آیا تاکنون به این موضوع که سایتهای محبوب چگونه علامتهای تجاری نظیر ™، copyright ©،registered ® را به سایت اضافه میکنند یا کاراکتر به مقالات خود اضافه میکنند فکر کردید؟
ازآنجاکه این کاراکترها در صفحهکلیدهای عادی یافت نمیشود استفاده آنها برای مبتدیان دشوار است. در این مقاله از دکترگرافیک ما به شما روش افزودن کاراکترهای خاص به پست وردپرس را آموزش میدهیم. بنابراین اگر شما هم بهدنبال این هستید که افزودن این کاراکترهای به سایت خود را یاد بگیرید و در نظر کاربرانتون حرفهای بهنظر برسید این آموزش را تا انتها دنبال کنید.
کاراکترهای خاص شامل انواع مختلفی هستند که شما در مواقع لزوم میتوانید از آنها استفاده کنید. ما در اینجا برای شما کاربران عزیز سه راه را پیشنهاد میکنیم که شما میتوانید از هریک از آنها طبق نیاز خود استفاده کنید.
نمایش کاراکترهای خاص در ویرایشگر قدیمی وردپرس
وردپرس از نسخه ۵ به قبل، همراه با ساختاری در ویرایشگر بصری WYSIWYG برای ارسال پستها و برگهها بهوجود آمده است. این یک ابزار خوب و مفید مناسب کاربران مبتدی برای ارسال مقالات خود بدون نوشتن هیچ HTML یا CSS میباشد. یعنی شما هنگام استفاده از این روش نیاز به استفاده از کد نویسی ندارید.
همچنین دارای یک دکمه است که به شما اجازه افزودن کاراکتر خاص به هر قسمت پست یا صفحه وردپرس را میدهد. قابلیت افزودن کاراکتر در ویرایشگر کلاسیک بهصورت پیشفرض است.
برای انجام این کار در ابتدا نیاز دارید روی دکمه “Kitchen Sink” کلیک کنید و ردیف دوم گزینههای قالببندی جاییکه باید دکمه کاراکترهای خاص را ببینید را نمایش میدهد.
کلیک روی دکمه کاراکتر ویژه یک پنجره پاپ آپ میآورد که برخی کاراکترهای استفادهشده خاص را برای شما نشان میدهد. کاراکترهایی مانند علامت تجاری، کپی رایت، علائم ثبتشده، نمادهای ریاضی و… را نشان میدهد.
اکنون نیاز دارید روی Symbol یا Character که میخواهید استفاده کنید کلیک کنید که در پست شما اضافه شود.
همچنین اگر میخواهید وب سایت اختصاصی خودتون رو داشته باشید صفحه طراحی سایت وردپرس اختصاصی را مطالعه کنید.
نمایش کاراکترهای خاص در وردپرس با ویرایشگر گوتنبرگ
در قسمت بعدی از این آموزش نحوه انجام این کار در ویرایشگر گوتنبرگ را نیز به شما آموزش میدهیم. اگر شما از ویرایشگر کلاسیک استفاده کنید این امکان برای شما وجود دارد که توسط خود ویرایشگر این کاراکترها را اضافه کنید. اما در ویرایشگر گوتنبرگ این موضوع تفاوت دارد.
با استفاده از ویرایشگر گوتنبرگ نیز شما میتوانید بهراحتی این کاراکترها را به سایت خود اضافه کنید. برای انجام دادن این کار توسط پنل مدیریت وردپرس وارد قسمت افزودن نوشته > نوشتهها شوید و یک نوشته جدید ایجاد کنید.
در این قسمت شما با در اختیار داشتن کد مربوطه میتوانید در قسمت نوشتهها آن کد را وارد کنید و سپس ذخیره پیشنویس را کلیک کنید. پس از اینکه ذخیره کردید مشاهده میکنید که کاراکتر شما نمایش داده میشود.
اما اگر کد کاراکتر موردنظر خود را ندارید میتوانید کاراکتر موردنظرتون را بهراحتی در قسمت نوشتهها کپی کنید تا برای کاربران نمایش داده شود.
افزودن کاراکتر خاص با استفاده از HTML
برخلاف ویرایشگر بصری، ویرایشگر متن در وردپرس دارای دکمههای کاراکتر خاص نیست. این به این معنی است که شما باید کد HTML برای افزودن کاراکتر خاص بنویسید.
هر کاراکتری که دارای هویت HTML است به آن اختصاص داده میشود. برای مثال عدد 1 دارای ورودی کاراکتر 1 است. پس در هر زبان یک علامت خاص دارای یک کدگذاری خاص است و درهرصورت به خاطر سپردن تمامی این کدها و نشانه گذاریها کار راحتی نیست.
برای حل این مشکل اغلب از کاراکترهای خاص نامهای موجود HTML استفاده میکنند. این نامها برای به خاطر سپردن راحت هستند چون به کلمه واقعی خود که برای کاراکتر استفادهشده شباهت دارند. برای مثال علامت کپیرایت دارای نام هویت کپی HTML میباشد. علامت تجاری با استفاده از تجارت میآید و نماد ثبتنام با استفاده از Reg بهعنوان نام نهاد HTML میباشد.
برای افزودن این علامتها نیاز دارید آنها را همراه با یک علامت آمپرسند و نقطهویرگول اضافه کنید. مانند زیر:
© = © ™ = ™ ® = ® € = €
برای پیدا کردن نهاد HTML برای هر کاراکتر یا نماد میتوانید به جدول مرجع کاراکترها در وبسایت W3.org مراجعه فرمایید.
افزودن کاراکترهای خاص با استفاده از افزونه Insert Special Characters
اگر تمایل نداشتید از دو روش بالا استفاده کنید ما به شما روش سوم یعنی استفاده از پلاگین را پیشنهاد میکنیم. همانطور که میدانید هزاران افزونه مختلف برای انجام کارهای مختلف در ودرپرس وجود دارد که افزودن کاراکترهای خاص هم استثنا نبوده و افزونههایی برای آن وجود دارد.
اگر شما هم قصد دارید از پلاگین استفاده کنید ما پلاگین Insert Special Characters را به شما دوستان دکترگرافیکی پیشنهاد میکنیم. این پلاگین قدرتمند رایگان بوده و شما میتوانید از مخزن وردپرس خود آن را دریافت کنید. بنابراین به مسیر افزودن > افزونهها رفته و افزونه را دانلود و در سایت خود فعال کنید.
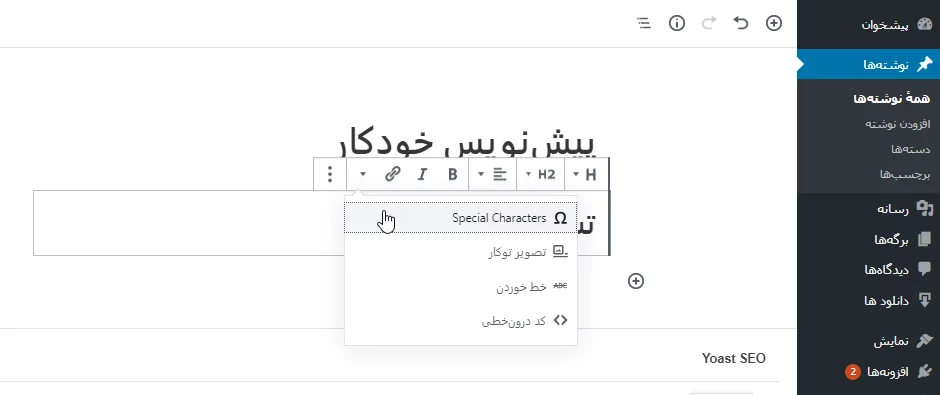
بعدازاینکه افزونه را روی وبسایت خود فعال کردید باید به قسمت افزودن نوشته رفته و یک نوشته جدید ایجاد کنید. در این قسمت شما برای کاراکترهای خاص باید روی فلش کوچک کلیک کنید. سپس روی گزینه “Special characters” کلیک نمایید.
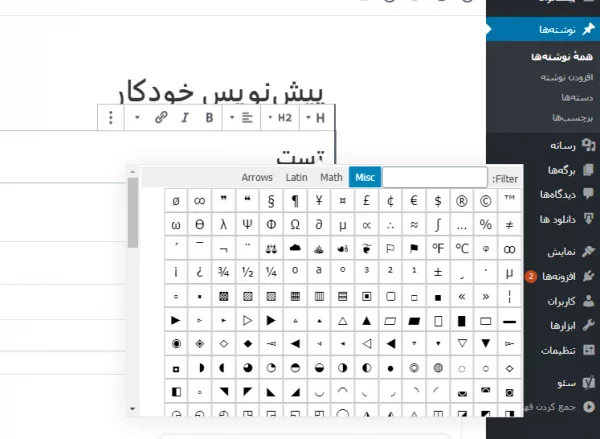
بعدازاینکه روی این گزینه کلیک کردید یک پنجره برای شما باز میشود که تمامی کاراکترهای موردنیاز شما در این صفحه برای شما نمایش داده میشود.
آنچه در این مقاله خواندیم…
سیستم مدیریت محتوای وردپرس بهصورت متنباز است و شما میتوانید کارهای مختلفی را در این سیستم انجام دهید. افزودن امکانات جدید نیازمند افزودن کد و یا افزونه است که این موضوع در افزودن کاراکترهای خاص به نوشتههای سایت کاملاً به شما بستگی دارد و شما میتوانید از هر روش که خواستید استفاده کنید.
این کار باعث میشود که شما بتوانید سایت و نوشتههای خود را بهصورت متمایز به کاربران خود نمایش دهید. بنابراین حتماً از این قابلیت خوب در وبسایت خود استفاده کنید.
منابع: wikipedia – wordpress.org – mihanwp – youtube