امروز هم در خدمت شما دوستان عزیز دکترگرافیک هستیم تا یک قابلیت ویژه دیگر از سیستم مدیریت محتوای قوی وردپرس را به شما معرفی کنیم. شما میتوانید از دکمه در سایت خود در نوشتهها و برگهها و دیگر قسمتها استفاده کنید و توسط آن کاربرانتان را به بخشهای دلخواه خود لینک دهید و هدایت کنید. یکی از این روشها، نمایش دکمه در وردپرس هست.
استفاده از دکمه در وبسایت کاربردهای فراوانی دارد. اگر شما صاحب یک وبسایت محصولات دانلودی هستید دکمه میتواند برای سایت شما بسیار مفید باشد و کاربران شما با کلیک روی آن بتوانند محصول موردنظر خودشان را از بین نوشتههای موجود در صفحه بهراحتی دانلود کنند. این موضوع میتواند در تجربه کاربری و نرخ پرش نیز بسیار مؤثر باشد.
نمایش دکمه در وردپرس
چراکه باعث میشود کاربر سردرگم نشود و بتواند بهراحتی کار خود را انجام دهد. اگر شما در چنین موقعیتی از دکمه برای برجسته کردن برخی از کارها استفاده نکنید ممکن است که کاربر سایت شما را سریع ترک کند. پس این موضوع در برخی از وبسایتها بسیار مهم است و سایتهای زیادی از این دکمه استفاده میکنند.
همچنین زمانی که شما از دکمه در سایت خود استفاده میکنید باعث میشوید که طراحی سایت شما نیز زیباتر به نظر برسد و شما میتوانید به صفحات سایت خود جلوه ویژهای در نظر کاربران دهید. اینکه شما بخواهید این نیاز را در سایت خود برطرف کنید بسیار ساده است و شما نیاز به کد نویسی برای انجام این کار ندارید.
درواقع افزونههای زیادی وجود دارد که به شما اجازه اضافه کردن دکمه به وردپرس با استفاده از شورت کد را میدهدند. اما به حافظه سپردن و پیکربندی این کدها سخت است. در این مقاله ما به شما روش افزودن دکمه به وردپرس بدون نیاز به شورت کد را توضیح خواهیم داد.
همچنین اگر میخواهید برای خودتون کسب و کار آنلاین داشته باشید، صفحه طراحی وب سایت اختصاصی وردپرس را مطالعه کنید
معرفی افزونه Forget About Shortcode
همانطور که توضیح دادیم برای اینکه این کار را دهید نیازی ندارید که حتی یک خط هم کد نویسی کنید. ما در این مقاله برای شما یک افزونه معرفی میکنیم که بتوانید توسط آن تنها در چند دقیقه به صفحات وبسایت خود دکمه اضافه کنید و عملکرد سایتتان را خیلی راحت بهبود دهید.
افزونهای که قصد داریم برای انجام این کار به شما معرفی کنیم Forget About Shortcode نام دارد و در مخزن وردپرس به ثبت رسیده است. این افزونه بهصورت اختصاصی افزودن دکمه در سایت را برای شما بهصورت ساده انجام میدهد. این افزونه دارای پنل تنظیمات نبوده و کار با آن بسیار ساده است و درواقع به دلیل رابط کاربری سادهای که دارد موردتوجه بسیاری از مدیران وردپرسی قرارگرفته و توانسته است که تا الان بیش از 50 هزار نصب فعال در سایتهای گوناگون داشته باشد.
شما قادر هستید با استفاده از این افزونه یک دکمه با طراحی و رنگبندی دلخواه خود در سایتتان ایجاد کنید و به آن لینک دهید تا کاربران خیلی راحت به صفحه دلخواه شما هدایت شوند. شما امکان این را دارید که از مخزن وردپرس خود و یا از پایین همین صفحه افزونه را بدون پرداخت هیچ هزینهای در سایت خود فعال کنید. در ادامه این مقاله نیز ما بهصورت کامل نحوه کار با این پلاگین را قرار دادهایم. پس پیشنهاد میکنیم که حتماً ادامه این آموزش را دنبال کنید.
آموزش کار با افزونه Forget About Shortcode
اولین کاری که باید انجام دهید نصب و راهاندازی افزونه Forget About Shortcode Buttons میباشد. بنابراین از مسیر افزونهها > افزودن این پلاگین را روی سایت خود فعال نمایید. البته قبل از نصب حتماً به این نکته توجه داشته باشید که این افزونه نیازمند وردپرس نسخه 3.9 یا بالاتر میباشد. پس اگر نیاز است حتماً وردپرس خود را بهروزرسانی کنید.
پس از راهاندازی افزونه مشاهده میکنید که هیچ قسمت جدیدی به پنل مدیریت وردپرس شما افزوده نشده است و درواقع این افزونه دارای تنظیمات پیکربندی خاصی نیست.
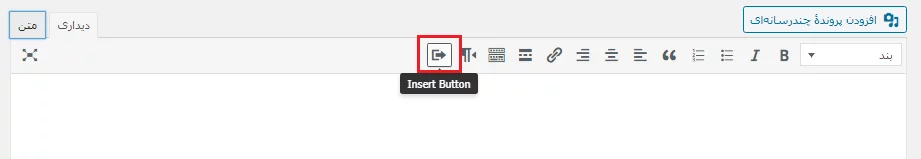
حال برای اینکه بتوانید از این افزونه استفاده کنید باید بهراحتی پست جدید ایجاد کنید یا پست قبلی را ویرایش کنید. بنابراین به مسیر نوشتهها > افزودن نوشته بروید و در صفحه ویرایشگر خود یک گزینه جدید به نام Insert Button اضافهشده است که باید روی آن کلیک کنید. با این کار پنجرهای برای طراحی دکمه جدید شما بالا میآید.
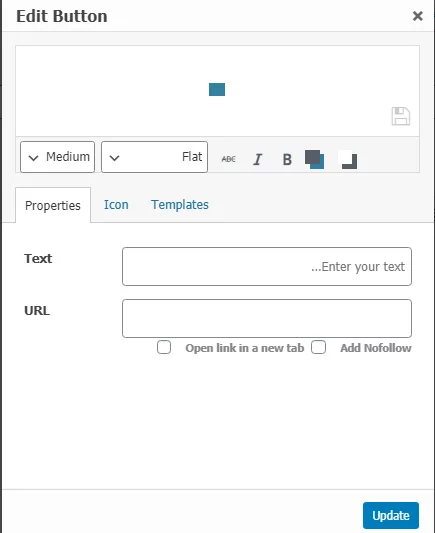
سپس در پنجرهای که برای شما باز میشود میتوانید استایل دکمه خود را تعیین کنید. در اینجا شما میتوانید نوع دکمه و اندازه آن را تعیین کنید. شما میتوانید 5 اندازه و 6 نوع طراحی برای دکمه خود در نظر بگیرید. همچنین از بخش Text میتوانید یک عنوان برای این دکمه وارد کنید و میتوانید در قسمت URL هم یک لینک به دکمه دهید.
در بالای صفحه هم میتوانید نوع متن انتخاب خود را تعیین کنید و رنگ دلخواهتان را انتخاب کنید. گزینه Open link In a New Tab برای این است که لینک شما در یک تب جدید برای کاربر باز شود و گزینه Add Nofollow نیز برای نوفالو کردن لینکها است.
بخش آیکون
اگر میخواهید در این دکمه از آیکون استفاده کنید باید روی Icon کلیک کنید. مشاهده میکنید که یک لیست از آیکون های مختلف برای شما نمایش داده میشود. اما میتوانید جهت سهولت انجام این کار از منو کشویی که در بالا سمت چپ قرارگرفته است دستهبندی دلخواه خود را وارد کنید تا بتوانید سریعتر آیکون موردنظرتان را پیدا کنید.
همچنین شما میتوانید با دو گزینه Before و After محل قرارگیری آیکون را تعیین کنید.
بخش Templates
زمانی که شما از دکمه خود استفاده میکنید میتوانید توسط این گزینه قالب این دکمه را ذخیره کنید تا هر وقت که خواستید بهصورت پیشفرض در اینجا وجود داشته باشد و بتوانید آن را سریع انتخاب کنید. برای اینکه بتوانید این کار را انجام دهید باید روی ذخیره کلیک کنید تا این دکمه در این بخش ذخیره شود.
منابع: wikipedia – wordpress.org – mihanwp – youtube