ووکامرس جزء آن دسته از افزونه هایی است که کمتر کسی اسم آن را نشنیده، معمولاً بیشتر افرادی که با وردپرس کار میکنند و یا با وردپرس آشنایی دارند، از قابلیتهای زیادی این پلاگین باخبر هستند. ووکامرس یکی از محبوبترین و حرفهایترین پلاگین هایی است که شما میتوانید برای راهاندازی یک فروشگاه اینترنتی پیدا کنید، اما امروز در این مقاله میخواهیم به شما آموزش دهیم که چگونه با افزونه مقایسه محصولات ووکامرس قابلیت مقایسه محصولات را به فروشگاه اینترنتی خود اضافه کنید. با دکترگرافیک همراه باشید.
افزونه مقایسه محصولات ووکامرس
همانطور که گفتیم ووکامرس ازجمله پلاگین هایی است که شما میتوانید با کمک آن یک سایت حرفهای با قابلیتهای جذاب ایجاد کنید، یکی از امکاناتی که این افزونه در اختیار شما و کاربران قرار میدهد مقایسه محصولات است. اینکه شما به کاربران خود این امکان را دهید که قبل از خرید محصول، آن را با محصولات دیگر مقایسه کند، نه تنها باعث رضایت بیشتر کاربر میشود بلکه کاربر همیشه سایت شما را بهعنوان یک وبسایت حرفهای به یاد خواهد داشت، یعنی باعث بهبود تجربه کاربری خواهد شد.
اگر بخواهیم یک مثال برای شما بزنیم که این موضوع را بهتر درک کنید، میتونیم به سایت دیجی کالا اشاره کنیم. یکی از فاکتورهای اصلی موفقیت سایت دیجی کالا امکان مقایسه محصولات این سایت بود. این سایت به کاربران اجازه میدهد قبل از اینکه محصولی را خریداری کنند، آن کالا را از لحاظ مختلفی با سایر محصولات مقایسه کنند.
ازآنجاییکه مشتریان فروشگاههای اینترنتی این امکان را ندارند که محصول را از نزدیک ببینند، شما بهعنوان مدیر سایت باید یک سری امکانات را در اختیار آنها قرار دهید که تصمیمگیری کاربر را راحتتر کند.
امروز میخواهیم شما را با یک قابلیت بینظیر آشنا کنیم که بتوانید، با استفاده از این ویژگی، کاربر امکان قرار دادن محصولات در کنار هم را دارد و میتواند کالاها را از نظر نوع، جنس، رنگ، ابعاد و یا هر خصوصیتی که شما در ووکامرس تعریف کنید، با یکدیگر مقایسه کند.
شما برای افزودن این قابلیت به سایت وردپرسی خود نیاز به یک افزونه کمکی در کنار ووکامرس دارید، که در حال حاضر بهترین انتخابی که میتوانید داشته باشید، پلاگین YITH WooCommerce Compare است.
همچنین برای طراحی سایت اختصاصی برای کسب و کار خودتون صفحه طراحی وب سایت وردپرس اختصاصی را مطالعه کنید.
آموزش کار با افزونه مقایسه محصولات ووکامرس
قبل از هر چیزی شما باید فروشگاه خود را با ووکامرس راهاندازی کرده باشید. سپس میتوانید پلاگین YITH WooCommerce Compare را از مخزن وردپرس دانلود و روی سایت وردپرسی خود فعال کنید. این افزونه کاملاً رایگان است و شما بدون پرداخت هیچ هزینهای میتوانید آن را دانلود کنید و از قابلیتهای آن استفاده کنید.
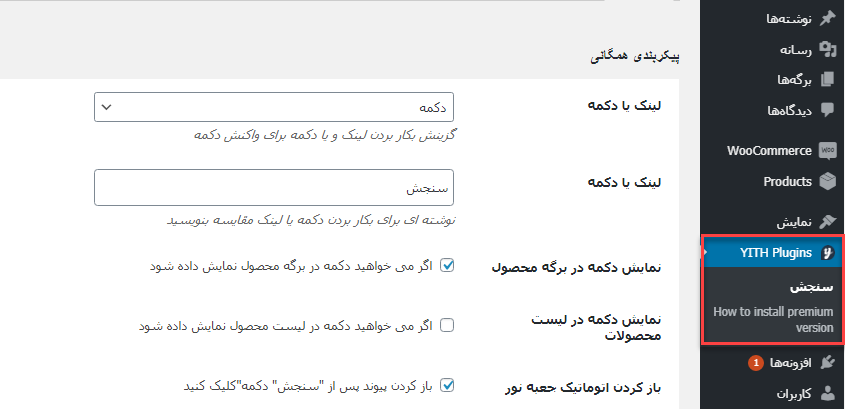
وقتی این افزونه را فعال میکنید، یک گزینه به اسم YITH Plugins به پیشخوان شما اضافه خواهد شد. شما باید مطابق با تصویر زیر روی گزینه “سنجش” کلیک کنید تا به تنظیمات این افزونه بروید.
در این صفحه دو فیلد مختلف پیکربندی همگانی و پیکربندی جدول را مشاهده میکنید که در اینجا همه موارد را با هم بررسی میکنیم:
پیکربندی همگانی
در بخش اول شما باید مشخص کنید که مقایسه محصول بهصورت لینک باشد یا دکمه، که باید گزینه موردنظر خود را انتخاب کنید.
در بخش بعدی شما باید کلمهای را که میخواهید روی این لینک یا دکمه قرار دهید، وارد کنید، به این صورت که کاربر وقتی وارد صفحه محصول شود، مثلاً عبارت مقایسه محصول را ببیند. حالا باید مشخص کنید که میخواهید این دکمه در برگه یا لیست محصول نمایش داده شود یا خیر، بهراحتی گزینه دلخواه خود را انتخاب کنید.
آخرین گزینه در پیکربندی همگانی از شما میپرسد که میخواهید این مقایسه محصول بهصورت لایت باکس در سایت شما نمایش داده شود یا خیر.
پیکربندی جدول
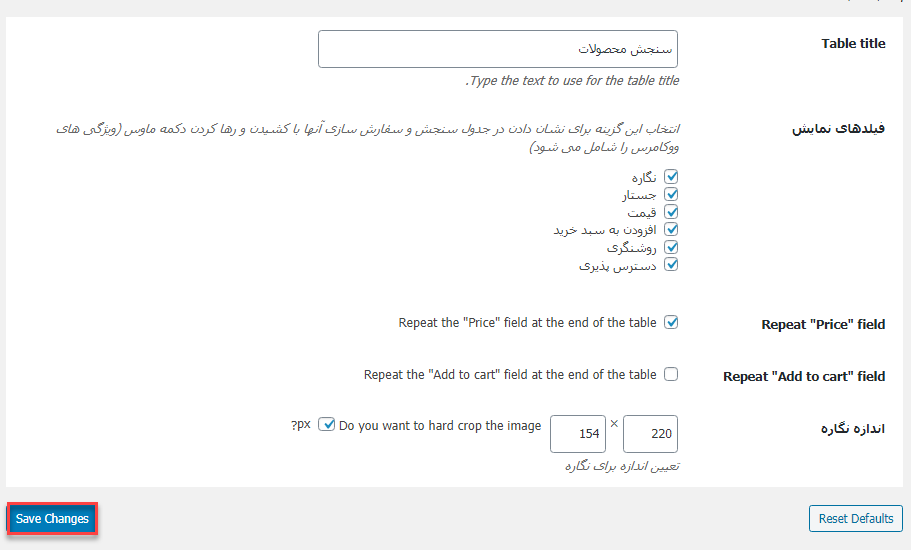
فیلد دوم در صفحه تنظیمات این افزونه، پیکربندی جدول است که شما میتوانید در این بخش شما تمامی تنظیمات جدول مقایسه محصولات را پیکربندی و سفارشیسازی کنید.
قسمت اول مربوط به اسمی است که شما باید برای این جدول انتخاب کنید، میتوانید هر اسم دلخواهی را در این قسمت وارد کنید.
بخش بعدی، فیلدهای نمایش است که شما باید تیک هر گزینهای که میخواهید را بزنید تا در جدول مقایسه محصولات قرار گیرد. این فیلدها شامل تصویر شاخص، قیمت، افزودن به سبد خرید و غیره است که شما باید بهدلخواه خود تیک آنها را فعال کنید.
گزینه “Repeat “Price” field” از شما میپرسد که میخواهید قیمت محصول در انتهای جدول تکرار شود یا خیر؟ که این مورد هم کاملاً سلیقهای است و شما میتوانید آن را فعال یا غیرفعال کنید.
بخش”Repeat “Add to cart” field” هم مانند مورد قبلی است و اگر بخواهید دکمه افزودن به سبد خرید مجدداً در انتهای جدول نمایش داده شود باید تیک آن را فعال کنید.
و اما آخرین گزینه که اندازه نگاره را از شما میخواهد، نگاه درواقع همان تصویر شاخص است؛ شما در این قسمت میتوانید طول و عرض دلخواهی را برای تصویر شاخص محصول انتخاب کنید. وقتیکه تمامی تنظیمات موردنظر خود را جایگذاری کردید، روی گزینه”Save Changes” کلیک کنید تا تغییرات روی سایت شما اعمال شود.
حالا سایت خود را مجدداً بارگذاری کنید و از اضافه شدن امکان مقایسه محصول در سایت مطمئن شوید.
منابع: wikipedia – wordpress.org – mihanwp – youtube