همانطور که ما انسانها معمولاً اینرسی بالایی داریم و در برابر تغییر مقاومت میکنیم، خیلی از کاربران با ویرایشگر جدید وردپرس ارتباط برقرار نمیکردند؛ و تصمیم بر استفاده از ویرایشگر پیشفرض وردپرس بهجای گوتنبرگ داشتند؛ که آموزش آن را هم منتشر کردهایم. اما امروز میخواهم به شما قول بدهم که گوتنبرگ چندان هم بیخاصیت نیست. فقط کافی است کمی با آن کارکرده و با این ویرایشگر آشنا شوید، در این صورت است که شیفته آن خواهید شد.
آموزش ویرایشگر گوتنبرگ
خب در ابتدای کار پیشنهاد میکنم با استفاده از آموزش افزودن سی اس اس دلخواه به پنل وردپرس، حتماً یک فونت فارسی مثل ایران سنس یا ایران یکان را به پنل وردپرسی خود اضافه کنید؛ تا مثل ما از تایپ در محیط گوتنبرگ لذت ببرید. بهصورت زیر:
آموزش کار با ویرایشگر گوتنبرگ
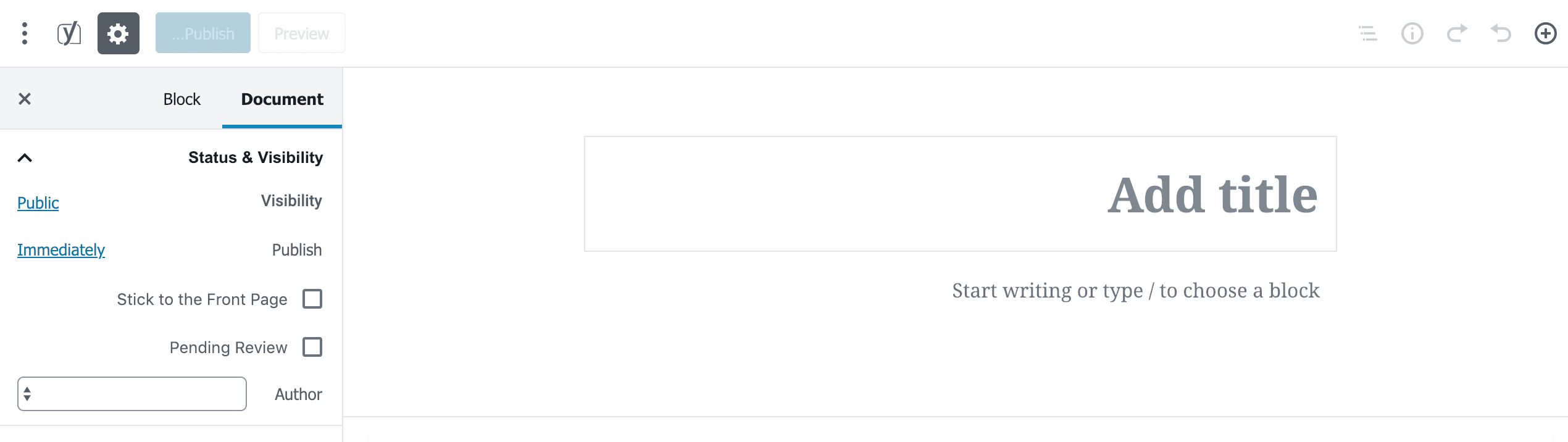
اکنون کار با گوتنبرگ را آغاز میکنیم. برای این کار شما نیازی به نصب افزونه جدید ندارید. فقط کافی است وردپرس شما نسخه ۵ به بالا باشد، در این صورت میتوانید از گوتنبرگ بهره ببرید. سپس وقتی وارد بخش نوشتهها > افزودن شوید؛ با این صحنه روبرو خواهید شد:
ابتدا اجازه دهید بخشهای مختلف صفحه جدید را به شما معرفی کنیم.
- بخش Add Title برای نوشتن عنوان پست است.
- بخش Document برای مدیریت دستهبندیها و انتشار و برچسبها و تصویر شاخص و … است. یعنی همان ستونی که قبلا در نوشتن پست وردپرس داشتیم.
- و بخش Block هم تنظیمات بلاکی است که شما در حال کار کردن روی آن هستید.
اکنون از بخش Start writing or type میتوانید شروع به نوشتن پاراگراف اول نوشته خود کنید. پس یک مقدمه برای مطلب خود بنویسید.
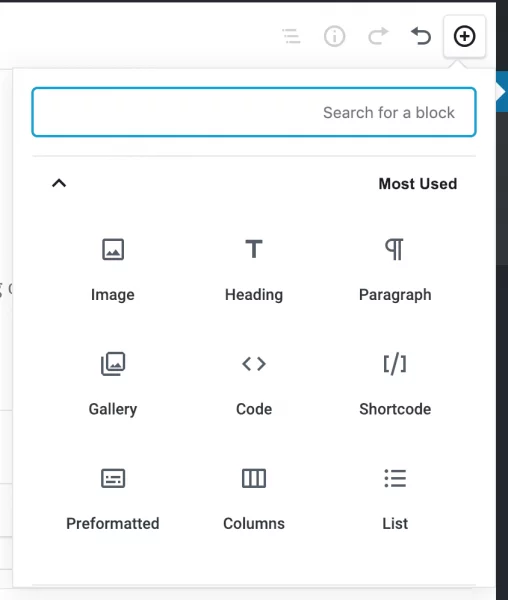
بعد از نوشتن پاراگراف و زدن دکمه اینتر، وارد پاراگراف بعدی خواهید شد. شما امکان این را دارید که، با کلیک روی دکمه + در گوشه بالا سمت راست، بلاکهای جدیدتری به نوشته خود اضافه کنید. به این شکل:
روی هر بلاک کلیک کنید تا بلاک موردنظر شما به بخش نوشته اضافه شود؛ بهاینترتیب میتوانید از سمت چپ صفحه با کلیک روی تب Block به تنظیمات آن دسترسی داشته باشید.
آپلود تصویر در ویرایشگر گاتنبرگ
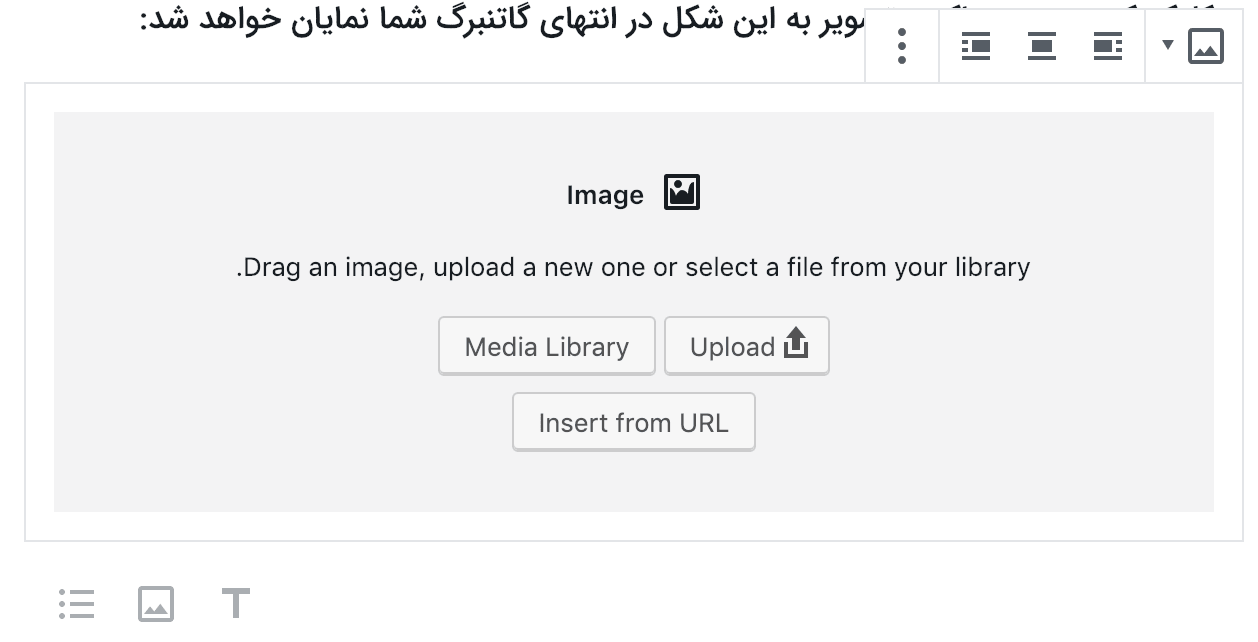
برای اضافه کردن تصویر به گوتنبرگ، باید روی + کلیک کنید، و از بلاکها روی Image یا تصویر کلیک کنید. سپس باکس تصویر به این شکل در انتهای گوتنبرگ شما نمایان خواهد شد:
سپس روی بارگذاری یا Upload کلیک کنید تا بتوانید تصویر را از سیستم خود آپلود کنید؛ و یا روی Media Library کلیک کنید تا بتوانید از بخش رسانه وردپرس، تصویر موردنظرتان را انتخاب کنید.
یه راه سادهتر برای اضافه کردن بلاک!!
فراموش نکنید که میتوانید تصویر را بهصورت مستقیم از سیستم روی صفحه ویرایش پست بکشید و هرجایی که دوست دارید آن را قرار دهید. البته نباید این کار را برای ویدیو انجام دهید. شما میتوانید با تست کردن متوجه منظورمان شوید.
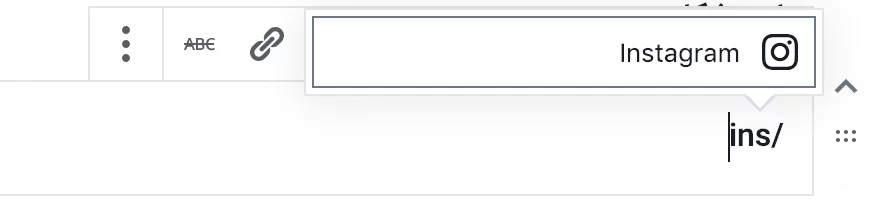
توجه داشته باشید که برای اضافه کردن باکسهایی مثل ویدیو، تنها کافی است با یک اسلش / باکس را اضافه کنید. به این شکل:
سپس با یک اینتر، میتوانید بلاک موردنظر خود را سریعتر به گوتنبرگ اضافه کنید.
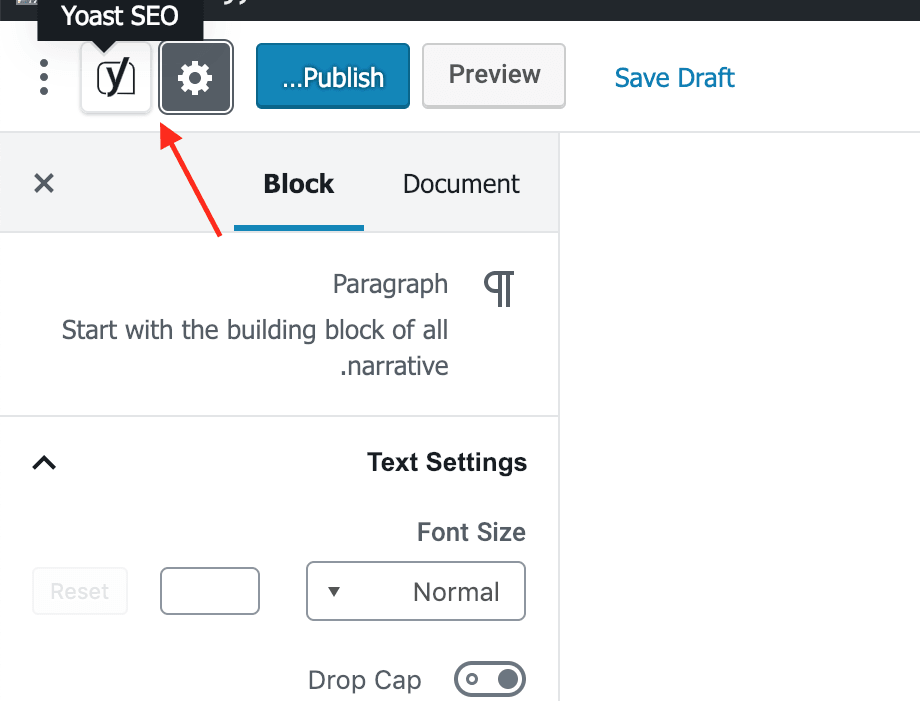
چه خبر از یواست سئو؟
یواست سئو هم مثل همیشه خودش را با اوضاع وفق داده. بهاینترتیب که میتوانید آن را در ستون سمت چپ بخش ویرایشگر جدید مشاهده کنید و بهراحتی از آن استفاده کنید.
نتیجه گیری کلی
درنتیجه میتوان گفت گوتنبرگ یک پله از ویرایشگر قبلی وردپرس بهتر شده است. البته باید گفت که جای کار بیشتری دارد، اما در اولین نسخهای که ارائه کرده است امکانات فوقالعادهای را به شما عرضه میکند. برای استفاده از آن فقط کافی است با تغییر کردن موافق باشید، بهاینترتیب میتوانید از ویرایشگر جدید وردپرس استفاده کنید. البته بازهم تصمیم با خود شما است.
منابع: wikipedia – wordpress.org – mihanwp – youtube