برای اینکه بتوانید یک محتوای باکیفیت تولید کنید ویرایشگر وردپرس کمک زیادی به شما میکند. چراکه دارای امکانات و قابلیتهای زیادی بهصورت پیشفرض است. حتی اگر این قابلیتها بهصورت پیشفرض در ویرایشگر وجود نداشته باشد شما میتوانید آنها را با استفاده از افزونه و کد اضافه کنید تا تمامی ابزارهای لازم برای تولید محتوای خوب را در اختیار داشته باشید.
یکی از این ابزارها Underline و Justify است که برای انجام این کار به کاربران کمک زیادی میکند. اما متأسفانه این قابلیت از ویرایشگر حذفشده است. اما نگران نباشید ما روش بازگرداندن این ابزار خوب را به شما آموزش میدهیم. پس اگر شما هم احساس میکنید که به آن نیاز دارید؛ این آموزش از دکترگرافیک را دنبال کنید.
در نسخه وردپرس 4.7 دکمه های Underline و Justify در ویرایشگر وردپرس حذف شدهاند. دلیل این کار را ما هم متوجه نشدیم! اما در هر صورت باید به فکر راه چاره بود.
روش اول: نصب افزونه Re-add text underline and justify
در روش اول ما افزودن این کلیدها بهوسیله پلاگین را به شما آموزش میدهیم. افزونه قدرتمند Re-add Text Underline and Justify را نصب و در سایتتان راهاندازی کنید. این افزونه مورداستفاده بسیاری از مدیران است و کار کردن با آن خیلی راحت میباشد.
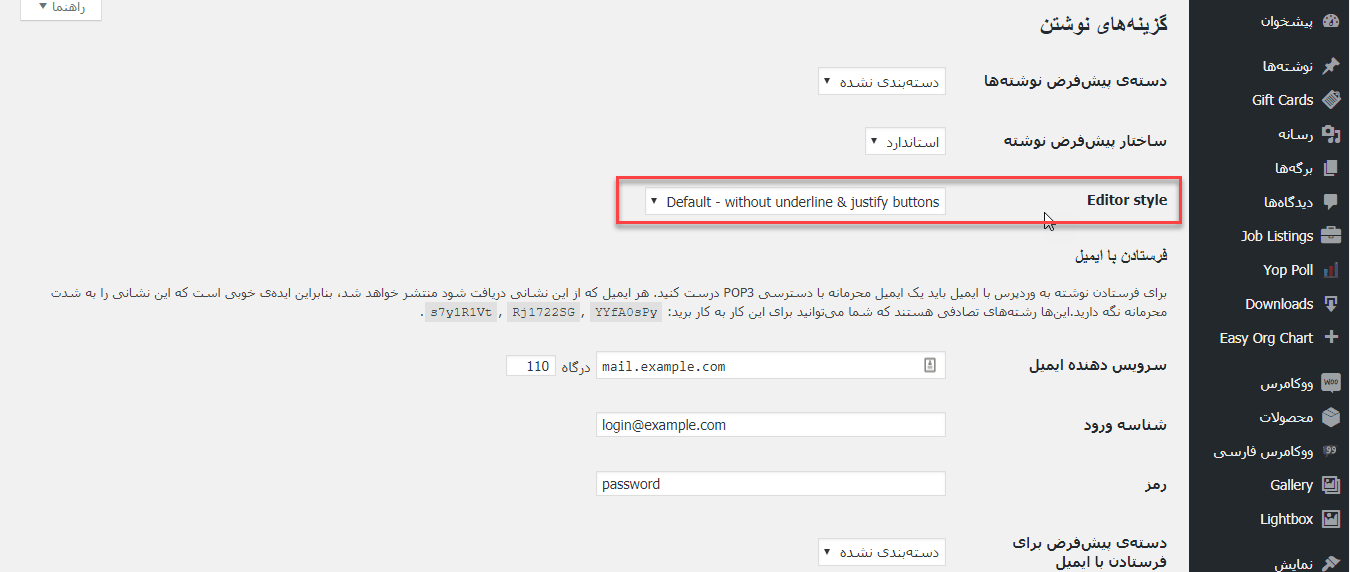
پس از فعال کردن افزونه وارد منو تنظیمات > نوشتن در پیشخوان وردپرس شوید. در اینجا گزینهی جدیدی به نام Editor Style اضافهشده است که چهار گزینه انتخابی دارد.
Re-add Underline & Justify Buttons: با انتخاب این گزینه دکمههای Underline و Justify به سطر دوم ویرایشگر وردپرس اضافه میشود.
Re-add Underline & Justify + Rearrange: با انتخاب این گزینه دکمههای حذفشده در جای قبلی خود در ویرایشگر وردپرس قرار میگیرند.
Re-add Justify Only: با انتخاب این گزینه تنها دکمه Justify اضافه میشود.
Default – Without Underline & Justify Buttons: با انتخاب این گزینه دکمهها نمایش داده نمیشوند.
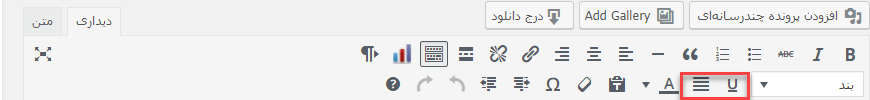
گزینه دلخواه خود را انتخاب و ذخیره نمایید حال هنگامیکه وارد بخش ویرایشگر وردپرس شوید خواهید دید دکمههای حذفشده بازگشتهاند.
گزینه دلخواه خود را انتخاب و ذخیره نمایید حال هنگامی که وارد بخش ویرایشگر وردپرس شوید خواهید دید دکمه های حذف شده بازگشته اند.
روش دوم: استفاده از کلیدهای میانبر در ویرایشگر وردپرس
در این روش میتوانید بدون نصب افزونه خیلی راحت دکمههای Underline و Justify را به بخش ویرایشگر خود بازگردانید. فقط کافی است از کلیدهای میانبر زیر استفاده نمایید:
- Shift+Alt+J: متن انتخابی شما را ترازبندی میکند.
- Ctrl+U: زیرمتن انتخابی شما خط میکشد.
امیدواریم از این مقاله استفاده لازم را داشته باشید.
منابع: wikipedia – wordpress.org – mihanwp – youtube