در این مقاله از دکتر گرافیک، بررسی و رفع مشکلات ویرایشگر کلاسیک وردپرس را خواهیم داشت.
یکی از مشکلاتی که ممکن است برای کاربرانی که از وردپرس استفاده میکنند پیش بیاید، پنهان شدن دکمههای ویرایشگر متن است. درواقع زمانی که کاربر وارد محیط ویرایشگر متن وردپرس میشود و قصد ایجاد یک پست یا متن جدید را دارد، با یک صفحه کاملاً سفید روبهرو میشود. برای یادگیری نحوه رفع مشکلات ویرایشگر کلاسیک وردپرس با ما همراه باشید.
در این حالت اگر کاربر هر متنی را وارد ویرایشگر کند، نشان داده نمیشود، اگر هم از ویراشگر کلاسیک استفاده میکنند، حتی نمیتوانند بین بخش دیداری و متن سوئیچ کنند، بهصورت کلی این مشکل یعنی اینکه دکمههای ویرایشگر متن مخفی شده و شما باید این خطا را برطرف کنید، در غیر این صورت نمیتوانید هیچ پست جدیدی ایجاد کنید و یا نوشتههای قدیمی را ویرایش کنید.
توجه داشته باشید که نوشتن مطالب و پستهای جدید یکی از مهمترین بخشهای هر وبسایتی بهحساب میآید و شما باید هرچه سریعتر این ارور را از سایت خود حذف کنید، در غیر این صورت با مشکل مواجه خواهید شد.
البته این مورد خیلی کم پیش میآید ولی خب امروز میخواهیم برای افرادی که با این خطا روبهرو هستند، آموزشی قرار بدیم که بتونند در کمتر از چند دقیقه این ارور را برطرف کنند و بدون هیچ مشکلی به کار خودشان ادامه دهند. پس با ما همراه باشید.
مشکلات ویرایشگر کلاسیک وردپرس
ویرایشگر متن در وردپرس شامل ویرایشگر کلاسیک و گوتنبرگ است که بهتازگی جایگزین ویراشیگر قبلی شده است. البته شما میتونید همچنان از ویرایشگر کلاسیک هم استفاده کنید اما خب کار با ویرایشگر جدید وردپرس یعنی گوتنبرگ بهمراتب راحتتر است.
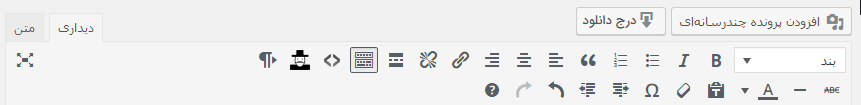
بهصورت کلی ظاهر بخش ویرایشگر متن به زیر است، اما شما این امکان را دارید که با استفاده از افزونه، دکمههای بیشتری را به این ویرایشگر متن اضافه کنید.
افزودن دکمههای بیشتر به ویرایشگر کلاسیک
یکی از افزونههایی که میتواند در این زمینه به شما کمک کند، TinyMCE Advanced plugin میباشد.
این افزونه کاملاً رایگان است و شما میتونید آن را از مخزن وردپرس دانلود و روی سایت خود نصب کنید.
برخی مقالات مرتبط:
آموزش نکاتی برای کار با ویرایشگر کلاسیک وردپرس
غیرفعال کردن گوتنبرگ و فعالسازی ویرایشگر کلاسیک وردپرس
بررسی و رفع مشکلات ویرایشگر کلاسیک وردپرس
خب حالا بریم سراغ حل خطای ویرایشگر متن در وردپرس. شما برای اینکه این مشکل را برطرف کنید میتوانید از 3 روش مختلف استفاده کنید که ما در این بخش هر سه روش را برای شما خواهیم گفت و باهم بررسی میکنیم.
دقت داشته باشید که ممکن است مشکل شما با استفاده از روش اول حل شود اما برخی مواقع شما باید برای رفع این خطا هر سه روش را امتحان کنید. پس اگر مشکل شما با روش اول حل نشد به ترتیب این راهحلها را بررسی و روی سایت خود اعمال کنید.
خالی کردن کش مرورگر
یکی از راهحلهایی که ممکن است مشکل عدم نمایش دکمهها را در ویرایشگر متنی وردپرس حل کند، خالی کردن کش مرورگر است. پس قبل از هر کاری بهتر است که کش مرورگر خود را پاک کنید.
بعدازاین کار به بخش نوشتههای سایت خود برید و درصورتیکه این مشکل برطرف شده بود از نوشتن پستهای جدید لذت ببرید! اما اگر همچنان این صفحه برای شما سفید بود و یا اینکه دکمهها بهصورت کامل نمایش داده نمیشد، از راهحلهای زیر استفاده کنید.
اسکریپت جایگزین TinyMCE
یکی دیگه از دلایلی که ممکن است باعث خطای ویرایشگر وردپرس شده باشد این است که نصب و بهروزرسانی بهدرستی انجام نشده باشد. درواقع این خطا ممکن است پس از نصب و بهروزرسانی در سایت شما به وجود به یاد.
پس شما باید پوشه wp-includes/js/tinymce را با نسخه جدید و سالم جایگزین کنید. حالا دوباره ویرایشگر خود را بررسی کنید و درصورتیکه مشکل از فایلهای این پوشه بوده باشد، باید دکمهها را مشاهده کنید؛ در غیر این صورت روش آخر را امتحان کنید.
تغییرات فایل wp-config
در این روش شما باید یک قطعه کد به یکی از پوشههای هاست خود اضافه کنید. البته این کد هیچ مشکلی برای شما پیش نخواهد آورد ولی خب برای اطمینان بیشتر، پیشنهاد میکنم یک نسخه پشتیبانی از سایت خود بگیرید.
حالا با استفاده از FTP یا هر ابزار دیگری به پنل مدیریت هاست خود برید و پوشه wp-config را پیدا کنید، روی پوشه راست کلیک کنید و آن را ویرایش کنید. بعدازاینکه قطعه کد زیر را به بالای صفحه اضافه کردید، فایل را ذخیره کنید.
define('CONCATENATE_SCRIPTS', false);
حالا به بخش ویرایشگر متن در پیشخوان» نوشتهها برید و بررسی کنید که مشکل برطرف شده باشد. مطمئن باشید که اگر از روشهای گفته شده استفاده کنید این خطا در ویرایشگر شما از بین میرود.
امیدواریم این مقاله برای شما مفید واقع شده باشد.
منابع: wikipedia – wordpress.org – mihanwp – youtube