در این مقاله از دکتر گرافیک، به سوال چگونه برای دسته بندی مختلف در وردپرس رنگ بندی جداگانه اعمال کنیم؟ پاسخ خواهیم داد.
شما این امکان را دارید که دستهبندیهای خاص وردپرس را بهطور متفاوتی رنگبندی کنید، ما در این مقاله به شما روشی برای انتخاب رنگبندی برای شما شرح دهیم که بتوانید بهدلخواه خود و بهراحتی رنگ موردنظر خود را بر روی دستهبندیهای مختلف در وردپرس اعمال کنید.
بیشتر قالبهای وردپرسی از یک سبک یکسان برای تمامی صفحات آرشیو استفاده میکنند، بااینحال اگر شما یک وبسایت پر از محتوا را داشته باشید میتوانید هر دستهبندی را متفاوت و به سبک خود نامگذاری کنید تا پتانسیل سایت را به حداکثر برسانید. در این مقاله ما به شما آموزش خواهیم داد که چگونه برای دستهبندیهای خاص در وردپرس نامگذاریهای متفاوتی داشته باشید.
چرا دستهبندیها را بهطور متفاوت رنگبندی میکنیم؟
همانطور که قبلاً گفتیم، بیشتر قالبهای وردپرس از یک الگوی یکسان برای هر دستهبندی صفحه آرشیو استفاده میکنند به همین دلیل است که توسعهدهندهها تمایل ندارند که بدانند شما از چه دستهبندی در سایت خود استفاده میکنید، بااینحال اگر شما میزبان محتوای زیادی باشد، تغییر طرح یک صفحه بایگانی دستهبندی میتواند تأثیر چشمگیری بر روی نحوهی ارتباط کاربران با محتوای آن صفحه داشته باشد.
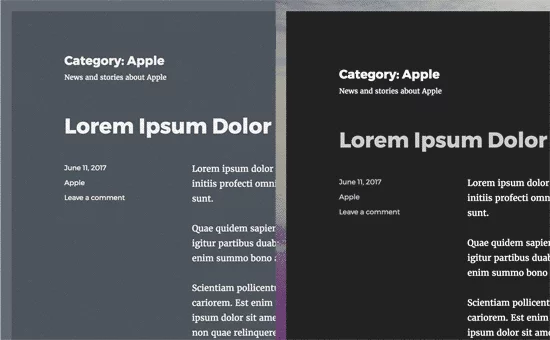
بهبیاندیگر شما میتوانید با یک رنگبندی بسیار ساده کاربران خود را تحت تأثیر قرار دهید و باعث شوید کاربران بیشتری نسبت به سایت شما جذب شوند.
بهعنوانمثال، اگر شما یک سایت خبری یا مجلهای داشته باشید، میتوانید تبلیغات محلی را در بخش خبرهای محلی نمایش دهید؛ همچنین میتوانید اطلاعات آبوهوا، داستانهای محبوب و … را دستهبندی کنید و هر یک را بانظم خاصی در دستهبندی مربوط به خود قرار دهید. حالا در اینجا ما به شما آموزش خواهیم داد که چگونه در مدت کوتاهی و بهراحتی اطلاعات سایت خود را دستهبندی کنید.
ایجاد دستهبندیهای متفاوت در وردپرس
وردپرس روشهای مختلفی را برای دستهبندی کردن اطلاعات سایتتان در اختیار شما قرار داده است که شما بهنسبت نیاز سایت و سلیقه خود این امکان را دارید انتخاب نمایید. استفاده از تمامی روشها بسیار ساده است و شما بهراحتی هرچه تمام قادر خواهید بود آنها را بر روی سایت خود پیادهسازی کنید.
استفاده از قالب دسته در قالب وردپرس
قالبهای وردپرس از یک سلسلهمراتب قالب استاندارد استفاده میکنند. بسته به یک نام فایل قالب، وردپرس میتواند بهطور خودکار قالب مناسب را برای نمایش یک صفحه انتخاب کند. بهعنوانمثال، به نظر میرسد فایل category.php برای نمایش صفحات دستهبندی آرشیو باشد.
وردپرس همچنین به شما اجازه میدهد قالبهایی را برای دستههای مختلف ایجاد کنید. فرض کنید شما میخواهید به سبک دستهبندی اپل متفاوت بپردازید.
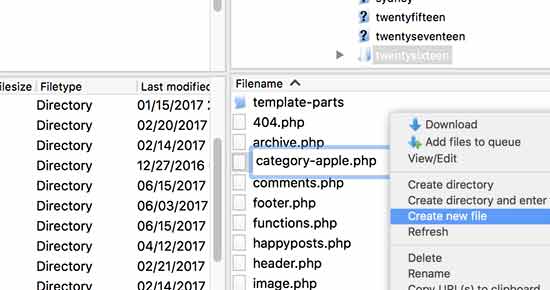
شما میتوانید این کار را با اضافه کردن یک فایل قالب جدید به موضوع خود و بانام category-apple.php انجام دهید. برای انجام این کار شما باید ابتدا به مدیریتهاست خود وارد شوید و مسیر /wp-content/themes/your-current-theme/ folder را طی کنید و فایل category-apple.php را ایجاد کنید. فراموش نکنید که apple را بانام گروه خود جایگزین کنید.
شما میتوانید فایل category.php موضوع خود را بهعنوان نقطه شروع استفاده کنید. بهسادگی تمام محتوای آن را ویرایش و کپی کنید. حالا فایل apple.php را ایجاد کرده و کد را داخل آن قرار دهید.
بعد از انجام تمامی مواردی که گفته شد شما میتوانید تغییرات موردنظر خود را در قالب دستهبندی وارد کنید، بهعنوان مثال میتوانید یک ساید بار متفاوتی برای دسته موردنظر ایجاد کنید و یا اینکه آن را یک صفحه تمام عرض کنید، همچنین شما این امکان را دارید که یک پیام خوشآمد و یا هر مورد دیگر دلخواهی را اضافه کنید.
شما می توانید فایل category.php موضوع خود را به عنوان نقطه شروع استفاده کنید. به سادگی تمام محتوای آن را ویرایش و کپی کنید. حالا فایل apple.php را ایجاد کرده و کد را داخل آن قرار دهید.
پس از آن شما می توانید شروع به تغییر در قالب دسته بندی فردی خود کنید. می توانید یک سایدبار متفاوتی را برای این دسته ایجاد کنید، آن را یک صفحه تمام عرض کنید و یا یک پیام خوش آمد و یا هر چیزی دیگری که می خواهید را اضافه کنید.
چگونه برای دسته بندی مختلف در وردپرس رنگ بندی جداگانه اعمال کنیم؟
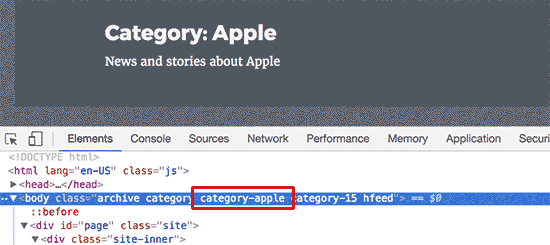
وردپرس بهطور خودکار کلاسهای CSS را به عناصر مختلف در وبسایت شما اضافه میکند. که این کلاسها شامل کلاسهای بدنه و کلاس پست میشود. بهعنوان مثال، اگر شما یک صفحه آرشیو دستهبندی کنید و از ابزار Inspect استفاده نمایید شما دستهبندی و نام دستهبندی کلاسهای CSS را در تگ بدنه خواهید دید.
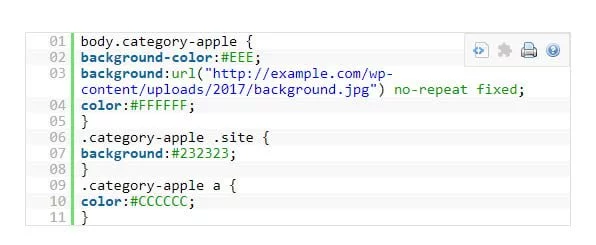
با این کلاس شما میتوانید هر دستهبندی خاص در وردپرس را بهطور متفاوت نامگذاری کنید. در اینجا نمونهای از کد CSS است که میتوانید بهعنوان نقطه شروع استفاده کنید.
فراموش نکنید که نام دستهبندی در کلاس CSS را بانام دستهبندی خود تغییر دهید.
امیدواریم از این مقاله استفاده لازم را کرده باشید. سپاس از همراهی شما…
منابع: wikipedia – wordpress.org – mihanwp – youtube