همانطور که میدانید سیستم مدیریت محتوای وردپرس را میشود کاملاً مطابق با نظر خود سفارشیسازی کرد و تمامی قابلیتهای دلخواه را به آن اضافه کرد. یکی از کارهایی که بسیاری از کاربران به آن تمایل دارند سفارشی کردن پنل مدیریت وردپرس است و ما نیز در دکترگرافیک نحوه انجام این کار را برای شما توضیح میدهیم. با دکترگرافیک همراه باشید.
شما میتوانید خیلی راحت این کار را با استفاده از دو روشی که در اینجا برای شما معرفی میکنیم انجام دهید. شما توسط این روش میتوانید لوگو وردپرس را برداشته و لوگو دلخواه خود را بهجای آن قرار دهید. لوگو پنل مدیریت سایت دارای اهمیت زیادی است و کسبوکارهای اینترنتی فعال باید حتماً از لوگو مخصوص به خود استفاده کنند. از مزایای این کار این است که باعث میشود با استفاده آن از دید کاربرانتان حرفهای به نظر برسید.
سفارشی کردن پنل مدیریت وردپرس
زمانی که شما این کار را انجام دهید کاربران میتوانند شناخت بهتر و بیشتری روی شما داشته باشند و شما را از بین سایتهای مختلف شناسایی کنند. درنتیجه باعث میشود که شما بتوانید با این کار مخاطبان دائمی برای سایت خود داشته باشید. به دلیل اهمیت این کار وردپرس روشهای مختلفی را قرار داده است که ما قصد داریم دو روش ساده و کاربردی را برای شما توضیح دهیم. پس با ما همراه باشید.
معرفی افزونه White Label CMS
یک ابزار بسیار خوب برای اینکه شما بتوانید لوگو پنل مدیریت سایت خود را بهراحتی و تنها در چند دقیقه عوض کنید افزونه کاربردی White Label CMS است. این افزونه به شما کمک میکند که بدون اینکه یک خط کد نویسی انجام دهید بتوانید با چند کلیک ساده لوگو خود را بهجای لوگو وردپرس وارد کنید و یک سایت منحصربهفرد و حرفهای داشته باشید.
این افزونه در مخزن وردپرس به ثبت رسیده است و استفاده از آن کاملاً رایگان است. به دلیل پرکاربرد بودن آن تاکنون بیش از 100 هزار نصب فعال در وبسایتهای گوناگون داشته است. زمانی که شما با استفاده از این افزونه یک ارم تجاری مخصوص به خود را جایگزین ارم وردپرس میکنید میتوانید تأثیر زیادی بر ذهن کاربران خود بگذارید. با دکترگرافیک همراه باشید.
روش 1: افزونه سفارشی سازی پنل مدیریت وردپرس
استفاده از این روش میتواند برای افراد مبتدی که تازه با وردپرس آشنا شدهاند بسیار مفید باشد. چراکه نیازی نیست که آنها با کد نویسی آشنا باشند و همچنین این افزونه دارای یک پنل تنظیمات بسیار ساده است که میتوان خیلی راحت آن را پیکربندی کرد.
خب در وهله اول شما باید افزونه White Label CMS را روی وبسایت از مخزن وردپرس خود نصب و فعال نمایید.
برای فعالسازی میتوانید از مسیر تنظیمات > White Label CMS به تنظیمات پیکربندی این افزونه دسترسی داشته باشید. زمانی که روی این گزینه کلیک کردید در صفحهای که برای شما باز میشود باید روی گزینه Branding کلیک کنید تا بتوانید تغییرات دلخواه خود را ایجاد کنید.
WordPress Branding
Hide wordpress Logo and Links: توسط این گزینه شما میتوانید لوگو وردپرس و لینک wordpress.org را مخفی کنید.
Hide WP Version: این گزینه نیز برای این است که شما ورژن وردپرس خود را که در فوتر نمایش داده میشود مخفی کنید.
Custom Page Titles: با استفاده از این گزینه هم میتوانید عنوان صفحات خود را سفارشی کنید.
همچنین اگر میخواهید برای خودتون سایت اختصاصی داشته باشید صفحه طراحی وب سایت وردپرس اختصاصی را مطالعه کنید.
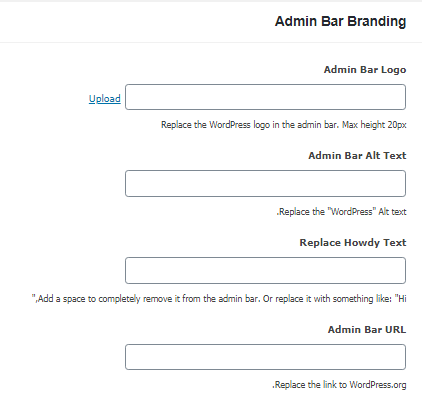
Admin Bar Branding
Admin Bar Logo: این گزینه برای این است که شما لوگو دلخواه خود را جهت نمایش آپلود کنید.
Admin Bar Alt Text: در اینجا نیز شما میتوانید متن Alt نوار مدیریت را وارد کنید.
Replace Howdy Text: این گزینه نیز برای این است که فضایی اضافه کنید تا کاملاً آن را از نوار مدیریت جدا کنید.
Admin Bar URL: میتوانید لینک دلخواه خود را به جای wordpress.org در اینجا وارد کنید.
Side Menu Branding
Side Menu Image: توسط این قسمت شما میتوانید یک تصویر آپلود کنید که در بالای Side Menu نمایش داده شود.
Side Menu Alt Text: شما میتوانید متن Alt برای Side Menu را در این قسمت وارد کنید.
قسمت بعدی در این صفحه مربوط به تنظیمات Footer Branding است که میتوانید مانند بخش قبل آن را سفارشیسازی کنید.
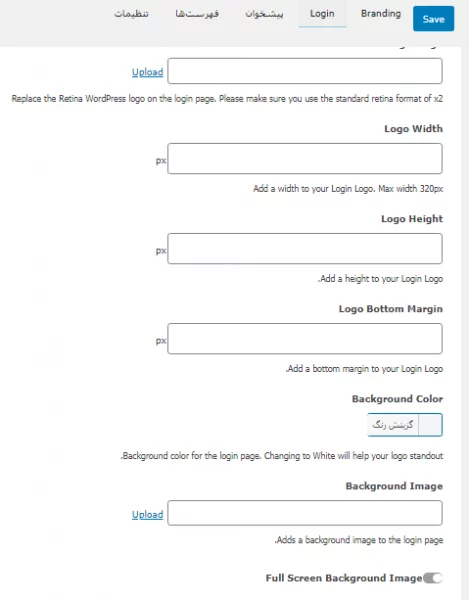
تغییر لوگو و پس زمینه
در این قسمت شما امکان این را دارید که توسط گزینه Login Logo لوگو دلخواه خود را وارد نمایید. این گزینه مربوط به لوگو صفحه ورود شما است. همچنین میتوانید عرض و ارتفاع لوگو خود را در اینجا وارد نمایید. علاوه بر این شما میتوانید رنگ بکگراند و یا تصویر بکگراند خود را نیز در این صفحه مشخص کنید.
در پایان فراموش نکنید که روی گزینه save changes کلیک کنید تا تنظیمات خود را ذخیره کنید.
روش2: تغییر لوگو پنل مدیریت وردپرس با کد و بدون نیاز به افزونه
اما برخی از کاربران ترجیح میدهدند که از افزونهها برای انجام این کار استفاده نکنند. این روش برای آن دسته از کاربرانی مناسب است که با کد نویسی آشنا هستند.
برای اینکه این کار را انجام دهید ابتدا باید لوگو سفارشی خود را بهعنوان فایل custom-logo.png ذخیره کنید. حتماً این نکته را در نظر داشته باشید که اندازه آن باید دقیقاً 16 در 16 باشد. هر زمان که لوگو سفارشی خود را آماده کردید باید آن را با استفاده از FTP به مسیر /themes/your-theme/images /wp-content رفته و آن را آپلود کنید. در اینجا اگر تم شما فایل تصاویر نداشت بنابراین باید آن را ایجاد کنید.
بعد از آپلود آرم عکس سفارشی بهآسانی این کد را به فایل functions.php اضافه کنید.
function mwp_custom_logo() {
echo '
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%20type%3D%22text%2Fcss%22%3E%0A%20%20%20%20%23wpadminbar%20%23wp-admin-bar-wp-logo%20%3E%20.ab-item%20.ab-icon%3Abefore%20%7B%0A%20%20%20%20%20%20%20%20background-image%3A%20url('%20.%20get_bloginfo('stylesheet_directory')%20.%20'%2Fimages%2Fcustom-logo.png)%20!important%3B%0A%20%20%20%20%20%20%20%20background-position%3A%200%200%3B%0A%20%20%20%20%20%20%20%20color%3Argba(0%2C%200%2C%200%2C%200)%3B%0A%20%20%20%20%7D%0A%20%20%20%20%23wpadminbar%20%23wp-admin-bar-wp-logo.hover%20%3E%20.ab-item%20.ab-icon%20%7B%0A%20%20%20%20%20%20%20%20background-position%3A%200%200%3B%0A%20%20%20%20%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
';
}
add_action('wp_before_admin_bar_render', 'mwp_custom_logo');
منابع: wikipedia – wordpress.org – mihanwp – youtube