بعد از اینکه شما وبسایت خود را راهاندازی کردید نیاز دارید که از موارد مختلفی برای زیبا کردن آن استفاده کنید. ظاهر وبسایت شما از اهمیت بالایی برخوردار است و شما باید تلاش کنید که با استفاده از ابزارهای مختلفی آن را ارتقا دهید. ازآنجاکه وردپرس یک سیستم متنباز است ابزارهای مختلفی به شما برای انجام این کار کمک میکنند. شما میتوانید از کد نویسی و پلاگینهای حرفهای و رایگان زیادی استفاده کنید. یکی از ابزارهای زیباسازی ظاهر وبسایت شما، اسلایدر تصویر است و در این مقاله نحوه ساخت اسلایدر تصاویر در وردپرس را به شما توضیح خواهیم داد. البته با یک افزونه کاملا رایگان! با دکترگرافیک همراه باشید.
بسیاری از وبسایتها به دلیل کاربردی بودن اسلایدر از آن استفاده میکنند و به همین دلیل ما نیز آموزشهای مختلفی برای شما در دکترگرافیک قراردادیم تا در صورت نیاز بتوانید به سایت خود خیلی راحت اسلایدر اضافه کنید. اما امروز در خدمت شما هستیم تا به شما آموزش دهیم که چگونه بدون پرداخت هزینه میتوانید اسلایدر را به وردپرس خود اضافه کنید.
شما برای اینکه ظاهر سایت خود را دچار تغییر کنید و به آن یک جلوه خوب دهید میتوانید کارهای متفاوتی در هنگام طراحی انجام دهید که اسلایدر نیز یکی از آنها است. قرار دادن اسلایدر در سایت یک ایده خلاقانه و مفید است و شما توسط آن امکان این را دارید که در فضایی که در اختیار شما قرار میگیرد محتوایی را بهدلخواه خود قرار دهید و کاربران زیادی را به سمت وبسایت خود جذب کنید.
از طرف دیگر شما نیازی نیست که برای اینکه به سایت خود اسلایدر اضافه کنید، کدنویسی انجام دهید و این موضوع میتواند برای افراد مبتدی که آشنا به کدنویسی نیستند بسیار کارآمد باشد.
استفاده از اسلایدر در وبسایت
خب قبل از اینکه بخواهیم به شما افزونه موردنیاز برای این کار را معرفی کنیم قصد داریم تا شما را با کاربردهای مختلف و جالب اسلایدر آشنا کنیم.
یکی از مزیتهای استفاده از اسلایدر این است که اگر شما دارای یک وبسایت تجاری باشید و بخواهید که نمونه کارهای خود را در معرض دید کاربران قرار دهید اسلایدر به شما در این زمینه کمک زیادی میکند. از دیگر مزایای استفاده از اسلایدر میتوان به این نکته اشاره کرد که پسازاینکه شما تنظیمات مربوطه را انجام دادید دیگر نیازی نیست که کاری انجام دهید و اسلایدر بهطور خودکار برای کاربران نمایش داده میشود.
استفاده از اسلایدر میتواند در زمان نیز صرفهجویی کند. چراکه میتواند محتوای دلخواه شما را در یک مدتزمان کوتاه به کاربران نمایش دهد و کاربران میتوانند خیلی راحت با کلیک بر روی محتوای دلخواه به صفحه موردنظر مراجعه کنند. اگر شما صاحب یک وبسایت شلوغ هستید که محتوای زیادی در سایت شما است اسلایدر میتواند محتوای مهم و شاخص شما را از دیگر محتواها جدا کرده و به کاربران نمایش دهد.
شما میتوانید بهدلخواه خود در اسلایدر چیزهای متفاوتی قرار دهید. قرار دادن محتوای متنی، تصاویر، نمونه کارها و… ازجمله مواردی است که مدیران سایتها از آنها استفاده میکنند. ما افزونه ساخت اسلایدشو برای وردپرس به نام Meta Slider را به شما پیشنهاد میکنیم. این افزونه باعث دو چندان کردن زیبایی سایت شما خواهد شد.
همچنین برای اطلاع از نحوه انجام فرایند سئو وردپرس در مجموعه دکترگرافیک می توانید صفحه خدمات سئو وردپرس را مطالعه کنید.
ساخت اسلایدر تصاویر در وردپرس
امروزه بیشتر وبسایتها از اسلایدر استفاده میکنند که بعضی از آن سایتها با افزونه رولوشن اسلایدر این کار را انجام میدهند که البته یک افزونه رایگان نیست. پس قصد داریم یک افزونه رایگان با امکانات افزونه روولوشن اسلایدر را به شما معرفی کنیم. همانطور که گفتیم در اینجا نیاز به کد نویسی نیست و درواقع با این افزونه دیگر نیاز نیست که برای ساختن یک اسلایدر در وردپرس کد نویسی قالب خود را تغییر دهید. فقط کافی است که شما عکسهای خود را آپلود کرده یا اگر میخواهید نوشتهای بر روی اسلایدر نمایش داده شود، نوشته خود را بنویسید و روی عکس خود قرار دهید.
این افزونه تلفیقی است از Flex Slider 2، Nivo Slider ، Responsive Slides و Coin Slider تا بهراحتی کار شما را با این افزونه را فراهم کند. افزونهای که در اینجا برای شما معرفی میکنیم بین سایتها بسیار محبوب است و توانسته است که 800 هزار نصب فعال تاکنون داشته باشد.
بنابراین اگر قالب سایت شما بهطور پیشفرض دارای قابلیت اسلایدر نیست و یا اینکه شما قصد ندارید برای این کار هزینه پرداخت کنید و افزونه حرفهای تهیه کنید استفاده از این افزونه بهترین روشی است که میتوانید پیاده کنید.
آموزش استفاده از افزونه Meta Slider
شما میتوانید خیلی راحت از پایین این آموزش و یا در مخزن وردپرس افزونه را نصب کنید. برای دریافت افزونه در پنل مدیریت وردپرس خود در مسیر افزودن > افزونهها نام افزونه Meta Slider را جستجو و سپس آن را در وبسایت خود فعال نمایید.
بعدازاینکه این افزونه را در سایت خود نصب کردید بخش Meta Slider به پنل مدیریت وبسایت شما افزوده میشود. بنابراین اگر میخواهید به تنظیمات این افزونه دسترسی داشته باشید باید روی این گزینه کلیک کنید. در اینجا برای اینکه شما بتوانید یک اسلایدر جدید اضافه کنید باید روی گزینه Create blank slideshow کلیک کنید.
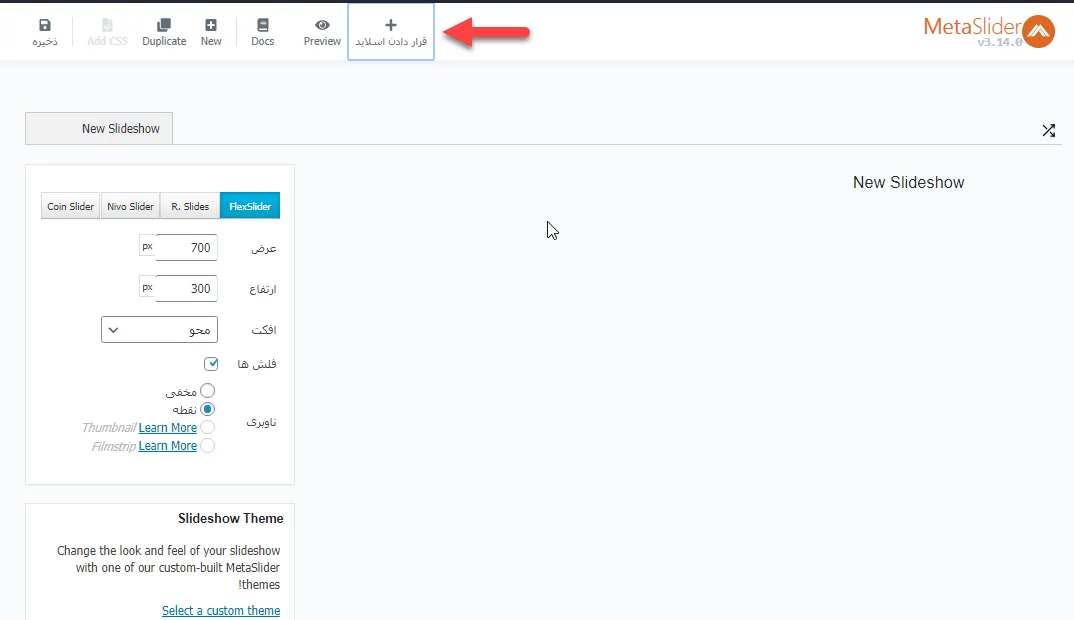
در صفحهای که برای شما باز میشود با تعیین کردن تنظیمات آن میتوانید یک اسلایدر بسازید. خب اکنون برای اینکه شما اسلاید جدیدی بسازید باید روی قرار دادن اسلاید کلیک کنید. شما امکان این را دارید که تصاویر دلخواه خود را از رسانه وردپرس انتخاب نمایید.
بعدازاینکه تصاویر دلخواه خود را از این قسمت انتخاب کردید میتوانید با زدن گزینه Add to Slideshow این تصاویر را به اسلایدر خود اضافه کنید.
تنظیمات اسلایدر
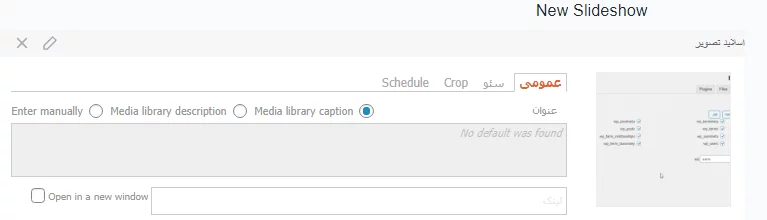
حال که این کار را انجام دادید وقت آن میرسد که اسلایدهای خود را تنظیم کنید. این پلاگین سه گزینه به نام عمومی، سئو و Crop برای پیکربندی در اختیار شما قرار میدهد. هریک از این گزینهها دارای کاربرد مختلفی هستند که در اینجا برای شما آنها را توضیح میدهیم.
از قسمت عمومی شما میتوانید یک متن برای اسلاید خود بنویسید و همچنین لینک مربوطه را نیز وارد نمایید که کاربر پس از کلیک روی تصویر به یک لینک وارد شود. در پایین این قسمت گزینهای به نام Open in a new Window وجود دارد که با فعال کردن آن میتوانید مشخص کنید که لینک در یک پنجره جدا برای کاربر باز شود.
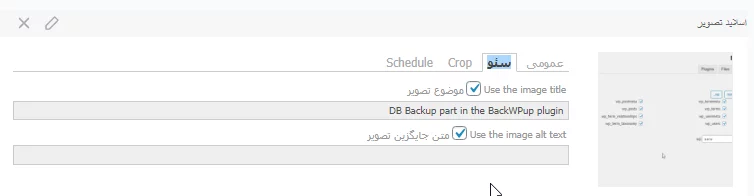
از گزینه سئو برای این استفاده میشود که شما بتوانید تگ ALT و Title را برای تصویر مشخص کنید تا این امر باعث شود سئو تصاویر شما بهبودیافته و موتورهای جستجو قادر به دیدن آنها باشند.
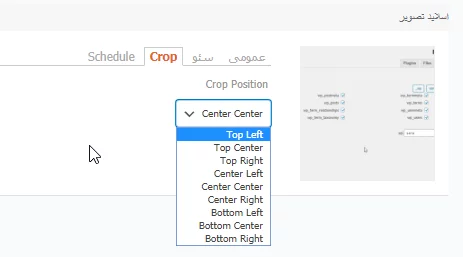
همچنین گزینه Crop برای این است که مشخص کنید برش اسلایدها به چه صورتی باشد.
تنظیمات اسلایدرها
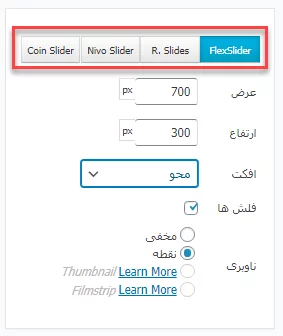
در کادر سمت چپ در همین صفحه برای شما تنظیمات کلی اسلایدر قرار داده شده است که میتوانید آنها را تغییر دهید. اولین گزینهای که شما باید آن را تنظیم کنید مشخص کردن نوع اسلایدر است که در اینجا 4 مدل دارید که باید بهدلخواه خود یکی از آنها را انتخاب کنید. البته اینها دارای ویژگیهای مختلفی هستند. اسلایدرهای FlexSlider، R.Slides، Nivo Slider رسپانسیو هستند ولی Coin Slider رسپانسیو و دارای 4 افکت نیست. FlexSlider دارای 2 افکت و R.Slides دارای 16 افکت است.
همچنین شما میتوانید در قسمت عرض و ارتقاع هر اندازهای که بخواهید را برای اسلایدر خود انتخاب نمایید.
قرار دادن اسلایدر تصویر در وردپرس
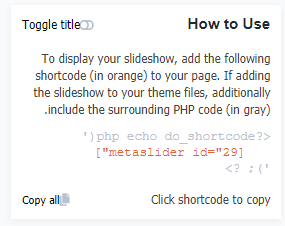
برای اینکه این کار را انجام دهید این افزونه دو روش در اختیار شما قرار میدهد و شما طبق نظر خود میتوانید یکی از آنها را انتخاب نمایید. در روش اول این افزونه یک کد PHP را بهطور خودکار میسازد و شما باید کد آن را کپی کرده و هر جای قالب سایت که میخواهید Paste کنید تا در همان قسمت نیز نمایش داده شود.
در روش دوم نیز میتوانید مستقیماً به ویرایشگر وردپرس مراجعه کنید و علامت + را کلیک کنید. سپس در باکس مربوطه میتوانید Meta Slider را انتخاب کنید و سپس اسلایدر را انتخاب و در آنجا وارد نمایید.
منابع: wikipedia – wordpress.org – mihanwp – youtube