با سلام به شما کاربران گرامی وبسایت دکتر گرافیک . امیدواریم حالتون عالی باشه . در این مقاله قصد داریم پلاگین فوق العاده و کاربردی Side Cart Woocommerce را معرفی کنیم و قابلیت های آن را برای شما بازگو کنیم ، با ما همراه باشید .
نمایش محصولات سبد خرید در کنار سایت
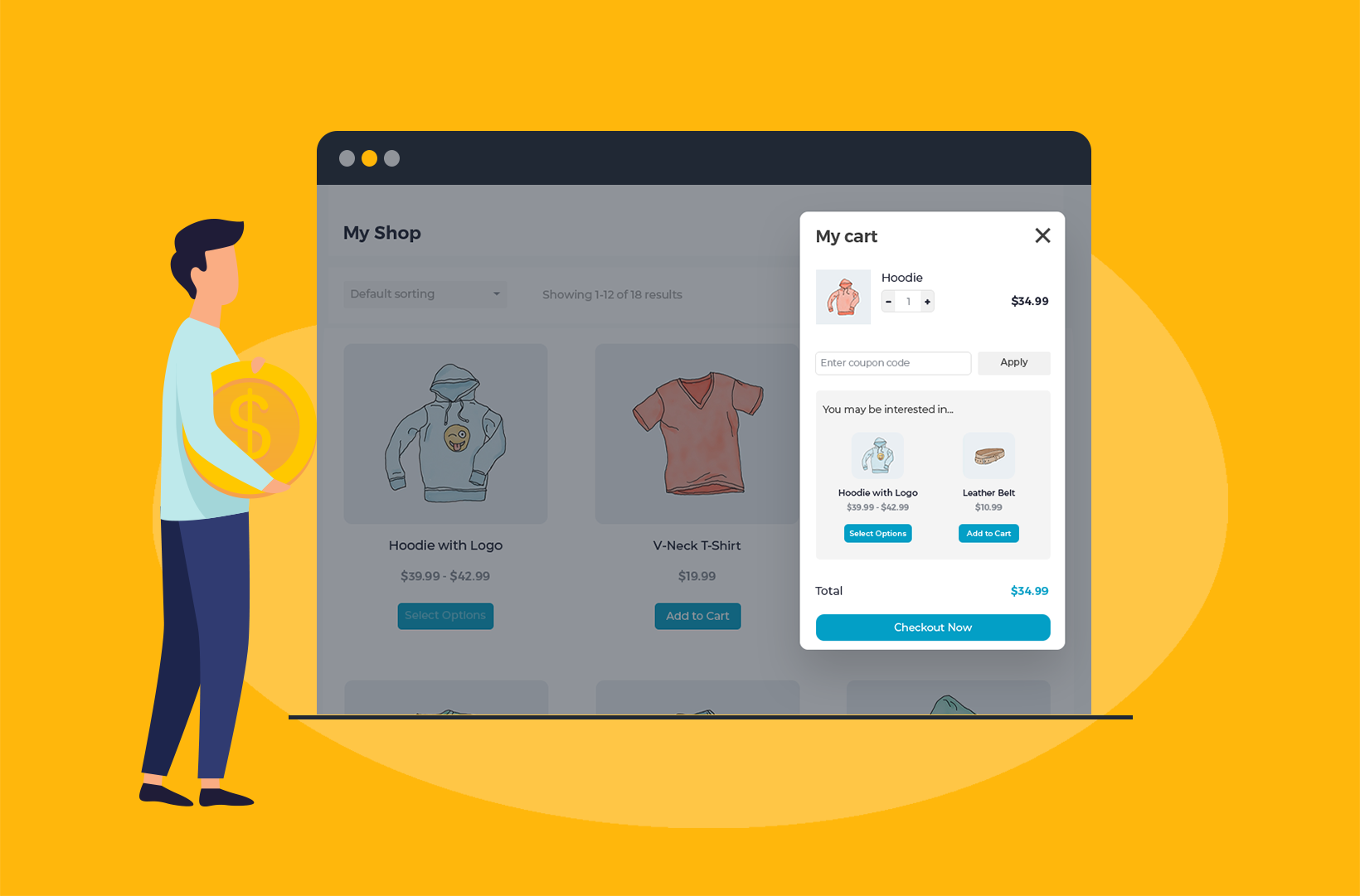
یکی از بخشهای مهم در فروشگاه اینترنتی، قسمت سبد خرید آن است. شما برای اینکه بتوانید محصولات موردنظر خود را بخرید، نیاز به مشاهده آن دارید. این گزینه بصورت پیشفرض در ووکامرس موجود است اما اگر دوست دارید بصورت سفارشی در گوشهای از سایت به مشتری نمایش داده شود، میتوانید امکان نمایش محصولات سبد خرید در کنار سایت را با کمک یک افزونه، فراهم کنید. افزونه Side Cart WooCommerce یک آیکون سبد خرید نامحدود به سایت اضافه میکند که خریدها در سبد خرید در بخش ساید سایت نشان میدهد.
مشتریان میتوانند مستقیما تمام محصولان سبد خرید را از کنار صفحه مشاهده کنند و حتی اقلامی را هم حذف کنند. این افزونه قابلیت افزودن به سبد خرید به صورت ایجکس روی صفحات یک محصول را هم دارد. با هم ویژگیهای آن را مشاهده میکنیم .
ویژگی های افزونه سبد خرید کناری ووکامرس
1- برای تمام محصولات قابل اجرا است.
2- تمام اقلام اضافه شده را میتوان در سبد خرید کناری دید.
3- امکان خرید محصول از طریق دکمه Checkout فراهم است.
4- محصولات اضافه شده بدون رفرش کردن صفحه حذف میشوند.
دانلود رایگان افزونه سبد خرید کناری ووکامرس (Side Cart Woocommerce)
تنظیمات کلی سبد خرید کناری SIDE CART
1- Auto Open: درصورتی که مربع این قسمت را تیک بزنید، لیست سبد خرید بلافاصله پس از اضافه شدن محصول، در سمت راست صفحه، باز میشود.
2- Ajax Add to Cart: درصورتی که مربع این قسمت را تیک بزنید، آیتم موردنظر بدون بازنشانی (Refresh) سایت، به لیست سبد خرید اضافه میشود.
3- Loading Icon: درصورتی که مربع این قسمت را تیک بزنید، علامتی به معنای پردازش اطلاعات به کاربر نمایش داده میشود.
4- Reset Cart Form: درصورتی که مربع این قسمت را تیک بزنید، میتوانید از دکمه ریست کردن مقادیر موجود در لیست استفاده کنید. در این صورت دکمه View Cart حذف می شود.
5- Head Title: در این بخش میتوانید برای سبد خرید خود نام دلخواه خود را انتخاب کنید.
دانلود پلاگین Side Cart Woocommerce
در باکس زیر می توانید این افزونه قدرتمند را دانلود و نصب نمایید :
دوستان عزیز شما می توانید از دیگر آموزش پلاگین وردپرس وبسایت دکتر گرافیک استفاده نمایید .
امیدواریم این مطلب برای شما مفید واقع شده باشد .