انتخاب کردن و قرار دادن تصاویر در سایت ازجمله موارد مهم و دارای اهمیت بالا در سایت است. معمولاً پسازاینکه محتوای دلخواه خود را در سایت قرار میدهید بهتر است که یک تصویر بهعنوان تصویر شاخص بههمراه محتوای متنی منتشر کنید. علاوه بر آن قرار دادن تصاویر در پستهای شما میتواند تأثیر بسیار خوبی بر کاربران سایت شما داشته باشد. یکی از مهمترین مواردی که در قرار دادن تصویر در سایت باید رعایت کنید استفاده از تگ Alt و Title است.
کاربران میتوانند با سایت شما بهتر ارتباط برقرار کنند و محتوای متنی شما را بیشتر درک کنند. بنابراین قرار دادن تصویر در سایت یک امر واجب است که باید به آن توجه ویژهای داشته باشید. چراکه میتوانید مخاطبان زیادی را به سمت سایت خود جذب کنید.
البته در هنگام قرار دادن تصاویر شما باید اصولی را رعایت کنید که ما قصد داریم در دکترگرافیک برخی از آنها را در اختیار شما کاربران عزیز قرار بدهیم. تگ Alt و Title در تصاویر نیز یکی از مواردی است که باید به آن توجه داشته باشید و در این مقاله ما درمورد آن و نکات مورد اهمیت در رابطه با آنها نکاتی را قرار دادهایم. پس با دکترگرافیک همراه باشید.
اهمیت استفاده از تصویر در سایت
عملکرد گوگل جزء مواردی است که باید برای شما بهعنوان مدیر سایت در درجه اول اهمیت قرار بگیرد. شما باید بتوانید با استفاده از روشهای مختلفی رتبه گوگل خود را بالا ببرید. یکی از موارد مهم برای گوگل نیز قرار دادن تصاویر در سایت است. قرار دادن تصاویر متناسب و مرتبط با موضوع سایت شما باعث میشود سئو سایت شما تا حد زیادی بهبود پیدا کند.
پسازاینکه این کار را در سایت خود انجام دهید بهزودی متوجه خواهید شد که چقدر در رتبه سایت شما تأثیر گذاشته است. از طرف دیگر زمانی که کاربر در مورد موضوعی جستجو میکند تصویر آن نیز برای کاربر در نتایج جستجو نمایش داده میشود. پس از آن توسط این تصاویر کاربر میتواند با کلیک بر روی آنها به سایت شما وارد شود و بهاینترتیب ترافیک سایت شما بیشتر خواهد شد.
تمامی این موارد کمک میکند که سایت و به دنبال آن کسبوکار شما به یک کسبوکار اینترنتی موفق تبدیل شود. پس باید در هنگام انجام این کار نهایت دقت را داشته باشید.
فرق بین تگ Alt و Title چیست؟
همانطور که توضیح دادیم مقدار زیادی از محتوای وبسایت شامل تصاویر است. بااینحال بسیاری از صاحبان سایت تصاویر خود را برای سرعت و رتبهبندی بهتر بهینه نمیکنند. البته این موضوع میتواند به ضرر سایت آنها باشد.
با اینکه وردپرس همراه با گزینهای برای اضافه کردن متن ALT و عنوان تصویر میآید اغلب مبتدیان تفاوت و نحوهی استفاده از آن را نمیفهمند. این دوتفاوتهایی با یکدیگر دارند که با دانستن آن میتوانید بهتر از آنها جهت بهبود سایت خود استفاده کنید. به همین دلیل در این مقاله ما تفاوت بین تگ ALT و Title در تصاویر را به شما کاربران عزیز آموزش میدهیم.
همچنین اگر میخواهید برای خودتون کسب و کار آنلاین داشته باشید، صفحه طراحی وب سایت اختصاصی وردپرس را مطالعه کنید
تگ Alt و Title
متن ALT یا متن جایگزین یک ویژگی اضافهشده به برچسب تصویر در HTML میباشد. این متن در داخل ظرف تصویر زمانی که تصویر نمایش داده نمیشود دیده میشود. این موضوع به موتورهای جستجو در درک تصویر کمک میکند. درواقع متن جایگزین برای تصاویری که در صفحه پیدا نمیشود مفید است.
عنوان تصویر ویژگی دیگری است که میتوان به تگ تصویر در HTML اضافه کرد. متنی که در تگ عنوان وارد میکنید زمانی که تصویر نمایش داده نشود به کاربر نشان داده نمیشود. در عوض زمانی که کاربر ماوس را اطراف عکس حرکت میدهد در یک پنجره نمایش داده میشود.
تگ Alt و Title تصاویر اغلب برای بهبود بخشیدن به دسترسی به وبسایت برای کسانی که دید ضعیف دارند یا دستگاه صفحه خوان دارند استفاده میشود. به این صورت که صفحه خوان متن مقاله واردشده را میخواند و زمانی که به تصاویر میرسد به تصاویر میگوید: Title XYZ. درواقع به کاربران اجازه میدهد که بدانند چرا با وجود دیده نشدن عکس، تگ اضافه کردهاید.
هنگامی که تصویر برای کاربران نمایش داده نشود متن ALT به همراه یک تصویر شکسته برای آنها نمایش داده میشود.
افزودن تگ Alt به تصاویر وردپرس
این کار بهراحتی قابل انجام است. درواقع وردپرس به شما اجازهی افزودن متن ALT برای تصاویر زمانی که قصد دارید تصویر را در سایت آپلود کنید میدهد. شما میتوانید در فیلدهایی که هنگام آپلود در اختیار شما قرار گرفته است متادیتا خود را وارد نمایید.
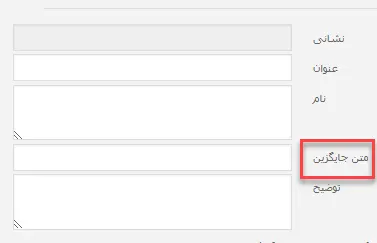
اما اگر یک تصویر را قبلا روی سایت خود آپلود کرده و اکنون قصد دارید متن جایگزین آن را ویرایش کنید میتوانید با رفتن به بخش رسانه>کتابخانه به تصاویر متن ALT اضافه کنید. برای این کار باید در زیر تصویر روی Edit link کلیک کنید.
اضافه کردن Title به تصاویر وردپرس
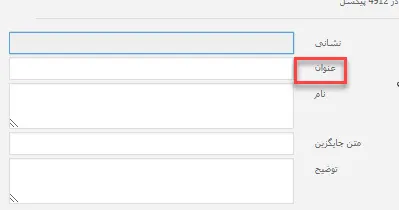
زمانی که در حال آپلود یک تصویر در سایت هستید فیلد عنوان را میبینید. فیلد عنوان توسط وردپرس برای مدیریت فایلهای رسانهای استفاده میشود و نباید با ویژگی عنوان استفادهشده در تصویر مغشوش شود.
عنوانی که در حال آپلود اضافه میکنید فقط توسط کتابخانه رسانه وردپرس برای نمایش لیستی از فایلهای رسانه استفاده میشود. درحالیکه این عنوان به شما در قرار دادن فایل رسانه در کتابخانه رسانه وردپرس کمک میکند. اما ویژگی عنوانی نیست که در مورد آن صحبت کردهایم. در اینجا چگونگی افزودن ویژگی عنوان به تصاویر وردپرس آمده است. اگر از ویرایشگر بصری استفاده میکنید نیاز دارید که روی تصویر کلیک کرده و سپس روی دکمه edit کلیک کنید.
پنجره ویرایش تصویر را جایی که نیاز است روی گزینه پیشرفته کلیک شود را خواهد آورد. گزینهای را برای افزودن ویژگی عنوان تصویر نمایش میدهد.
برای کاربرانی که از ویرایش کمی از HTML نمیترسند بهسادگی به ویرایش متن تغییر دهید و ویژگی عنوان را به برچسب تصویر اضافه کنید مانند زیر:
<img class="alignleft size-medium wp-image-2204" src="http://www.example.com/wp-content/uploads/2014/10/bike.jpg" alt="alternate text for image" width="300" height="199" title="A proper title attribute" />
همچنین شما میتوانید از یک افزونه به نام Restore Image Title که با استفاده از فیلد عنوان در آپلود بهعنوان ویژگی عنوان از تصاویر استفاده کنید.
نتیجهگیری کلی
به کاربران خود توصیه میکنیم که هم از متن Alt و هم از Title تصاویر استفاده کنند. یکی از مزایای واضح آن کمک به موتورهای جستجوی در کشف تصاویر و نمایش آنها در نتایج جستجوی تصویری گوگل میباشد. مزیت دیگر آن بهبود دسترسی به سایت و توضیح تصاویر برای افرادی که نیازهای خاص دارند است. البته موتورهای جستجو بخصوص گوگل ادعا دارد که آنها فقط روی تگ Alt بهعنوان یک عامل رتبهبندی برای تصاویر تمرکز دارند.
اما این به این معنا نیست که آنها بهطور کامل از ویژگی عنوان چشمپوشی میکنند. سعی کنید به هر دو ویژگی با استفاده از کلمات کلیدی که تصاویر را توصیف میکند متون مختلف اضافه کنید. همچنین به یاد داشته باشید که کلمات زیادی به هر دو ویژگی اضافه نکنید. در عوض نوشتن متون توصیفی و متون مفید تصاویر را توصیف میکند.
منابع: wikipedia – wordpress.org – mihanwp – youtube