ممکن است برای برخی از شما سوال پیش بیاید که چگونه برای هر پست در وردپرس قالب جداگانه بسازیم؟؛ قرار دادن پستها در یک استایل خاص میتواند آنها را متفاوتتر جلوه دهد و به اهمیت آنها اضافه کند. این قالب جداگانه ممکن است برای ادامه مطلب یا هر یک از پستهای شما قرار بگیرد. در این مقاله نحوه ساخت قالب جداگانه برای هر پست را به شما توضیح خواهیم داد. پس اگر شما هم میخواهید یک قالب متفاوت با صفحات دیگر ایجاد کنید، این مقاله را دنبال کنید، ما در این مقاله به شما نحوهی ایجاد قالبهای جداگانه را خواهیم گفت. با دکتر گرافیک همراه باشید.
چگونه برای هر پست در وردپرس قالب جداگانه بسازیم؟
گاهی اوقات شما میخواهید که متفاوت به نظر برسید و پستهای خاصی را در سایت خود به نمایش بگذارید، که در این صورت میتوانید از یک قالب جدا استفاده کنید. بهعنوانمثال ممکن است شما بخواهید مقالات مهم و ویژه و یا داستانها را در دستههای خاص با استایل متفاوت برای کاربر نشان دهید که این دقیقاً همان جایی است که استفاده از یک قالب جدا به کمک شما خواهد آمد.
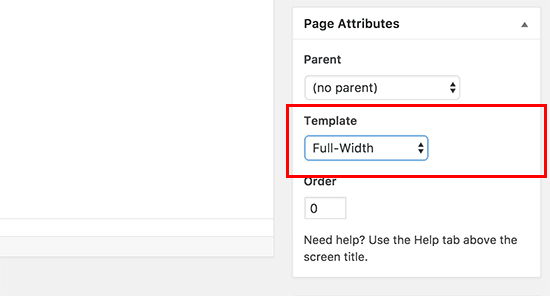
روند ساخت یک قالب جدا برای پست، دقیقاً مانند ایجاد یک قالب صفحه سفارشی است، شما میتوانید قالب موردنظر خود را از صفحه ویرایش پست انتخاب کنید مطابق با تصویر زیر:
ساخت قالب جدا برای single.php وردپرس
خب اگر شما هم جزء آن دسته از افرادی هستید که میخواهید یک تغییری در سایت خود ایجاد کنید، این آموزش را مطابق با دستورالعملهای گفته شده طی کنید: اولین کاری که باید انجام دهید این است که ویرایشگر متنی سیستم خود مانند Notepad را باز کنید و قطعه کد زیر را در آن کپی کنید.
<?php /* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?>
این کد قالب جدیدی را با نام مقالات ویژه تعریف میکند و آن را برای پست، صفحه و انواع پست محصول، قابلدسترسی میکند. شما میتوانید این فایل را با نام wpb-single-post.php ذخیره کنید.
در قدم بعدی شما باید از یک سرویس FTP برای آپلود این کد در فولدر قالب فعلی سایت وردپرسی خود نیاز دارید، سپس باید وارد پیشخوان وردپرس خود شوید و از قسمت نوشتهها، یک نوشته جدید ایجاد کنید و یا اینکه یکی از نوشتههای قبلی را ویرایش کنید.
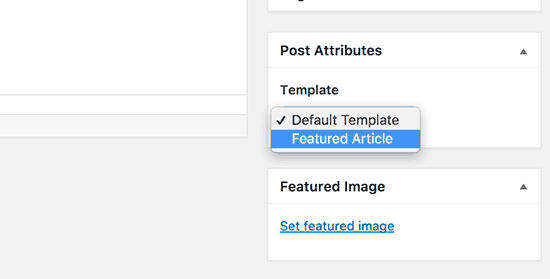
انتخاب قالب برای نوشتهها
حالا اگر به بخش ویرایش پست بروید، متوجه خواهید شد که یک خصوصیت جدید در جعبه متا برای شما قرار گرفته است که شامل یک گزینه برای انتخاب قالب میباشد.
شما قالب سفارشی “Featured Article” را در لیست خواهید دید. در حال حاضر قالب شما خالی است، بنابراین با انتخاب آن یک صفحه سفید براش شما نمایش داده میشود. سادهترین راه برای انجام این کار، کپی کردن کد از فایل Single.php قالب خود و استفاده از آن بهعنوان یک نقطه شروع میباشد.
بنابراین شما باید فایل را ویرایش کنید و عبارت” get_header () ” را جستجو کنید و فایلی که در بالا ایجاد کردید را پسازآن قرار دهید و در آخر نیز این کد را در فایل wpb-single-post.php قرار دهید. حالا دوباره باید این فایل را ذخیره کنید و بر روی سرور خود آپلود کنید.
بااینحال، این دقیقاً همان قالب فعلی پست تکی شما است، در حال حاضر شما میتوانید تغییرات قالب سفارشی خود را شروع کنید، بهعنوانمثال میتوانید کلاسهای CSS سفارشی خود را اضافه کنید، ستونهای فرعی را حذف کنید، یک قالب تمام عرض ایجاد کنید و یا هر تغییری که بهدلخواه خود است را انجام دهید.
ساخت قالب جدا برای پست در وردپرس بر اساس دسته بندی
در ادامه آموزش خواهیم داد که چطور یک قالب جدا برای ادامه مطلب بر اساس دستهبندی ایجاد کنید. بهعنوانمثال ممکن است شما بخواهید برای پستهایی که جزء دستهبندی مسافرتی هستند را در یک قالب جدا از پستهای دیگر قرار دهید.
برای این کار شما به قطعه کد زیر نیاز دارید، کد زیر را به فایل functions.php قالب خود اضافه کنید و یا اینکه مقاله ساخت افزونه اختصاصی وردپرس را برای استفاده از یک روش دیگر مطالعه کنید.
/*
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_template');
/**
* Single template function which will choose our template
*/
function my_single_template($single) {
global $wp_query, $post;
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach;
}
کار این کد این است که در وهله اول بررسی کند که صفحه وردپرس برای پست تکی موردنیاز است یا خیر، اگر بعد از بررسی به این نتیجه برسد که نیاز است، به وردپرس گفته میشود که در فولدر تکی قالب وردپرس، به دنبال قالب باشد.
دستهبندی مطالب
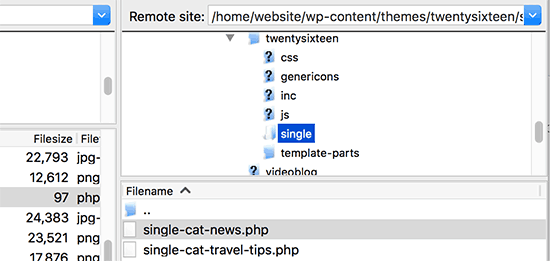
در این بخش شما نیاز دارید که فایلهای قالبی که توسط این کد تعریف شده است را اضافه کنید، برای این کار باید با استفاده از FTP یا پنل مدیریتیهاست خود به سایت خود متصل شوید و به پوشه wp-content » themes » your-theme-folder بروید و در قالب فعلی سایت خود یک فولدر جدید با نام Single ایجاد کنید.
در حال حاضر شما باید یک فایل درون این پوشه ایجاد کنید و اسم آن را {single-cat-{category-slug قرار دهید. البته شما باید بهجای عبارت “{category-slug}” در اسم فولدر، دستهبندی موردنظر خود را جایگزین کنید.
بهعنوان مثال اگر شما دسته بندی News دارید فایل single-cat-news.php را ایجاد کنید و اگر دسته بندی Travel Tips را دارید قالب single-cat-travel-tips.php را ایجاد کنید و به این صورت تمامی دستهبندیهای دلخواه خود را به این صورت ایجاد کنید.
در حال حاضر فایلهای این قالب همگی خالی هستند و شما برای نقطه شروع شما میتوانید محتواهای فایل خود را از فولدر قالب خود کپی کرده و داخل هرکدام از این قالبها قرار دهید.
حالا شما میتوانید این قالبها را برای ایجاد تغییرات موردنظر خود ویرایش کنید. یکبار که انجام دهید میتوانید وارد سایت خود شوید و پست را مشاهده کنید. در حال حاضر بیاید تصور کنیم که دو تا فیلد پست در دو دستهبندی News و Travel Tips داریم.
وردپرس بهصورت خودکار قالب را برای News نشان میدهد چون به نظر میرسد که در ترتیب حروف الفبا این دستهبندی اول است؛ از طرف دیگر اگر شما یک پست را در یک دستهبندی ثبت کنید و یک دستهبندی برای آن قالب ایجاد نکرده باشید، وردپرس فایل single.php پیشفرض قالب شما را ذخیره خواهد کرد.
ساخت قالب جدا برای پست در وردپرس بر اساس نویسنده
برخی مواقع ممکن است شما بخواهید پستهایی که توسط یک نویسنده خاص در سایت خود منتظر کردهاید، با یک قالب متفاوت به نمایش در بیاید، در این صورت باید یک قالب جدا برای پستهای هر نویسنده در نظر بگیرید. شما قادر خواهید بود با استفاده از تکنیکهایی که در مورد دستهبندی که در مرحله قبلی برای شما گفتیم، این کار را انجام دهید.
در ابتدا شما باید این کد را به فایل functions.php قالب خود اضافه کنید و یا از روش ساخت افزونه اختصاصی وردپرس استفاده کنید.
/**
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_author_template');
/**
* Single template function which will choose our template
*/
function my_single_author_template($single) {
global $wp_query, $post;
/**
* Checks for single template by author
* Check by user nicename and ID
*/
$curauth = get_userdata($wp_query->post->post_author);
if(file_exists(SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php';
elseif(file_exists(SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->ID . '.php';
}
در این بخش نیز دقیقاً مانند مورد قبلی، باید به سایت خود با استفاده از FTP یا پنل مدیریتی هاست خود، متصل شوید و مسیر wp-content » themes » your-theme-folder را طی کنید.
اگر قبلاً فولدری با نام “single” ایجاد نکردهاید حالا باید آن را ایجاد کنید. در داخل این فولدر شما باید یک قالب با نام کاربری نویسنده در نام قالب مانند single-author-johnsmith.php ایجاد کنید.
این قالب خالی است که شما میتوانید محتواهای فایل Single.php را کپی و پیست کنید و از آن بهعنوان نقطه شروع استفاده کنید. شما الآن میتوانید در سایت خود پست ایجاد شده توسط یک نویسنده خاص را ببینید. در حال حاضر از قالبی که شما ایجاد کردهاید استفاده میشود.
امیدواریم این مقاله به شما برای ساخت قالب جداگانه برای هر پست در وردپرس کمک کرده باشد. اگر سوالی در این مورد داشتید، در بخش نظرات با ما در میان بگذارید.
منابع: wikipedia – wordpress.org – mihanwp – youtube