ووکامرس یکی از بهترین و معروفترین افزونههایی است که شما میتوانید برای ساخت یک فروشگاه اینترنتی با استفاده از وردپرس از آن استفاده کنید. این پلاگین به شما این امکان را میدهد که بهراحتی و بدون نیاز به برنامهنویس سایت فروشگاهی خود را راهاندازی کنید. اگر نیاز به یک افزونه نمودار قیمت ووکامرس دارید این مقاله را مطالعه نمایید.
ما تا الآن در دکترگرافیک سعی بر این داشتهایم که تمامی تنظیمات و یا قابلیتهایی که ممکن است برای شما مفید باشید را آموزش دهیم؛ امروز نیز تصمیم داریم برای شما عزیزان آموزشی در خصوص اضافه کردن نمودار تغییرات قیمت محصولات به ووکامرس قرار دهیم.
همچنین اگر کسب و کار آنلاین دارید و میخواهید ورودی گوگل از کیوورد های خود را داشته باشید، صفحه خدمات سئو وردپرس را مطالعه کنید.
افزونه نمودار قیمت ووکامرس
خب همانطور که میدانید اصلیترین رکن هر سایتی کاربران آن هستند و شما باید تمام تلاش خود را بهکار بگیرید که کاربران بیشتری را به سمت سایت خود جذب کنید و کاربران فعلی خود را به مشتریان بالقوه تبدیل کنید.
قرار دادن نمودار تغییرات قیمت شاید از نظر شما بیاهمیت به نظر برسد، اما باید بدانید که این نمودار میتواند برای کاربران از اهمیت زیادی برخوردار باشد؛ چراکه این نموداردا میتواند میزان آگاهی کاربر را افزایش دهد و باعث شود کاربر در زمان مناسب و با قیمت به صرفهتر محصول موردنظر خودش را خریداری کند.
موضوعی که به آن اشاره شد باعث میشود تجربه کاربری در سایت شما نیز تا حد زیادی بهبود پیدا کند و کاربران برای کسب اطلاعات بیشتر، سایت شما را به دیگر وبسایتهای مشابه ترجیح دهند.
بدون شک اگر شما هم یک فروشگاه اینترنتی را مدیریت میکنید از این موضوع باخبر هستید که قیمت تمامی محصولات دائما در حال تغییر هستند و کاربران شما باید از این تغییر قیمت باخبر شوند، پس اگر میخواهید این تغییرات را بهصورت نمودار برای کاربران خود نمایش دهید تا در تصمیمگیری آنها مؤثر واقع شوید و آنها به شما اطمینان بیشتری داشته باشند، پیشنهاد میکنم از روشی که در این مقاله برای شما آوردهایم استفاده کنید.
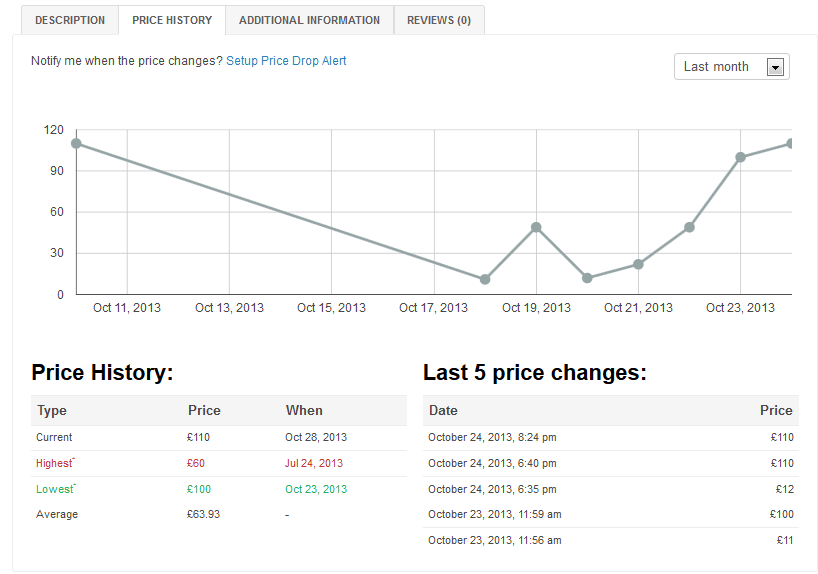
در حال حاضر سایتهای بسیار بزرگی مانند آمازون و دیجی کالا نیز از این نموداردا در سایت خودشان استفاده میکنند و در صفحه هر محصول نمودار تغییرات قیمت آن محصول را طبق تاریخ نمایش میدهدند. نمای کلی این نمودار بهصورت زیر است:
پس اگر شما هم تصمیم دارید نمودار تغییرات قیمت به سایت فروشگاهی خود اضافه کنید، مراحل زیر را طی کنید.
همچنین برای دریافت مطالب آموزشی بیشتر میتوانید وبلاگ دکترگرافیک را مشاهده کنید.
نمایش نمودار تغییرات قیمت محصولات
خب اولین کاری که باید انجام دهید این است که پلاگین ووکامرس را بر روی سایت خود نصب و فعال کنید، این افزونه کاملاً رایگان است و شما میتوانید آن را از مخزن وردپرس یا از طریق سایت wordpress.org دانلود کنید.
بعدازآن شما برای اضافه کردن نمودار تغییر قیمت نیاز به یک افزونه کمکی دارید که پیشنهاد ما، استفاده از Plot prices میباشد.
این پلاگین به شما کمک میکند در مدتزمان کوتاهی، به فروشگاه خود نمودار تغییر قیمت اضافه کنید و آن را در اختیار کاربران خود قرار دهید.
خب الآن تنها کاری که باید انجام دهید این است که قطعه کد زیر را به فایل single-product-page در قالب سایتتان اضافه کنید. (یعنی فایل صفحه تکی محصولات سایت):
<?php code do_shortcode( '[chartprice]' ); ?>
اگر با کد نویسی و طراحی قالب وردپرس آشنایی ندارید. میتوانید از شورت کد زیر در متن توضیحات محصول استفاده کنید:
[chartprice]
با قرار دادن شورت کد بالا در نوشته یا توضیحات محصول ٬ لیست تغییرات قیمتی که روی سایتتان اعمال کنید در این نمودار ثبت میشود و بهراحتی میتوانید به کاربران خود نشان دهید که کدامیک از محصولات در چه تاریخی و تا چه میزان تغییر قیمت داشته است.
منابع: wikipedia – wordpress.org – mihanwp – youtube