در این مقاله میخواهیم نحوه آپلود فایل html در سایت و نمایش آن به کاربر حتی با وجود نصب بودن وردپرس روی سایت شما را آموزش دهیم. ابتدای کار باید ببینیم HTML چیست و به چه کاری میآید تا سپس بتوانیم به نمایش فایل HTML در سایت وردپرس بدون نیاز به افزونه نگاهی بیندازیم.
html چیست؟
اگر بخوایم در کل به صورت خلاصه توضیح دهیم که html چیه باید بگم شما یک ساختمان را در نظر بگیرید که بعد از گودبرداری به سراغ ساخته شدن و نقشه میره که بهمان میگه کجا پنجره باشد کجا درب ها قرار بگیرن و اتاقا کجا باشن و با مصالحی مثل بتن و سیمان و… شروع میکنن به ساختنش.
حالا html هم همینه، شما برای این که بگید فوتر وبسایتتان کجا باشد، سایدبار و هدر کجا باشد و استایل کلی وبسایت چی باشد را با html تعریف میکنید.
اما این به معنی تم نیست، شما تم را css درست میکنید و html صرفا به شما در درست کردن استیا کمک میکند و بهتون میگه مثلا در هدر یک دکمه ثبت نام داریم و سمت راست قرار دارد اما این که این دکمه چه رنگی باشد و… را با css انجام میدیم.
نمایش فایل HTML در سایت
تا به حال نیاز داشتید یک صفحه HTML استاتیک را در سایت وردپرسی خود آپلود کنید؟ در این مقاله به شما کاربران همیشگی دکترگرافیک نحوه آپلود یک صفحه HTML به سایت وردپرسی خود بدون خطای 404 توضیح خواهیم داد.
آپلود فایل html در سایت
قبل از آپلود صفحه HTML خود و تغیر آن ها به یک سایت وردپرسی باید این کار ها را انجام بدید.
در مرحله اول باید نام فایل index.html صفحه html به ‘index.php’ تغییر دهید. سپس تمام فایل ها و پوشه های html را انتخاب کنید و یک فایل فشرده zip ایجاد کنید. (پس از انتخاب فایل ها کلیک راست کرده و روی گزینه Send to » Compressed Zip Folder کلیک کنید).
پعد از اتمام کار، وارد پنل کاربری هاستینگ> file manager> public-html خود شوید.
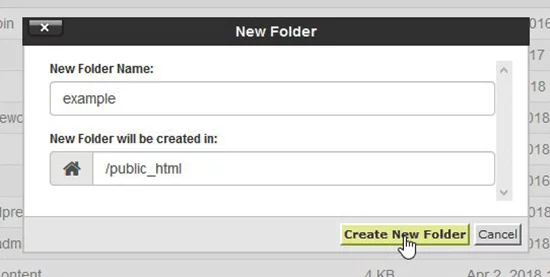
روی لینک folder از منوی بالا کلیک کنید و یک پوشه خالی جدید ایجاد کنید. بعد یک نام دلخواه برای پوشه بذارید و روی دکمهCreate New Folder کلیک کنید. پوشه مورد نظرتان را بسازید. سپس وارد پوشه شده و فایل html که در مرحله قبل زیپ کردید را آپلود کنید.
اکسترکت کردن فایل html آپلود شده
حال نوبت به اکسترکت کردن فایل میرسه. روی فایل کلیک راست کنید و گزینه (exteract/ Extract File(s را انتخاب کنید. در آخر فایل زیپ را حذف نمایید.
خب الان میتونید مسیر yourwebsite.com/example را در مرورگر خود وارد و اجرا کنید.
از تماشای صفحه html خود لذت ببرید. (به جای yourwebsite.com نام دامنه خود را و به جای example نام فولدری که ایجاد کردید را بنویسید).
اگر سرور شما از تغییر مسیر پشتیبانی نمیکند، ممکن است با خطای 404 مواجه شوید، زیرا فایل index.php شما در بارگذاری URL مرورگر هدایت نشده. این یکی از خطاهای معمول وردپرسه که میتوانید به راحتی آن را برطرف کنید.
فایل .htaccess را در پوشه public-html باز کرده و کد زیر را اضافه کنید:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
این کد فایل index.php شما را هدایت میکند و آن را در مرورگر بارگذاری میکند.
منابع: wikipedia – wordpress.org – mihanwp – youtube