بینهایت فایل لود کند!
در اینجا شما فایلهایی که لود میشوند را مشاهده خواهید کرد. ممکن در هنگام شروع بپرسید که من باید چه مقدار افزونه در سایت خود استفاده کنم؟ پاسخ این سؤال درواقع بستگی به مجموعه افزونههایی که در وبسایت خود از آنها استفاده کردهاید دارد. حتماً به این نکته توجه داشته باشید که یک افزونه بد میتواند 12 فایل بارگذاری کند. درحالیکه چند افزونه خوب تنها یک جفت فایلهای اضافی اضافه خواهد کرد.
همه افزونههای بهینه سعی میکنند فایلهایی که شما لود کردهاید را حفظ کنند. بااینحال همه افزونههای توسعهدهنده دقیق نیستند. تعدادی از افزونهها وجود دارند که فایلها را روی هر صفحه تک حتی وقتی شما به این فایلها نیاز ندارید بارگذاری میکنند. بهاینترتیب اگر شما از همه افزونهها استفاده کردید قطعاً بر عملکرد سایت شما تأثیر خواهد گذاشت.
آموزش حذف CSS و JS اضافی در وردپرس برای افزایش سرعت
مهمترین چیزی که شما در سایت وردپرس میتوانید انجام دهید و باید به آن توجه داشته باشید این است که فقط از افزونههایی استفاده کنید که بهدرستی کدگذاری شده باشند. اگر شما در سایت خود از یک افزونه استفاده میکنید که تأثیر بدی بر روی بارگذاری سایتتان گذاشته است باید این افزونه را غیرفعال کرده و از یک افزونه دیگر که کاربرد مشابه آن را دارد استفاده کنید.
شما باید از سایتهای معتبر افزونههای خود را دریافت کنید. چراکه افزونههای نال شده عملکرد سایت شما را مختل میکنند. شما میتوانید جهت بهبود عملکرد و سرعت سایت خود از Caching و CDN استفاده کنید.
عوامل دیگری نیز وجود دارد که بر روی سرعت سایت تأثیرگذار هستند. شما باید حتماً به هاستینگ خود نیز توجه زیادی داشته باشید. اگر سرور هاست شما بهدرستی بهینهسازی نشده باشد، زمان پاسخگویی سایت شما افزایش پیدا خواهد کرد. این به این معنی است که نه تنها پلاگین، بلکه عملکرد کلی سایت شما کندتر خواهد شد. شما باید حتماً اطمینان حاصل کنید که از یکی از بهترین هاستینگهای وردپرس استفاده میکنید.
بهینهسازی افزونه وردپرس بهصورت دستی
کاربران پیشرفته وردپرس باید سعی کنند این موضوع را مدیریت کنند که چگونه فایل افزونههای مختلف در سایت آنها بارگذاری میشود. البته انجام این کار نیاز به داشتن دانش برنامهنویسی و برخی از مهارتهای اشکالزدایی میباشد. روش مناسب برای بارگذاری اسکریپتها و شیوهنامه در وردپرس توسط تابع Wp_Enqueue_Style and Wp_Enqueue_Script مورداستفاده قرار میگیرد.
اکثر افرادی که به توسعه پلاگینها میپردازند جهت بارگذاری افزونهها از این فایلها استفاده میکنند. همچنین وردپرس با تابع آسان، اسکریپتها و شیوهنامه را لغو میکند.
بااینحال اگر شما بارگذاری این اسکریپتها و شیوهنامه را غیرفعال کنید، افزونههای شما شکسته خواهد شد و بهدرستی کار نمیکنند. شما برای تعمیر افزونه به کپی و جایگذاری اسکریپتها و استایل داخل فایلهای جاوا اسکریپت و شیوهنامه قالب نیاز خواهید داشت. بهاینترتیب شما قادر به بارگذاری همه آنها بهصورت یک مرتبه، به حداقل رساندن درخواستهای HTTP و کاهش زمان لود صفحه خود خواهید بود.
غیرفعال کردن CSS افزونه در وردپرس
برای انجام این کار در مرحله اول شما لازم است نام یا مدیر شیوهنامهای که قصد لغو کردن آن را دارید را پیدا کنید. شما میتوانید با استفاده از ابزار Inspect مرورگر خود آن را تعیین کنید.
پس از پیدا کردن مدیریت شیوهنامه، شما میتوانید با اضافه کردن این کد به فایل functions.php قالب خود یا یک افزونه سایت آن را لغو کنید.
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
}
شما میتوانید بسیاری از Styleها را همانطور که خواستید درون این تابع باشد مجدداً لغو کنید. به فرض مثال اگر شما بیشتر از یک افزونه دارید و شیوهنامه را لغو کردهاید میتوانید مانند شکل زیر عمل کنید.
به خاطر داشته باشید که لغو کردن این شیوهنامهها بر ویژگیهای افزونه وبسایت شما تأثیرگذار خواهد بود. شما باید محدرات هر شیوهنامه که لغو کردهاید را کپی کنید و در شیوهنامه پوسته وردپرس خود جایگذاری کنید؛ یا آن را بهعنوان CSS سفارشی اضافه کنید.
غیرفعال کردن JS افزونه در وردپرس
مانند شیوهنامه شما در اینجا نیاز دارید که برای لغو کردن آنها فایلهای جاوا اسکریپت را غیرفعال کنید. بااینحال شما نمیتوانید آنها را از طریق Inspect پیدا کنید. شما برای انجام این کار باید در درون فایلهای افزونه جستجو کنید. روش دیگری نیز برای پیدا کردن همه مدیریتهای استفادهشده توسط افزونهها با اضافه کردن کد زیر داخل فایل functions.php قالب شما وجود دارد.
function wpb_display_pluginhandles() {
$wp_scripts = wp_scripts();
$handlename .= "<ul>";
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= "</ul>";
return $handlename;
}
add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles');
سپس میتوانید از شورت کد [pluginhandles] برای نمایش دادن لیست افزونه مدیریت اسکریپت استفاده کنید.
حال که شما مدیریت اسکریپت را دارید؛ بهراحتی میتوانید با استفاده از کد زیر آنها را لغو کنید.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
}
همچنین میتوانید از کد زیر برای غیرفعال کردن اسکریپتها استفاده کنید.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'gdwpm_lightbox-script' );
wp_deregister_script( 'another-plugin-script' );
}
بارگذاری فایلهای افزونه تنها روی صفحات خاص
در اینجا شما نیاز خواهید داشت یک اسکریپت افزونه روی یک صفحه خاص در وبسایت خود بارگذاری کنید. در این روش اسکریپت باقیمانده در تمام صفحات دیگر سایت شما غیرفعال میشود و تنها زمانی که به آن نیاز دارید بارگذاری میشود. با استفاده از کد زیر اسکریپتها در صفحات خاص بارگذاری میشوند.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( !is_page('Contact') ) {
wp_deregister_script( 'contact-form-7' );
}
}
این کد اسکریپت فرم تماس را روی تمام صفحات بهغیراز صفحه تماس غیرفعال میکند.
امیدواریم این مطلب برای شما مفید واقع شود. هر سوالی داشتید، در بخش نظرات با ما درمیان بگذارید. سپاس از همراهی شما…
منابع: wikipedia – wordpress.org – mihanwp – youtube