بهطور طبیعی سازنده هر محصول مرتبط با وردپرس از قبیل قالب و افزونه به دلایل مختلف مثل مشکلات نسخه قبلی، کمبودهایی که در نسخههای قبل احساس کرده، افزودن امکانات و ویژگیهای جدید و یا انتظارات و درخواستهایی که خریداران آن محصول از سازنده محصول دارند، باعث میشود که نسخههای جدیدتر و بهروزتر محصول را به خریداران ارائه بدهند. آپدیتها بیشتر برای محصولات حرفهای عرضه میشوند.
سازنده هر قالب یا افزونه ای برای حل مشکلات پیش آمده یا افزودن امکانات و ویژگی های جدید به محصول خود آن را با آپدیت های جدید تحویل خریداران می دهد.
دلیل آپدیت قالب وردپرس
اولین سؤالی که ذهن کاربر را درگیر میکند در این مبحث این است که چرا باید قالب وبسایت را بهروز رسانی کنم؟
خب یکی از مهمترین بخشهای سایت قالب است چراکه شامل تمام طراحیها و چیدمان وبسایت میشود و ممکن است با آپدیت وردپرس برایش مشکل پیش بیاید پس بهتر است با نسخهی جدید وردپرس، قالب را هم آپدیت کنیم که مشکلی برای وبسایت پیش نیاید. برای اینکه کاربر بتواند بهصورت بهینهتر از قالب و پلاگین استفاده کند باید آخرین نسخه قالب را بر سایت خود نصب کند. نسخه بهروزرسانی شده قالبها با وردپرس هماهنگی بیشتری دارد و این سازگاری باعث شده کاربر بهصورت راحتتری از امکانات جدید بهره ببرد.
اگر شما از دکترگرافیک محصولی خریداری کرده باشید، آپدیتهای جدید محصولات را برای شما ارسال خواهیم کرد. اما اکثر خریداران ما با چگونگی آپدیت قالب یا افزونههای حرفهای مشکلدارند و در این مورد مدام برایشان سؤال پیش میآید. اما به نظر شما چطور باید یک قالب را بعد از چند ماه استفاده طوری آپدیت کرد که اطلاعات قبلی از دست نرود؟اگر خریدار در کد نویسی قالب قبلی تغییراتی داده باشد چهکارهایی لازم است انجام دهد؟ در ادامه با ما همراه باشید
پس از آپدیت قالب چه بخشهایی از بین میرود؟
نگران نباشید شخصیسازیهایی که انجام دادهاید برروی افزونه، قالب و … وبسایت خود از بین نمیرود. تنها باید تغییراتی که از طریق کد نویسی در قالب یا پلاگین ایجاد کرده و یا تغییر دادهاید و در قالب جدید نیز ایجاد کنید. پس اگر شما در قالبی پلاگین وبسایت خود هیچگونه تغییراتی انجام ندادهاید با خیالی آسوده میتوانید قالب را آپدیت کنید.
این نکته را در نظر داشته باشید که قالب یا افزونه تفاوتی نمیکند هردو از کدهای php جهت اجرا و همچنین از استایلهای CSS برای ظاهر قالب یا افزونه تشکیلشدهاند و هر زمان که نسخه جدید از محصول ارائه میشود درواقع این کدها حذف میشوند و یا تغییر میکنند. با توجه به open source یا همان سورس باز بودن وردپرس اگر لازم باشد میتوانید تغییراتی در ظاهر سایت خود از طریق تغییرات کدهای استایل یا همان CSS داشته باشید.
راه حلی مناسب برای از دست نرفتن تغییرات پس از آپدیت قالب
خوشبختانه وردپرس برای این موضوع هم راهحل بسیار خوبی ارائه داده است و آن چیزی نیست جز فرزند قالب یا همان child theme. اجازه دهید کمی بیشتر در خصوص قالب فرزند برای شما توضیح دهم، در سیستم تولید محتوای وردپرس، تعریفشده که هر قالب وردپرس میتواند در کنار خودش یک پوشه با همان نام قالب بعلاوه عبارت –child داشته باشد.
حال کافی است شما استایلی که قصد دارید از آن استفاده کنید را در قالب child theme یا همان قالب فرزند ایجاد کنید و با خیال راحت قالب اصلی را هر زمان که نسخه جدیدش در دسترستان قرار گرفت بهروزرسانی کنید و خیالتان بابت تغییرات ظاهر سایت راحت باشد. پس تغییرات CSSای که ایجاد کردهاید را باید در پوستهی فرزند » فایل RTL.CSS هم ذخیره کنید. پس از هر بار بهروزرسانی قالب این تغییرات را اضافه کنید.
پس نتیجه این شد که از این به بعد هر زمان به هر دلیلی که لازم دیدید تغییراتی در استایل قالب سایت خود ایجاد کنید این تغییرات را بهصورت child theme ایجاد کنید.
آپدیت قالب وردپرس بدون از دست رفتن تغییرات
زمانی که یک قالب آپدیت می شود داخل کد نویسی های آن تغییراتی داده می شود. ما باید ببینیم در کدام فایل ها تغییرات داده شده و آن فایل ها را با فایل های قبلی جایگزین کنیم. این کار راحتی نیست اما می تونید راحتش کنید. چطور؟ با برنامه winmerge
نرمافزار winmerge که روی ویندوز نصب میشود میتواند فایلهای قالب یا افزونه شمارا بررسی کرده و فایلهایی که باهم مطابقت ندارند را جایگزین کند. و اما چگونگی کار با این نرمافزار ابتدا winmerge را از http://winmerge.org/ دانلود و نصب کنید. پس از نصب نرمافزار را بازکنید و از منوی file گزینه open را انتخاب کنید.
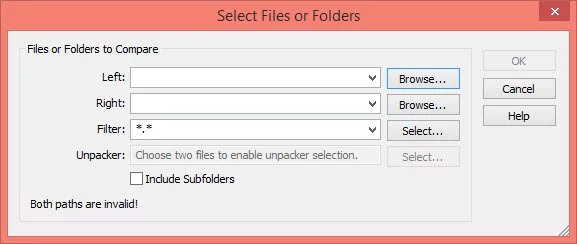
بعد از نصب نرم افزار را باز کنید. از منوی file گزینه open را انتخاب کنید.
از قسمت left پوشه قالب قبلی و از قسمت right پوشه قالب جدید را انتخاب کنید. این نرمافزار فایلهایی که همسان نیستند را برای شما پیدا میکند. در کنار فایلهایی که باهم تفاوت دارند کلمه diffrent نمایش داده میشود و زمانی که شما کد نویسیها را از سمت راست (از قالب جدید) فایل را در قالب قبلی کپی و save کردید، این کلمه به idential تغییر پیدا میکند.
به خاطر داشته باشید که این عملیات را برای تمامی فایلها باید انجام دهید. سپس تغییراتی که پیداکردهاید را در قالب جدید اعمال کرده و قالب جدید را درهاست خود آپلود و اکسترکت نمایید. در انتها مشاهده میکنید که قالب یا افزونه سایت وردپرسی شما بدون از دست رفتن تغییرات آپدیت شده است.
حالا تغییراتی که پیدا کردید را در قالب جدید اعمال کرده و قالب جدید را در هاستتون آپلود و اکسترکت کنید.
منابع: wikipedia – wordpress.org – mihanwp – youtube