ابزارک قطعه کدهایی پویا هستند، که قابلیتهای متفاوتی را در سایت شما ایجاد میکنند. ابزارک بهصورت خودکار قابلیتهای متعددی مانند پرفروشترین محصولات، تقویم و غیره را به قسمتهای مختلف سایت که شما به آن نیاز دارید، اضافه میکند.
در آموزشهای قبل بهصورت مفصل در ارتباط با این موضوع صحبت کردیم، اما در این مقاله قصد داریم با شما همراهان همیشگی دکترگرافیک در مورد نحوه افزودن ابزارک به قالب وردپرس صحبت کنیم.
افزودن ابزارک به قالب وردپرس
ابزارک وردپرس بهعنوان یکی از بهترین امکانات سیستم مدیریت محتوای وردپرس شناختهشده است. جذابترین بخش موضوع این است که، میتوانید با ابزارکها بدون هیچ کد نویسی، تغییراتی در قالب وردپرس خود ایجاد کنید.
ابزارکها بر روی بعضی از قالبها پشتیبانی نمیشوند، ولی میتوانید با قرار دادن چند کد ساده قسمت ابزارکها را در وردپرس فعال کنید.
اگر در ارتباط با نحوه تغییر ایجاد کردن در کدها آگاهی ندارید جای هیچ نگرانی نیست، در ادامه چگونگی اضافه کردن امکان ابزارک را بر روی وردپرس بهصورت گامبهگام به شما آموزش میدهیم.
ساخت ابزارک وردپرس
شما برای تغییرات کد نویسی PHP ابتدا باید قسمت نمایش را در پیشخوان وردپرس خود انتخاب کنید. بعدازآن بر روی زیرمجموعه ویرایشگر پوسته کلیک کنید.
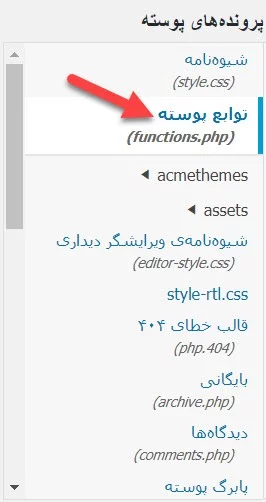
بعدازآن باید در قسمت چپ صفحه نمایش داده شده، در بخش پروندههای پوسته، توابع پوسته را انتخاب کنید.

کد را به کدهای قالب سایت خود اضافه کنید. برای اضافه کردن کد باید به قسمت کدهای functions.php اضافه کنید.
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => '',
'description' => '',
'before_widget' => '',
'after_widget' => '',
'before_title' => '',
'after_title' => '',
));
؟>

توضیحاتی در ارتباط با کدهای بالا
کدهای بالا بهصورت پیشفرض میباشد و شما باید با توجه به اطلاعات منحصربهفرد سایت خود و همچنین ابزارک موردنیاز خود در کدهای بالا اطلاعات را بنویسید.
- name : اسم ابزارک شما
- description : توضیحی از ابزارک شما
- before_widget : کدی که قبل از ابزارک قرار میگیرد
- after_widget : کدی که بعد از ابزارک قرار میگیرد
- before_title : تگهای که قبل از متن ابزارک قرار میگیرد
- after_title : تگهای که بعد از متن ابزارک قرار میگیرد
با اضافه کردن کد بالا میتوانید ابزارک را فعال کنید.
اجازه دهید این موضوع را برای شما با یک مثال واضحتر بیان کنم، تا بهتر متوجه شوید. بهعنوانمثال اگر میخواهید استایل جعبه ابزارک شما newsbox باشد، بایستی کد بالا را بهصورت زیر تغییر دهید:
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'ستون کناری',
'description' => 'ابزارک ستون کناری سایت',
'before_widget' => '<div class="newsbox">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => '',
));
؟>ساخت ناحیه ابزارک در وردپرس
در این مرحله به شما توضیح خواهیم داد که چگونه ابزارک را در قسمت دلخواه خود اضافه کنید.
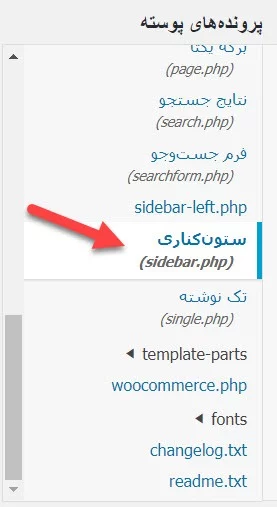
برای این کار مانند روندی که پیشتر به شما توضیح دادیم باید ابتدا از بخش پیشخوان وردپرس، نمایش را انتخاب کنید. بعدازآن بر روی ویرایشگر پوسته کلیک کنید. در صفحهای که به شما نمایش داده میشود، پروندههای پوسته و پسازآن ستون کناری را انتخاب کنید (این در حالی است که شما بخواهید ابزارک را در ستونهای کناری سایت خود نمایش دهید).
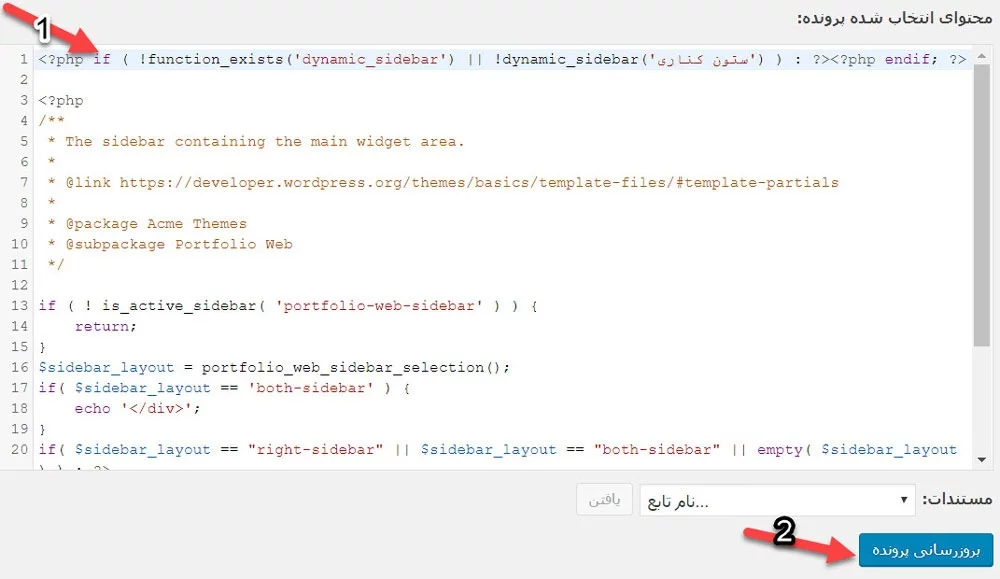
در خط زیر به نام ابزارکی که در فایل فانکشن وارد کردهایم، دقت کنید که برای نمونه ما در دستور زیرستون کناری را برای نمایش ابزارک انتخاب میکنیم:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('ستون کناری') ) : ?><?php endif; ?>اکنون میتوانید با مراجعه به قسمت ابزارک وردپرس خود، ابزارکهای مورد تأیید خود و دلخواهتان را به وردپرس اضافه کنید.
توجه داشته باشید که این کد را در هرکجای این فایل میتوانید قرار دهید، ما خط نخست را انتخاب کردیم.
بعد از بهروزرسانی ابزارک موردنظر شما در بخش ستون کناری نمایش داده میشود.
امیدوارم این مقاله در خصوص نحوه اضافه کردن ابزارک در وردپرس به شما کمک کرده باشد و از اطلاعات مورد نیاز خود را در ارتباط با این موضوع کسب کرده باشید.