قرار دادن محتوای مناسب در سایت از اهمیت بالایی برخوردار است و شما به دلیل اینکه باید کاربران خود را راضی نگهدارید باید بهترین و باکیفیتترین محتوا را در اختیار آنها قرار دهید. اما آیا به این موضوع فکر کردهاید که بخواهید پسازاینکه کاربران محتوا را مطالعه کردند، آنها را در سایت نگهدارید؟ یکی از روشهای سادهای که با استفاده از آن میتوان کاربر را به ماندن در سایت تشویق کردن نمایش محتوای مرتبط در سایت است.
از طرف دیگر نرخ پرش در وبسایت دارای اهمیت بسیار بالایی است و شما باید بتوانید با استفاده از روشهای گوناگون نرخ پرش آر در وبسایت خود پایین نگهدارید. درواقع یکی از بهترین راهکارهای کاهش نرخ پرش (Bounce Rate) وبسایت، نمایش مطالب مرتبط در وردپرس است.
در نظر داشته باشید که این ترفند را بسیاری از وبسایت های معروف انجام دادهاند و شما نیز میتوانید جهت بهبود عملکرد سایت خود حتماً آن را انجام دهید. شما باید بتوانید با استفاده از شیوههای مختلف در سایت خود بازاریابی کنید که این روش میتواند گزینه خوبی برای شما باشد.
نمایش مطالب مرتبط بین محتوای نوشته در وردپرس
زمانی که در حال تولید محتوا برای سایت خود هستید سعی میکنید که با لینک دادن نوشتههای دیگر کاربر را در سایت خود ماندگار کنید. اما برخی مواقع لینکها کارساز نیستند و شما نیاز به یک ابزار قویتر برای انجام این کار هستید. اینجا است که وردپرس به شما کمک میکند با استفاده از پلاگینها بتوانید کسبوکار اینترنتی خود را از این طریق بهبود دهید.
اگر شما از نمایش مطالب مرتبط بین محتوای نوشته در سایت خود استفاده کنید کاربران سایت شما مطالب مرتبط با نوشتهای که در حال خواندن آن هستند را هم مشاهده میکند و درواقع کاربر بیشتر در سایت شما خواهد ماند. یکی از راهکارهای نمایش مطالب مرتبط در وردپرس هم نمایش مطالب مرتبط بین متن مقالات و پستهای سایت میباشد. با این کار کاربر شما خواهناخواه مطالب مرتبط شما را خواهد دید و بیشتر برای کلیک روی مطالب مرتبط ترغیب خواهد شد.
حال به دلیل اهمیت این موضوع ما قصد داریم در این آموزش از دکترگرافیک به شما یاد بدهیم که چطور با این کار بازدیدکنندگان خود را در مدتزمان بیشتری در وبسایت خود نگه دارید. برخی از قالبهای وردپرس بهگونهای طراحیشدهاند که شما میتوانید این کار را بهراحتی توسط قالب سایت خود انجام دهید ولی اگر پوسته وردپرس شما دارای چنین قابلیتی نبود هم نیازی به نگرانی نیست.
وردپرس به دلیل سازگاری با کدها و افزونهها این مشکل را برای تمامی کاربران خود حل کرده است و ما امروز قصد داریم با استفاد از یک پلاگین وردپرسی و بدون یک خط کد نویسی این کار را به شما عزیزان آموزش دهیم. پس با دکترگرافیک همراه باشید تا بتوانید نحوه انجام این کار را تنها در چند دقیقه یاد بگیرید.
همچنین آموزش های بیشتر در وبلاگ دکترگرافیک
معرفی افزونه Inline Related Posts
اکنون که از اهمیت قرار دادن محتوای مرتبط در سایت با خبر شدید ما قصد داریم یک روش بسیار ساده و پرکاربرد را برای انجام این کار به شما معرفی کنیم. وردپرس به دلیل کاربرد فراوان این کار یک افزونه رایگان در نظر گرفته است و این افزونه Inline Related Posts نام دارد.
پلاگین Inline Related Posts در مخزن وردپرس به ثبت رسیده است و شما بابت استفاده از آن نیازی ندارید که هیچ هزینهای را پرداخت کنید. شما میتوانید با استفاده از این افزونه خیلی راحت و سریع و تنها در چند دقیقه این مطالب را بین نوشتههای خود قرار دهید و از مزیتهای ان لذت ببرید.
این افزونه به دلیل کاربردهای خوبی که دارد تاکنون در بیش از 60 هزار سایت مختلف وردپرسی نصب و فعالشده است و مورد استقبال مدیران زیادی قرارگرفته است.
آموزش کار با افزونه Inline Related Posts
اولین کاری که باید انجام دهید این است که این افزونه را از مخزن وردپرس خود تهیه و آن را در وبسایت خود نصب و فعال نمایید.
بعدازاینکه افزونه را روی وبسایت خود فعال کردید یک قسمت به نام Inline Related Posts به پیشخوان وردپرس شما افزوده میشود. در صفحهای که برای شما در اینجا باز میشود باید روی گزینه Active کلیک کنید تا تنظیمات افزونه برای شما نمایش داده شود.
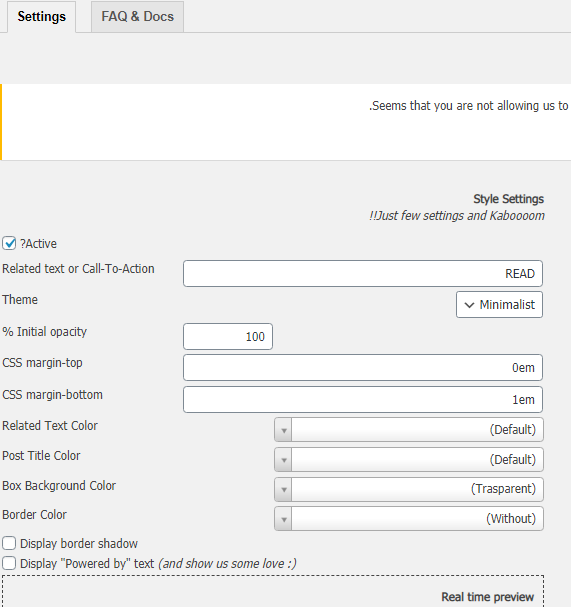
تنظیمات پیکربندی افزونه
Related Text or Call-To-Action: در اینجا میتوانید یک متن جهت نمایش را وارد کنید.
Theme: در اینجا شما چند قالب مشاهده میکنید که میتوانید جهت نمایش مطالب از آنها استفاده کنید.
Initial Opacity: شما میتوانید کیفیت و میزان شفافیت را توسط این گزینه مشخص کنید.
همچنین تنظیمات CSS را میتوانید توسط دو گزینه CSS Margin-Top و CSS Margin-Bottom مشخص کنید.
Related Text Color: رنگ متن مطالب مرتبط را نیز توسط این گزینه میتوانید تعیین کنید.
Post Title Color: توسط این گزینه نیز میتوانید رنگ عنوان مطالب را مشخص کنید.
Box Background Color: این گزینه هم برای انتخاب رنگ بکگراند شما است.
Border Color: با این گزینه میتوانید رنگ کادر مطلب را مشخص کنید.
Display Border Shadow: اگر تیک این گزینه را فعال کنید میتوانید یک سایه به کادر خود دهید.
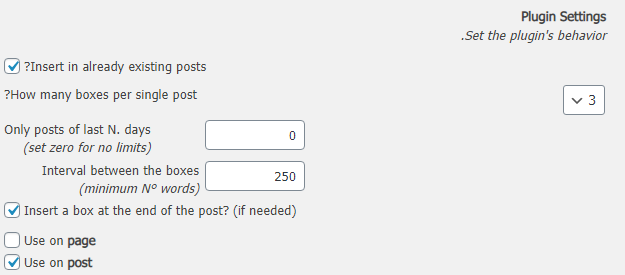
Plugin Settings
Insert In Already Existing Posts: اگر تیک این گزینه را فعال کنید این قابلیت برای پستهای موجود در سایت فعال میشود.
How Many Boxes Per Single Post: در اینجا شما میتوانید تعداد نمایش در هر پست را تعیین کنید.
Only Posts Of Last N. Days: با استفاده از این گزینه شما میتوانید یک نوع محدودیت بر اساس روز برای نمایش این مطالب ایجاد کنید و اگر میخواهید این محدودیت نباشد این عدد را روی صفر قرار دهید.
Interval Between The Boxes: در اینجا شما میتوانید تعیین کنید که بعد از یک تعداد خاص کاراکتر مطلب برای کاربر نمایش داده شود. یعنی فاصله بین هر نوشته را بر اساس کلمه تعیین کنید.
Insert a Box at The End Of The Post: اگر میخواهید در پایان نوشتهها هم یک باکس از مطالب مرتبط برای شما نمایش داده شود این گزینه را فعال کنید.
Use On Page برای نمایش در برگهها و Use On Post جهت نمایش در نوشتههای سایت شما است که میتوانید بهدلخواه خود هرکدام که بخواهید را فعال کنید.
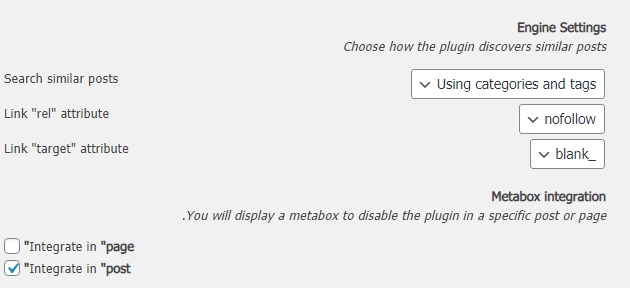
Engine Settings

Search Similar Posts:شما میتوانید شاخص جستجو برای نوشتهها را در اینجا تعیین کنید.
Link “rel” Attribute: این گزینه برای این است که شما تعیین کنید لینکهایی که در این نوشتههای وجود دارند بهصورت نوفالو باشند یا Dofollow.
Link “target” Attribute:توسط این گزینه هم میتوانید تعیین کنید که زمانی که لینکها میخواهند باز شوند در همان صفحه باز شوند یا اینکه در یک صفحه و سربرگ جدید باز شوند.
گزینه “Integrate in “Page و “Integrate in “Post برای این است که مشخص کنید جعبه متای این پلاگین در صفحه برگه و نوشته فعال باشند یا خیر.
همچنین اگر قصد شروع شروع اینترنتی از طریق سایت را دارید می توانید صفحه طراحی وب سایت اختصاصی وردپرس را مطالعه کنید.
منابع: wikipedia – wordpress.org – mihanwp – youtube