با سلام به شما کاربران گرامی . در این مقاله قصد داریم به شما پلاگین معروف Smart Slider3 که به کمک آن می توانیم در ورپرس ، اسلایدر های حرفه ای طراحی کنیم ، را معرفی کرده و تمام قابلیت های آن را بازگو کنیم و همچنین بخش های مختلف آنرا آموزش دهیم . با دکتر گرافیک همراه باشید .
آموزش پلاگین اسلایدر هوشمند Smart Slider 3 در وردپرس + دانلود
ساخت اسلایدر هوشمند در وردپرس با Smart Slider3
در اکثر وبسایتها با تصاویر متحرکی رو به رو میشویم که به آنها اسلایدر میگویند. در واقع این تصاویر نقش زیبایی ظاهری به همراه نشان دادن هدف را برعهده دارند. در وردپرس نیز اسلایدرها با کمک افزونه وردپرس ایجاد میشوند که تعداد آنها نیز بیشمار است. ناگفته نماند که هر کدام به شیوه خاصی نمایش تصاویر را برعهده میگیرند. یکی از این افزونههای جالب برای ساخت اسلایدر در وردپرس به گونهای جالب و هوشمند عمل میکند و امکانات خوبی را به شما میدهد. فعالیت آن برای من که جالب بود، امیدوارم برای شما نیز جالب باشد.
ساخت اسلایدر در وردپرس
همانطور که گفتم افزونههای رایگان و حرفهای زیادی برای ایجاد اسلایدر در وردپرس روی کار آمدند و این خود نشان از داشتن طرفدار است. افزونهای که امروز برایتان در نظر گرفتیم Smart Slider نام دارد. از نامش مشخص است که یک اسلایدر کاملا هوشند است و ویژگیهای خاصی در ساخت اسلایدر در وردپرس باید داشته باشد .
افزونه Smart Slider

در همین ابتدا ترجیح میدهم از ویژگیهای افزونه برایتان بگویم تا بتوانید انتخاب درستی داشته باشید.
- امکان ساخت اسلایدر محتوا در وردپرس
- امکان ساخت اسلایدر در وردپرس با عملیات درگ و دراپ
- امکان ایجاد کتابخانهای از اسلایدرها
- کاملا سازگار و بکپارچه با وردپرس
- پشتیبانی از صفحهساز گرافیکی
- سازگار با حالت واکنشگرایی
- امکان ساخت اسلایدهای داینامیک
- امکان سفارشیسازی
- امکان ایجاد اسلاید در پس زمینه
- ساخت اسلایدر در وردپرس به صورت لایهای
- دارای تنظیمات برای استایل و فونت
حال با خیال راحت از شما دعوت میکنم به بخش نصب و راهاندازی مراجعه کنید…
نصب و راهاندازی افزونه
برای نصب و راهاندازی افزونه به پیشخوان وردپرس مراجعه کرده و افزونه را نصب و سپس فعال کنید. پس از فعالسازی گزینهای با عنوان “Smart Slider” در پیشخوان ظاهر میشود که مسلما با کلیک بر روی آن به بخش تنظیمات و ساخت سلایدر در وردپرس منتفل میشویم.

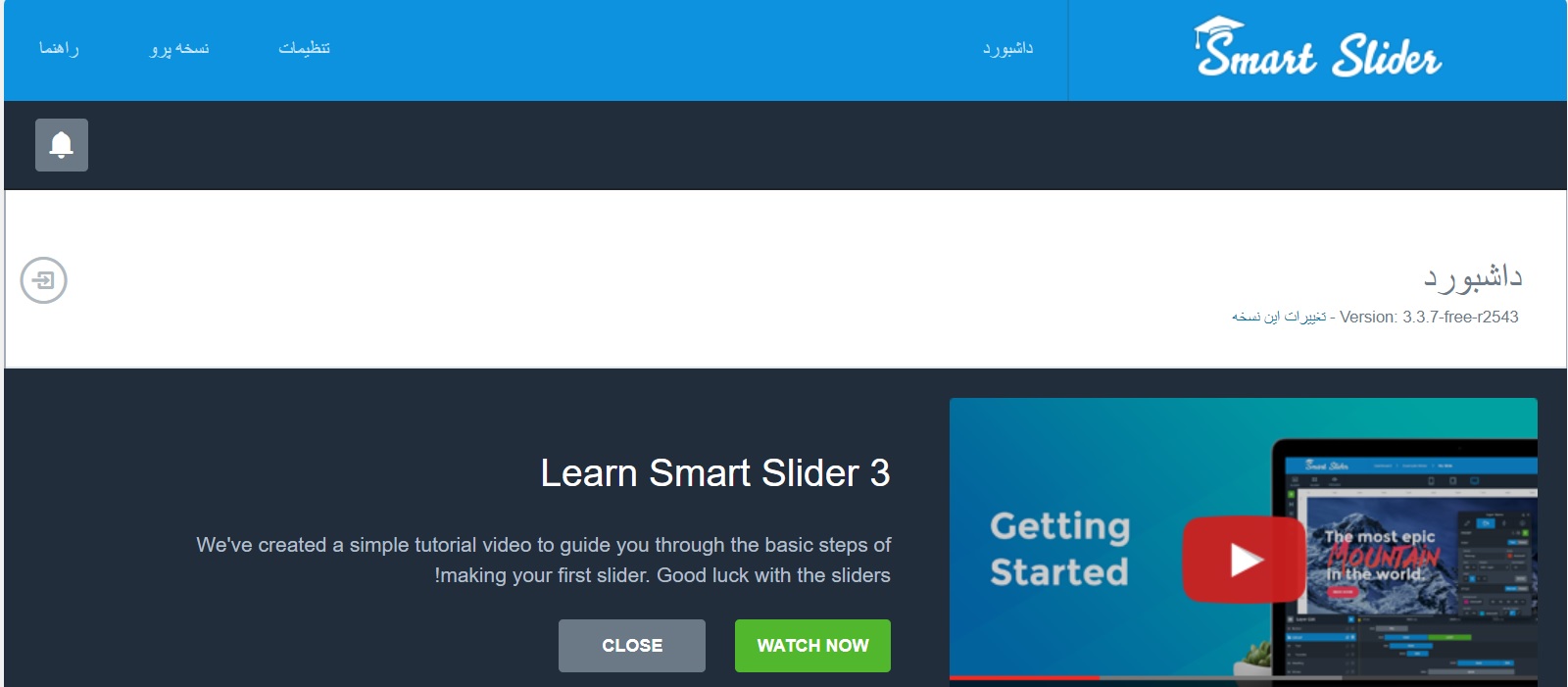
داشبورد افزونه را مشاهده میکنید. تنها گزینههایی که با آن سر و کار داریم همین بخش داشبورد و تنظیمات است. که اول از همه به بخش تنظیمات میرویم.
تنظیمات
این بخش متشکل از 4 قسمت است.
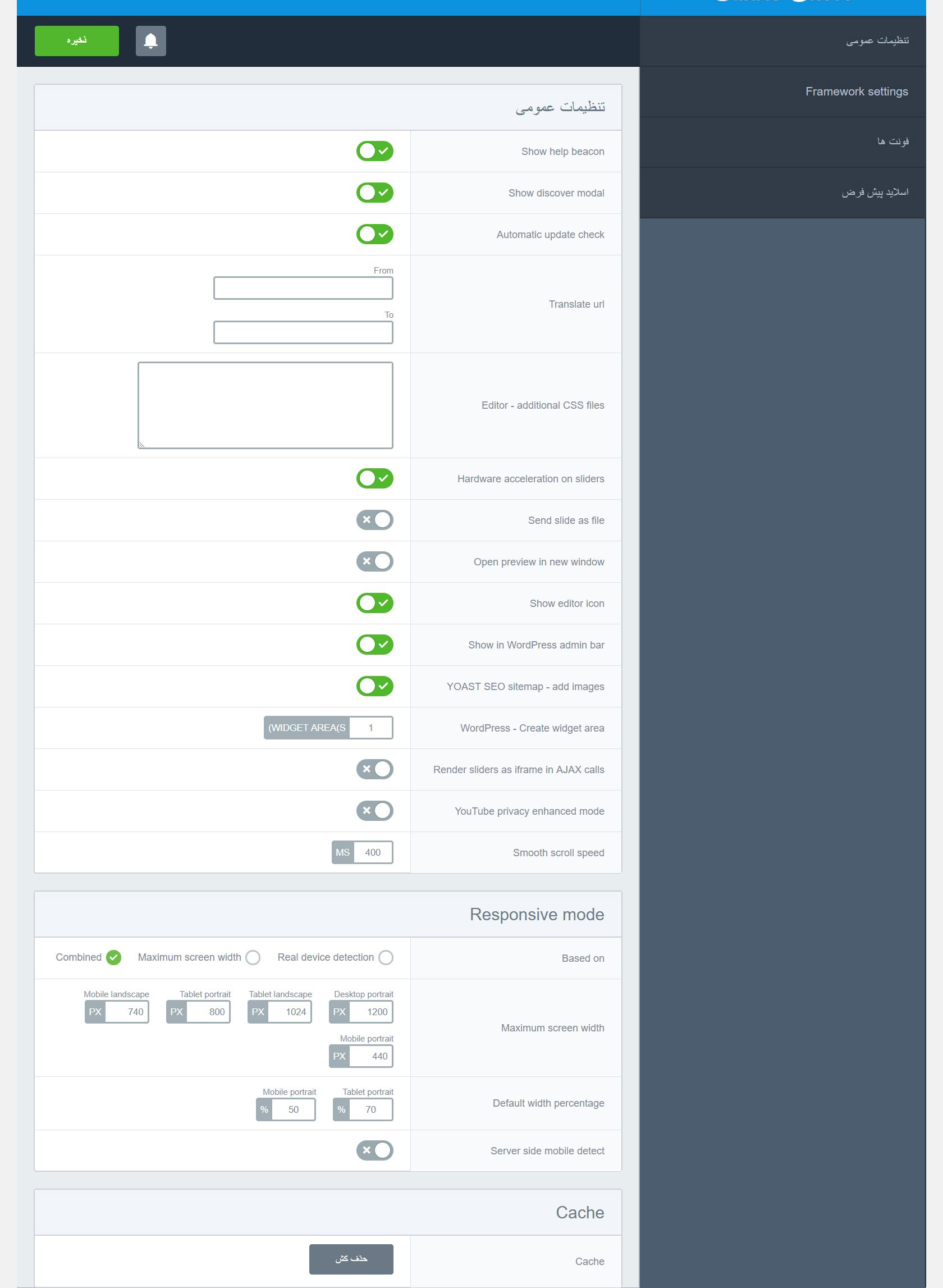
تنظیمات عمومی

Show help beacon: نمایش توضیحات راهنما
Show discover modal: نمایش شرایط و مودالها
Automatic update check: بررسی خودکار بروزرسانیها
Translate url: ترجمه آدرسها
Editor – additional CSS files: ویرایشگر مخصوص وارد کردن کدهای سفارشی CSS
Hardware acceleration on sliders: بررسی امکانات و شتاب سختافزاری برای اسلایدرها
Send slide as file: ارسال اسلاید مانند یک فایل
Open preview in new window: باز کردن لینک پیشنمایش اسلایدر ایجاد شده در صفحه جدید
Show editor icon: نمایش آیکون ویرایشگر
Show in WordPress admin bar: نمایش تنظیمات اسلایدر در ادمینبار وردپرس
YOAST SEO sitemap – add images: افزودن امکان سئو با کمک افزونه yoast seo به تصاویر اسلایدر
WordPress – Create widget area: امکان فعالسازی ابزارکها برای اسلایدر
Render sliders as iframe in AJAX calls: دریافت کد آیفریم به صورت ایجکسی از افزونه
Smooth scroll speed: سرعت پیمایش
Responsive mode: این بخش مربوط به تنظیمات واکنشگرایی در ساخت اسلایدر در وردپرس است.
Cache: با کمک این بخش میتوانید کش را حذف کنید.
افزونه فوقالعادهای است نه؟!
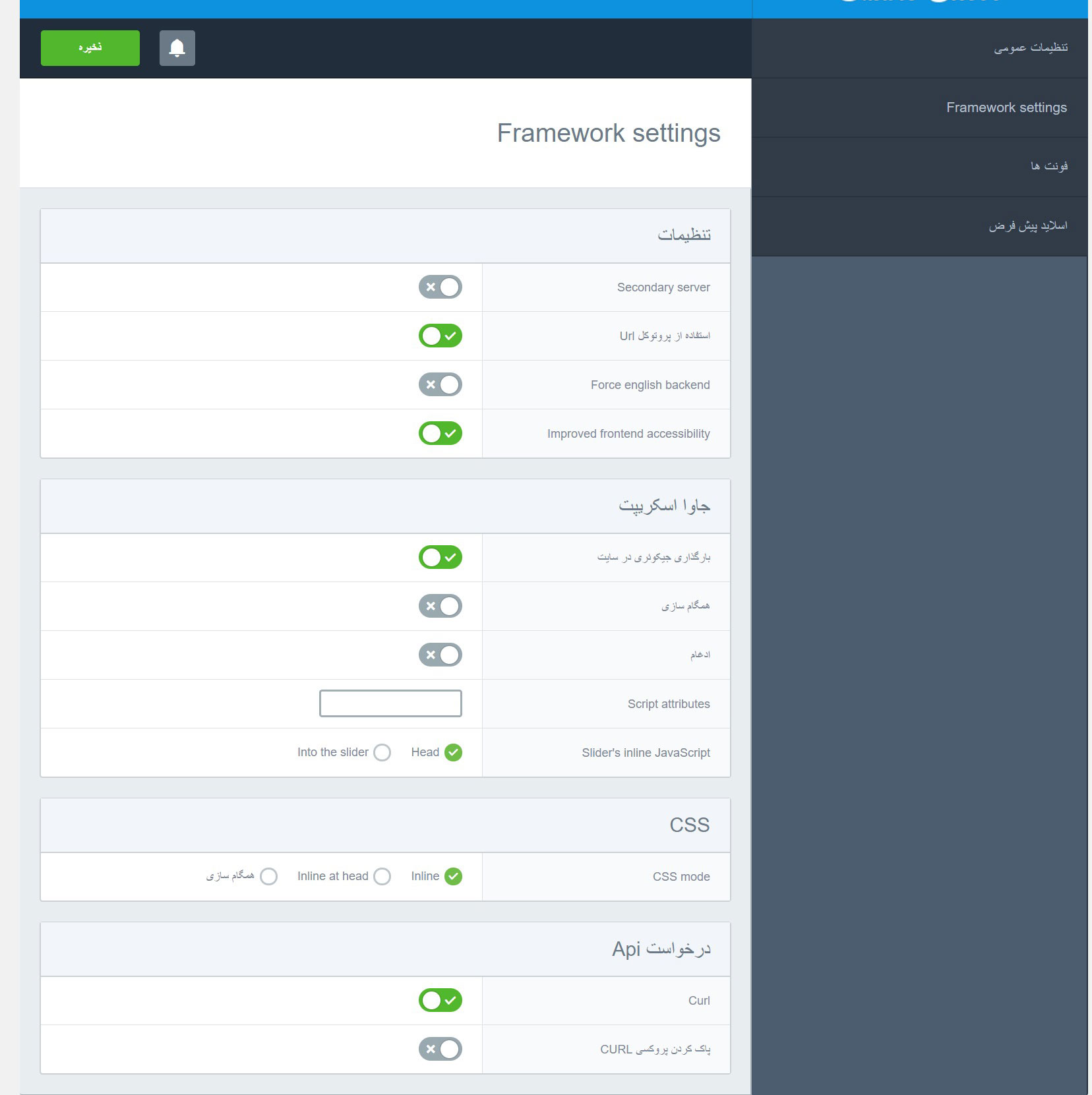
Framework settings

Secondary server: سرور دوم، چنانچه قرار است تصاویر روی سرور دیگری آپلود شوند این گزینه را انتخاب کنید.
استفاده از پروتوکل Url: برای استفاده از آدرسدهی به تصاویر استفاده میشود.
Force english backend: بکگراند اسلایدر یعنی تنظیمات پشت صحنه صرفا انگلیسی باشد.
Improved frontend accessibility: بهبود سطح دسترسی در سمت کاربر
جاوا اسکریپت: این بخش مربوط به تنظیمات جاوا اسکریپت است.
CSS: برای وارد کردن تنظیمات دلخواه و سفارشی از این بخش میتوانید اقدام کنید.
درخواست Api: برای گرفتن کد API میتوانید از این قسمت اقدام کنید.
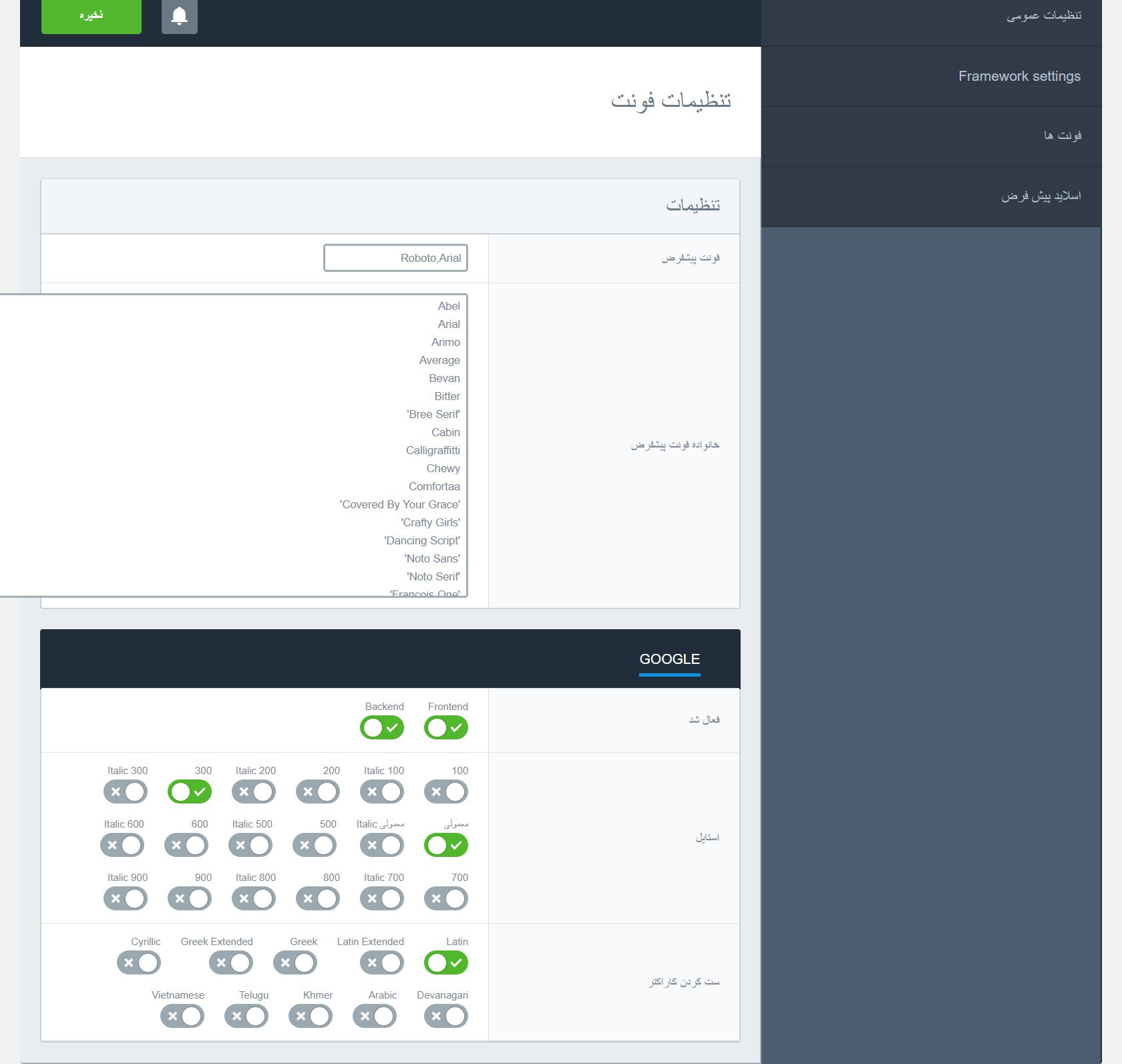
فونتها

فونت پیشفرض: این بخش مربوط به انتخاب فونت مورد نظر است. از منوی پایین نیز میتوانید هر آنجه مدنظرتان است را انتخاب کنید.
GOOGLE: از این قسمت نیز نحوه عملکرد هر کدام را در سمت کاربر میتوان مشخص کرد.
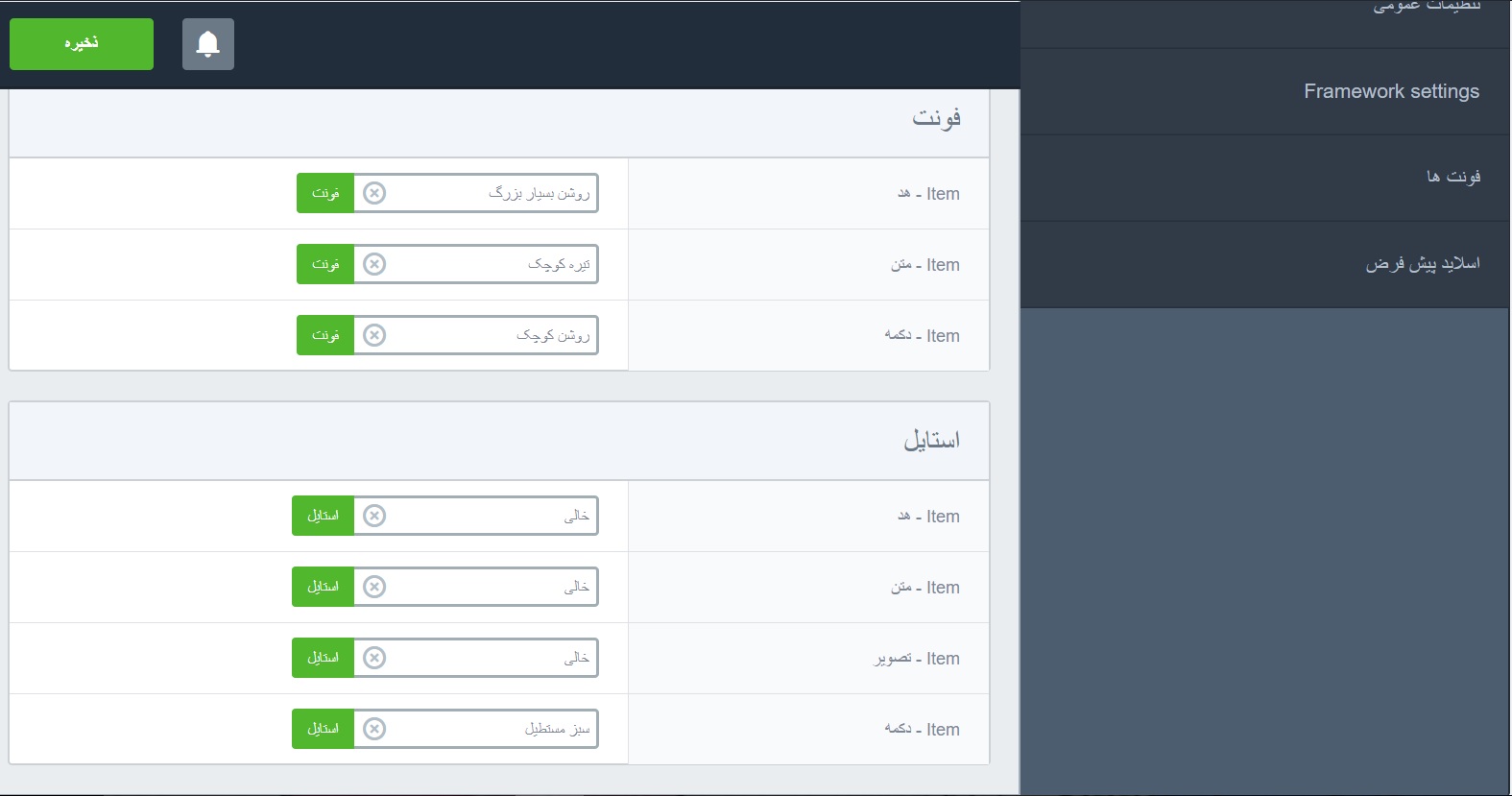
اسلاید پیشفرض

در این قسمت نیز تنظیماتی برای نوع ایجاد هر اسلاید را مشخص کرده که به صورت پیشفرض خود مواردی را تعیین کرده و شما نیز میتوانید به صلاحدید خود آن را تغییر دهید.
حال چه کنیم؟ وقت ساخت اسلایدر در وردپرس رسیده! اما چطور این کار را انجام دهیم؟ برای این منظور به بخش داشبورد برمیگردیم و به پایین صفحه اسکرول میکنیم…
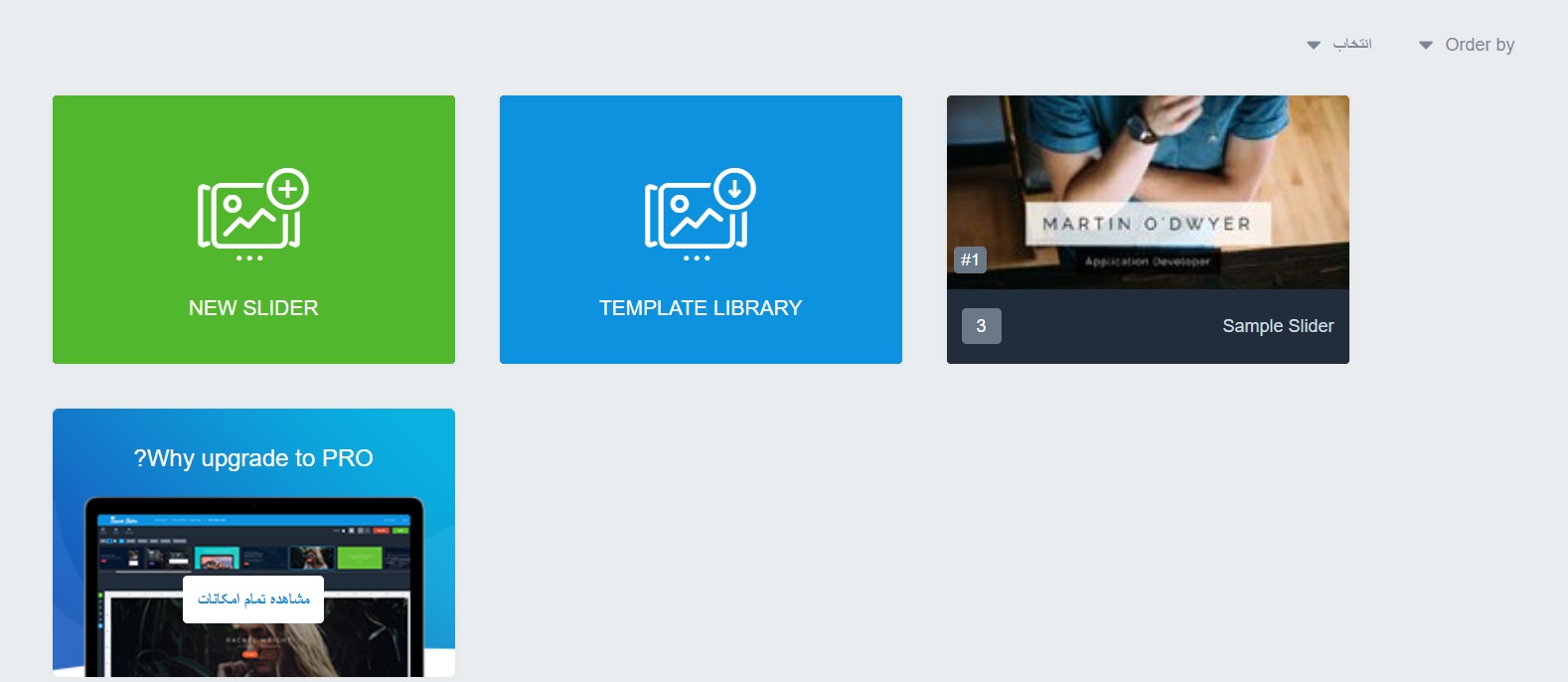
ساخت اسلایدر

New Slider: برای ساخت یک اسلایدر جدید باید روی این گزینه کلیک کنیم تا بتوانیم شروع به ساخت اسلایدر در وردپرس کنیم.
Template library: قالبهای مورد نظر برای اسلایدر در این قسمت قابل مشاهده است.
Sample Slider: یک نمونه تستی برای ما ایجاد شده که میتوانیم به آن مراجعه کرده و تنظیمات را مشاهده کنیم.
امیدواریم این مطلب برای شما مفید واقع شده باشد .










