در این مقاله از دکتر گرافیک، آموزش افزودن امکانات به گوتنبرگ وردپرس با افزونه Shortcodes Ultimate را خواهیم داشت.
گوتنبرگ یک ویرایشگر مدرن و سبک، دارای قابلیتهای جذاب و کاربردی است. با استفاده از بلوکهای آن به راحتی میتوانید پستهای خود را در حالتهای متفاوت و زیبا منتشر کنید.
در گوتنبرگ با مفهوم بلوکها آشنا میشوید. وجود بلوکها باعث میشود تا سریعتر و با کیفیت بهتری تولید محتوای خود را انجام دهید. همین امر سبب شده تا افراد زیادی کار با آن را فرا گیرند. در گوتنبرگ علاوه بر بلوکها، ظاهر و حس جدیدی به بخش ویرایشگرها اضافه شده است؛ ظاهر جدید اغلب یک کپی از ویرایشگر متوسط است و کمی بیشتر از مدرن به نظر میرسد.
آموزش افزودن امکانات به گوتنبرگ وردپرس با افزونه
همه افرادی که از وردپرس استفاده میکنند، از میزان اهمیت شورتکدها باخبر هستند و این موضوع را میدانند که بیشتر تغییراتی که در سایت حتی با استفاده از افزونهها صورت میگیرد، با کمک شورتکدها است. ممکن است خود شما هم هنگام استفاده از یک افزونه با این مورد برخورد کرده باشید که برای قرار دادن یک قابلیت جدید در پست یا برگه، باید شورتکدی که در اختیارتان قرار میگیرد را جایگذاری کنید.
از طرف دیگر شورتکدها میتوانند به شما برای خلاص شدن از شر افزونههای متعدد و یا کدهای طولانی به شما کمک کند؛ ما قبلاً در مقاله آموزش نحوه نمایش شورت کد در قالب وردپرس با استفاده از تابع do_shortcode بهصورت کامل برای شما توضیح دادیم که شورتکد چیست و چه کاربردی برای سایت شما دارد، حالا قصد داریم در این مقاله به شما آموزش دهیم که چطور هر شورتکد دلخواهی را ایجاد کنید. پس با ما همراه باشید.
مقالات مرتبط:
آموزش کار با ویرایشگر گوتنبرگ به سبک حرفهایها
غیرفعال کردن گوتنبرگ و فعالسازی ویرایشگر کلاسیک وردپرس
معرفی افزونه Shortcodes Ultimate
Shortcodes Ultimate یکی از کاربردیترین افزونههایی است که میتواند به هر وبسایتی با هر زمینه فعالیتی کمک کند، این افزونه تاکنون 800 هزار نصب فعال داشته است که همین تعداد میتواند نشاندهنده قابلیتهای آن باشد.
این افزونه بهصورت رایگان در اختیار شما قرار میگیرد و شما میتوانید آن را از مخزن وردپرس سایت خود دانلود و فعال کنید.
ویژگیهای افزونه Shortcodes Ultimate
پلاگین Shortcodes Ultimate دارای قابلیتهایی است که بدون شک برای شما و سایتتان مفید خواهد بود، برخی از این ویژگیها شامل موارد زیر است:
- پشتیبانی از ویرایشگر گوتنبرگ وردپرس
- واکنشگرا
- امکان استفاده از CSS سفارشی
- امکان توسعه افزونه
- پشتیبانی و سازگاری با قالبهای وردپرسی
همچنین این افزونه دارای 50 شورتکد پیشفرض است که کار شما را راحت میکند و میتوانید بهدلخواه از آن استفاده کنید.
آموزش کار با افزونه Shortcodes Ultimate
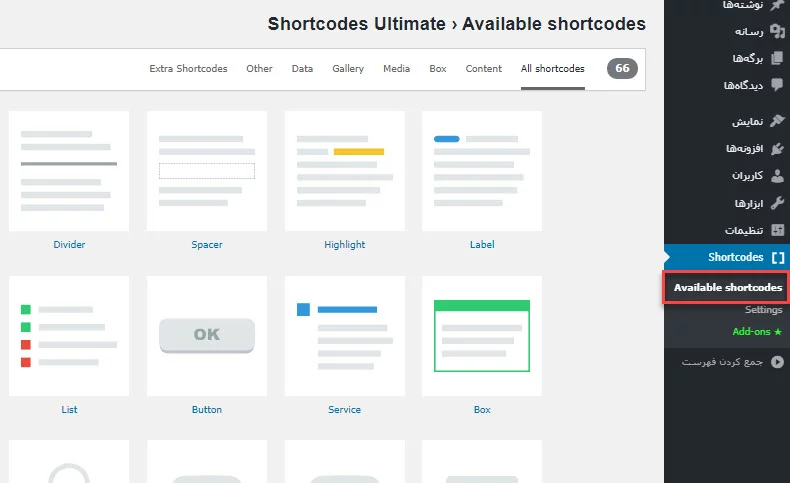
بعدازاینکه افزونه را دانلود و روی سایت خود فعال کردید، یک گزینه به اسم “Shortcodes” به پیشخوان شما اضافه خواهد شد که دارای 3 زیرمجموعه است، یکی از این بخشها Available shortcodes” است که در آن تمامی شورتکدهای از پیش طراحی شده که بهصورت پیشفرض در افزونه موجود است را میتوانید مشاهده کنید، مانند تصویر زیر:
خب حالا باید وارد پیشخوان وردپرس خود شوید و از بخش نوشتهها روی “افزودن نوشته” کلیک کنید و یا اینکه یکی از نوشتههای قبلی که میخواهید شورتکدی که قرار است ساخته شود را در آن جایگذاری کنید، ویرایش کنید.
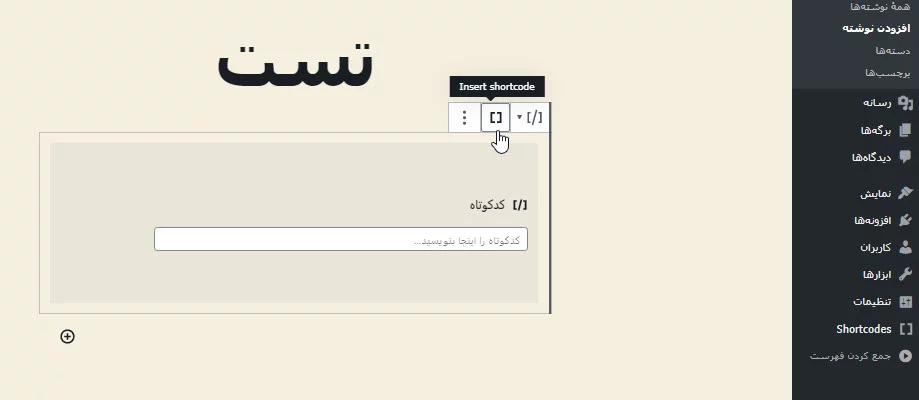
حالا باید با استفاده از آیکون (+) یک باکس “کد کوتاه” را جاسازی کنید، مانند تصویر زیر:
همانطور که در تصویر مشاهده میکنید، بعد از فعال کردن افزونه، یک آیکون جدید به بالای این باکس اضافه شده است. اگر روی این بخش کلیک کنید یک صفحه جدید برای شما باز خواهد شد که شامل یک لیست از شورتکدهای افزونه است.
ایجاد دکمه دانلود با استفاده از افزونه
حالا ما برای اینکه شما بهتر این روند را درک کنید، یک دکمه دانلود را ایجاد میکنیم، برای این کار باید یک بلوک کد کوتاه در نوشته ایجاد کنید و روند زیر را قدمبهقدم دنبال کنید.
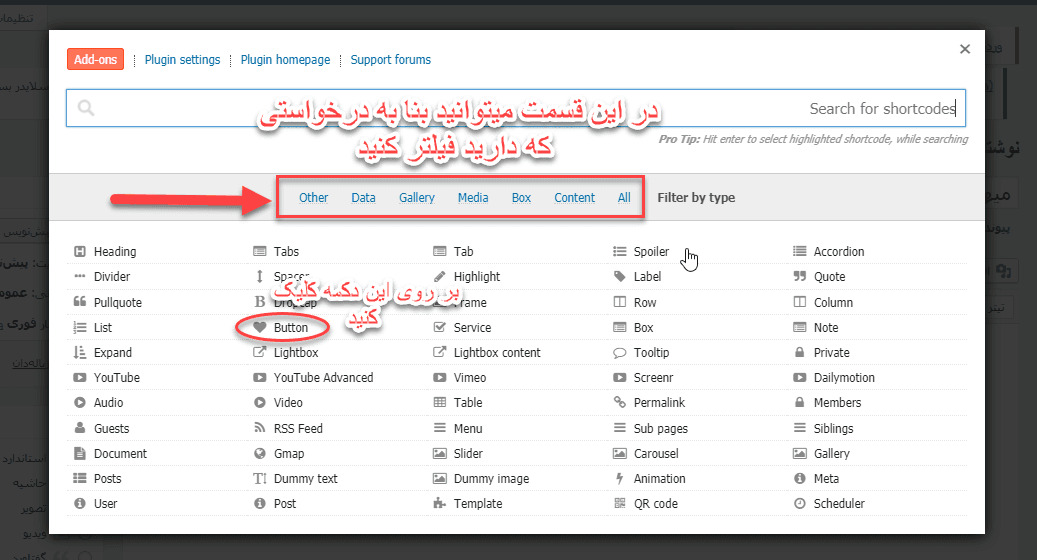
شما میتوانید از قسمتی که برای سرچ کردن جایگذاری شده، استفاده کنید و شورتکد موردنظر خود را پیدا کنید؛ بعد از انتخاب شورتکد موردنظرتان، یک پنجره جدید برای شما باز خواهد شد که مربوط به تنظیمات شورتکدی است که انتخاب کردید. دقت داشته باشید که این تنظیمات در تمامی شورتکدها مثل هم نیست و به نسبت موردی که روی آن کلیک کردید ممکن است با گزینههای متفاوتی روبهرو شوید.
در این پنجره شما میتوانید هر تنظیمی که مربوط به دکمه است را سفارشیسازی کنید، دقت داشته باشید که این تنظیمات در تمامی شورتکدها مثل هم نیست و به نسبت موردی که روی آن کلیک کردید ممکن است با گزینههای متفاوتی روبهرو شوید.
سفارشیسازی دکمه دانلود
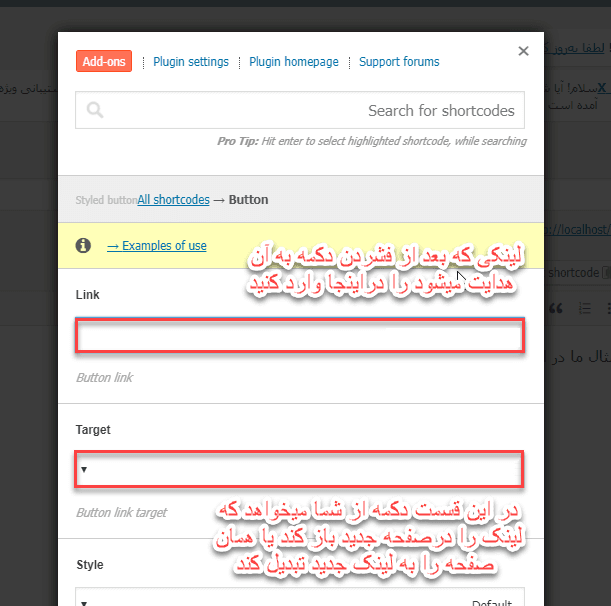
مثلاً یکی از باکسهایی که در این پنجره قرار دارد، مربوط به لینک دهی به دکمه است، پس ابتدا لینکی که بعد از فشردن دکمه قرار است به آن صفحه منتقل شود را وارد میکنیم و سپس در گزینه بعد مشخص میکنیم که با کلیک کردن بر روی دکمه، صفحهی موردنظر در تب جدیدی باز بشود یا در همان صفحه باز بشود.
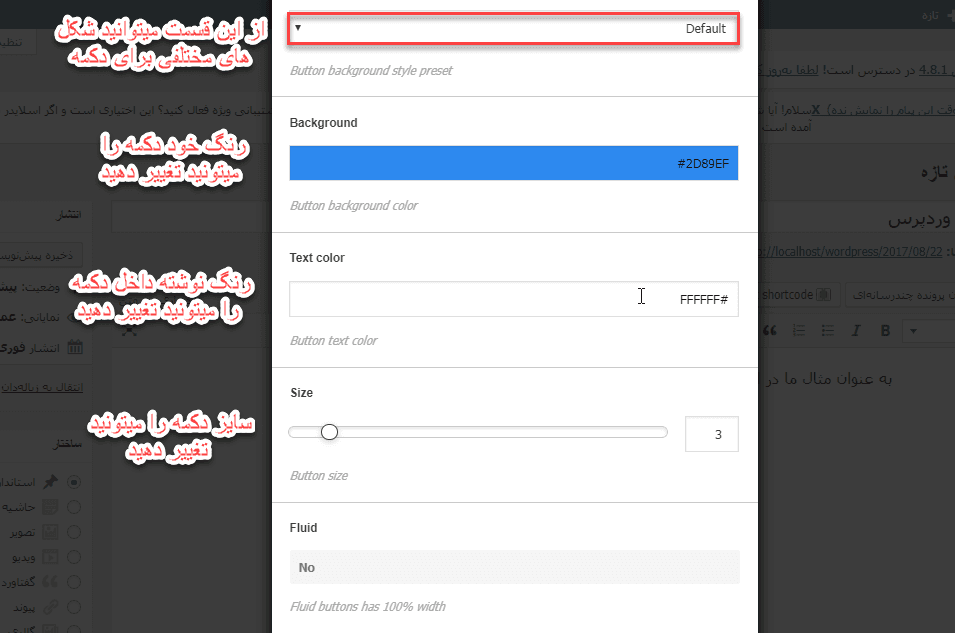
حالا باید دکمه را طراحی کنید و به آن استایل دهید، در قسمت اول ما میتوانیم شکلهای مختلفی ازجمله دکمه سه بعدی یا دکمه شیشهای و غیره را روی دکمه اعمال کنیم و در قسمت بعد رنگ خود دکمه و رنگ متن درون دکمه را انتخاب کنیم که با کلیک بر روی قسمتهای رنگبندی میتوانیم به دنیایی از رنگها دست پیدا کنیم و سپس طول و عرض دکمه را مشخص میکنیم؛ مانند تصویر زیر:
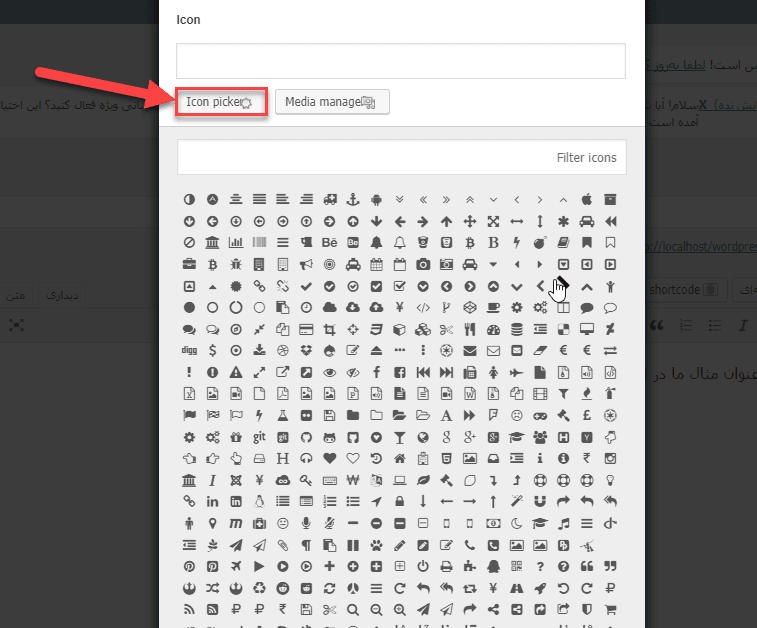
در مرحله بعد میتوانید یک آیکون در دکمه قرار دهید، برای این کار باید گزینه “Icon Pack” را انتخاب کنید تا آیکونها برای شما نمایش داده شود و یکی از آنها را انتخاب کنید؛ مانند تصویر زیر:
قرار دادن شورتکد در نوشته و پست
در مرحله آخر شما باید این شورتکد را در سایت خود جایگذاری کنید که برای این کار باید روی گزینه “Insert Shortcode” کلیک کنید تا یک شورتکد در اختیار شما قرار گیرد، این شورتکد را میتوانید در هر قسمتی از سایت و نوشته که میخواهید جایگذاری کنید.
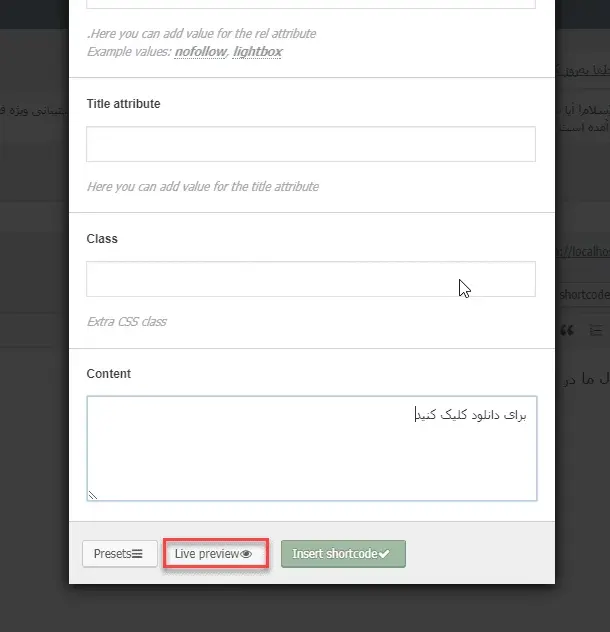
البته این امکان را هم دارید که قبل از جایگذاری شورتکد در ویرایشگر، پیشنمایش آن را ببینید و تغییراتی را اعمال کنید، برای این کار باید روی “Live Preview” در انتهای همان پنجره کلیک کنید.
تصویر زیر یک نمونه از قرار دادن همان شورتکدی است که در مراحل قبلی آن را ایجاد کردیم:
امیدواریم این مقاله برای شما مفید واقع شده باشد. اگر سوالی در این مورد داشتید، در بخش نظرات با ما در میان بگذارید.
سپاس از همراهی شما…
منابع: wikipedia – wordpress.org – mihanwp – youtube