در این مقاله از دکتر گرافیک، معرفی افزونه Responsive jQuery Slider و ساخت اسلایدر ریسپانسیو با آن را خواهیم داشت.
اینکه شما بتوانید با ساخت اسلایدر ریسپانسیو در وردپرس، یک طراحی زیباتر به وبسایت خود دهید، نه تنها باعث میشود که همه بازدیدکنندگان به حرفهای بودن شما پی ببرند، بلکه به مرور با توجه به تجربه کاربری بهتر، میتوانید شاهد آمار ورودی بسیار بالایی باشید. بسیاری از وبسایتها در حال حاضر برای نشان دادن برخی از تصاویر مهم سایت که محتوای اصلی هستند از اسلایدر استفاده میکنند، که بدون شک راهکار بسیار خوبی برای پیشرفت است.
افزونه Responsive jQuery Slider و ساخت اسلایدر ریسپانسیو با آن
امروز میخواهیم در این مقاله به شما آموزش دهیم که چطور بهراحتی و بدون اینکه هیچ نیازی به کد نویسی داشته باشید، در سایت وردپرسی خود اسلایدر جی کوئری ایجاد کنید، خب حالا شاید این موضوع برای شما سؤال شود که جی کوئری یعنی چه؟ جی کوئری یک کتابخانه جاوا اسکریپتی سبک و سریع است، که هدف اصلی و مهم آن، د استفاده آسان و سریع از امکانات جاوا اسکریپت در وبسایت میباشد و امروزه محبوبترین کتابخانه جاوا اسکریپت به شمار میآید.
معرفی افزونه Responsive jQuery Slider
شما برای اینکه بتوانید اسلایدر جی کوئری در وبسایت وردپرسی ایجاد کنید، به یک افزونه نیاز دارید و بدون شک بهترین انتخابی که میتوانید داشته باشید، پلاگین Responsive jQuery Slider میباشد. این افزونه نه تنها به شما کمک میکند که در کمتر از چند دقیقه، اسلایدر جی کوئری ایجاد کنید، بلکه کاملاً رسپانسیو است و شما میتوانید از نمایش پاسخگوی آن در تمامی دستگاههای هوشمند مطمئن شوید.
این پلاگین کاملاً رایگان است و شما میتوانید خیلی راحت آن را از مخزن وردپرس خود دانلود و روی سایت خود فعال کنید. با ما همراه باشید تا در ادامه روند کار با این افزونه را با هم بررسی کنیم.
آموزش کار با افزونه Responsive jQuery Slider
طبق روال همیشگی شما در وهله اول باید افزونه را نصب و آن را روی سایت خود فعال کنید، بعد از فعالسازی افزونه یک گزینه به اسم Sliders به منوی پیشخوان وردپرسی شما اضافه خواهد شد که دارای دو زیرمجموعه است. اگر روی خود این گزینه کلیک کنید به صفحهای منتقل خواهید شد که تمامی اسلایدرهایی که ایجاد کردید در آن قرار دارد؛ اما ازآنجاییکه در حال حاضر هیچ اسلایدری طراحی نشده است این بخش خالی است.
پس شما الآن باید روی گزینه Add New کلیک کنید تا یک صفحه مانند زیر برایتان نمایش داده شود و بتوانید اولین اسلایدر را بهدلخواه و با تنظیمات سفارشی ایجاد کنید.
بررسی تنظیمات افزونه
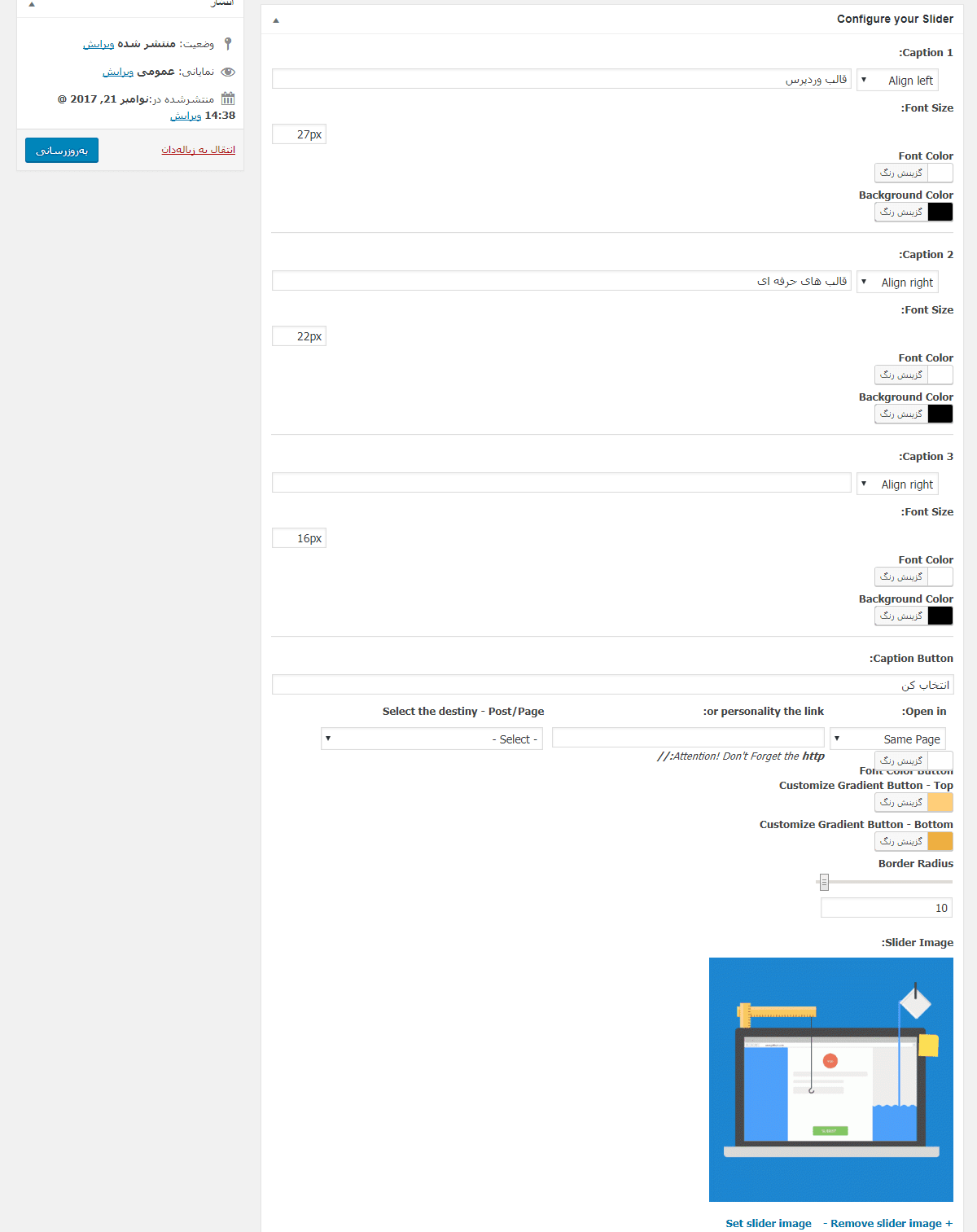
در این صفحه شما میتوانید به تمامی تنظیمات اسلایدر دسترسی داشته باشد، همانطور که مشاهده میکنید، این بخش دارای سه Caption مختلف است که همه آنها را به ترتیب برای شما بررسی خواهیم کرد:
Caption 1/2/3: تمامی این 3 بخش دارای یک باکس به اسم Caption هستند که شما باید در آن، متن موردنظر خود را برای نمایش آنجا قرار دهید و از منوی کشویی روبهروی آن مشخص کنید که در کدام قسمت قرار بگیرند.
Font Size: در باکس روبهروی این گزینه اندازه فونت را بهدلخواه خود انتخاب کنید، این گزینه هم در هر سه کپشن موجود است و شما میتوانید برای هر گزینه یک عدد مختلف را در نظر بگیرید.
Font Color: اگر روی این گزینه کلیک کنید میتوانید یک طیف رنگی را مشاهده کنید که از طریق آن میتوانید رنگ فونت را سفارشی کنید و یا اینکه کد مربوط به رنگ را وارد کنید.
Background Color: این مورد هم مانند گزینه قبلی است با این تفاوت که انتخاب رنگ پسزمینه در اینجا صورت میگیرد.
در بخش آخر یا همان Caption Button، بعد از نوشتن متن دلخواه خود باید لینک صفحهی موردنظر خود را انتخاب و رنگ و فونت دکمه را تغییر داده و در بخش Border Radius لبههای دکمه را نرم کنید.
در وهله آخر هم باید روی Slider Image کلیک کنید تا به کتابخانه پروندههای چندرسانهای بروید و یک تصویر برای اسلایدر انتخاب کنید. بعدازاینکه همه موارد را سفارشیسازی کردید، روی “انتشار” در باکس سمت چپ کلیک کنید ت اسلایدر شما ذخیره و در سایت نمایش داده شود.
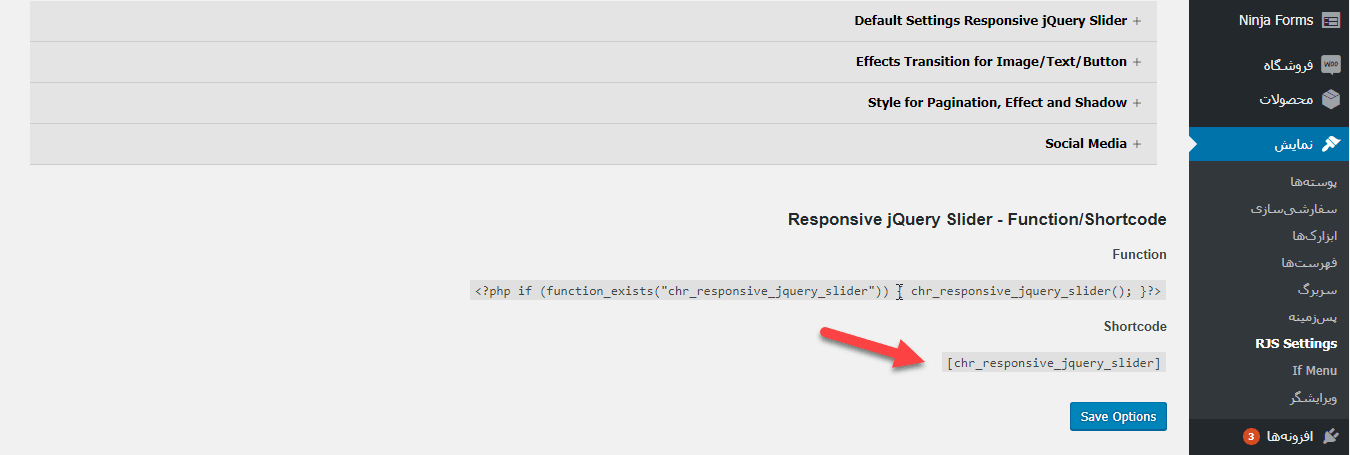
جایگذاری شورتکد اسلایدر در برگه و نوشته
شما برای طراحی اسلایدر هیچ محدودیتی ندارید و میتوانید بهدلخواه خود هر تعداد اسلایدر ایجاد کنید. سپس به منو نمایش» RJS Settings رفته و شورتکد اسلایدر ایجاد شده را کپی و در نوشته یا برگه خود جایگذاری کنید.
درنتیجه توانستید یک اسلایدر جی کوئری رسپانسیو برای سایت وردپرسی خود ایجاد کنید.
امیدواریم این مقاله برای شما مفید واقع شده باشد.
منابع: wikipedia – wordpress.org – mihanwp – youtube